

1.はじめに
このブログは、今回ご紹介するワードプレステーマ「Diver」を使用して作られています。
「無料テーマ」と「有料テーマ」でかなり悩んでいる方もいるのではないかと思いますが、私が有料テーマにしたのは、後々になってからやっぱり「有料テーマ」にしておけばよかったなと後悔したくなかったからでした。
ワードプレス初心者の場合、とにかく分からないことが多いので、いざワードプレスでブログを始めたところで中々先に進められず挫折してしまうパターンが非常に多いというのが現実だと言われています。
また、沢山の記事を書いてからテーマのお引越しをした場合ですが、テーマによっては対応していない機能なども多いため、後々に細かいメンテナンスや修正作業が多数発生する可能性があります。
はじめから有料テーマにしておけば良かった。。。とならない為にも是非にテーマ決めをする際の参考になればと思います。
まず、なぜ数ある有料テーマの中から「Diver」にしたか?の理由の1つですが「入力補助機能」というものが標準で装備されていて、その数も沢山あったからです。
2つ目は「SEO対策」がはじめからしっかりと行われていて、ワードプレス初心者の方でもすぐに執筆活動を始められるというところが良かった点です。
これから導入を検討している方も既に沢山の記事をご覧になった上で迷ったりしていると思いますが、もし迷っている時間があるなら記事を書く時間に沢山あてて頂いた方が絶対に良いと思いますよ!
是非、まだ迷っている方がいらっしゃれば「Diver」を導入して楽しくブログを始めてみてください。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.入力補助機能とは
入力補助機能を使うと「プラグイン」を入れたり「コード」を使用したりする必要なく様々な装飾が行えます。
ブログ初心者にとっては、ブログをカッコよく装飾したりするのは至難の業ですし相当な時間も掛かります。
最低でも「100記事書きなさい」そこからが本当のスタートなんて言われているのに途中で挫折しちゃいますよね。
初心者の私でも、この入力補助機能があるおかげで毎日楽しみながら記事を更新し続けることが出来ています。
サイトの構成によっても変わるかと思いますが、よく使うような補助機能であればパパっと覚ちゃうと思います。
3.入力補助機能の説明
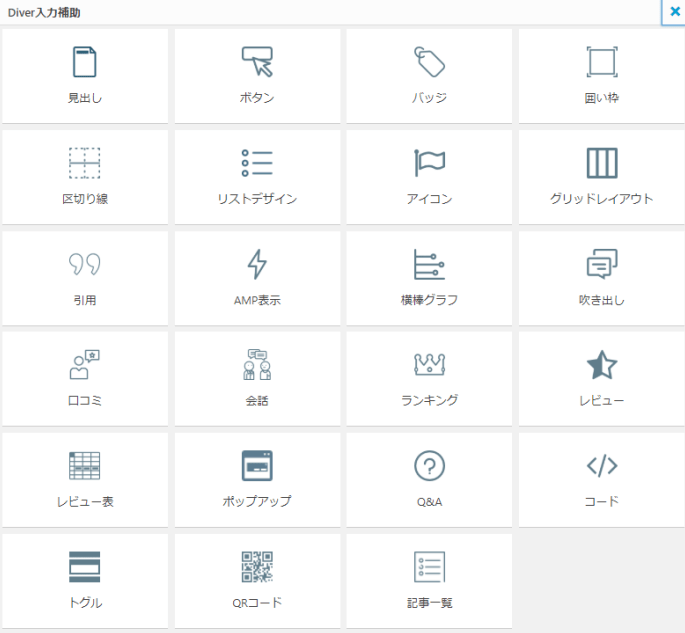
現時点で「Diver」の入力補助機能は全部で23個もありますのでさっそく見ていきましょう。

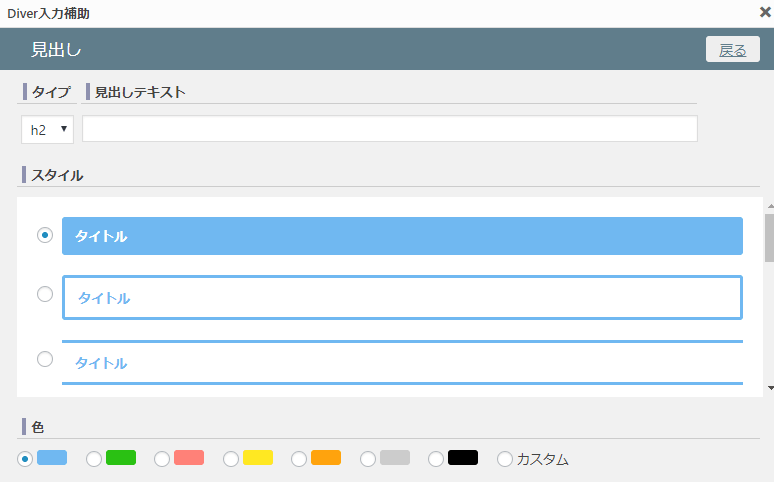
1.見出し
見出しは全部で11種類あり、色もデフォルトで7種類でカスタムで自由に変えることも出来ます。

見出しスタイル5から10までデフォルトの他の色に変更して、スタイル11はカスタムで紫にしてみました。
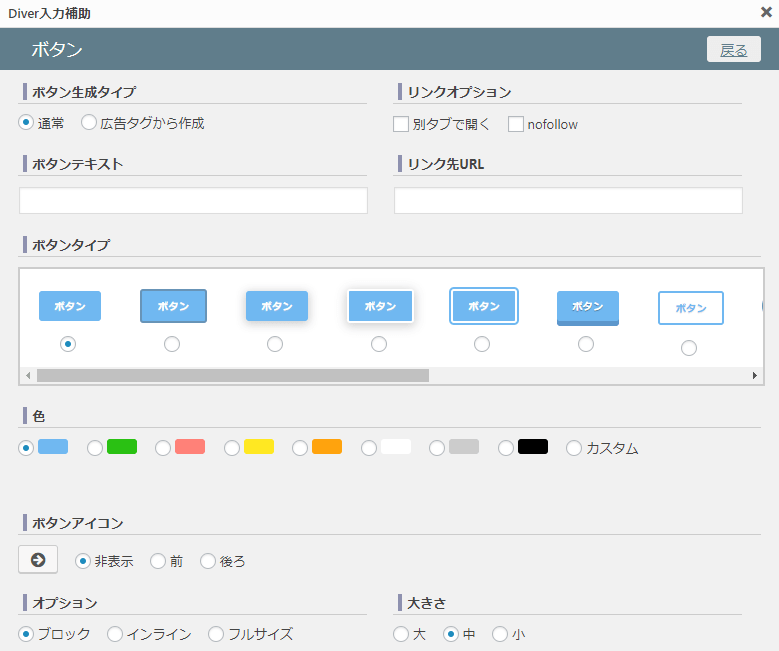
2.ボタン
ボタンは全部で13種類あり、こちらはデフォルトで8色から選べてカスタムもできます。

カーソルを当てた時にある程度動きがあるものが反応が良さそうですね。
矢印を付けてみたり大きさも変えることが可能です。
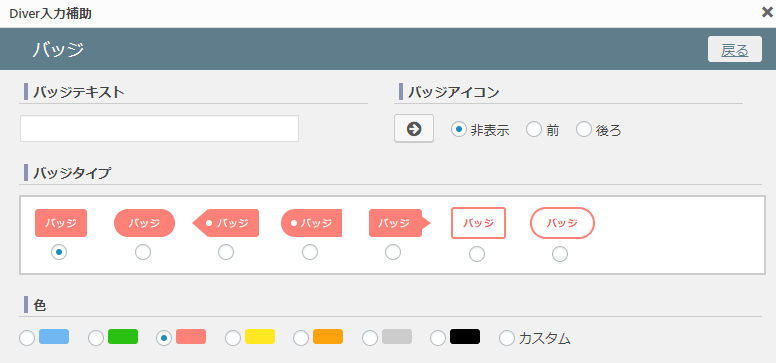
3.バッジ
バッジは全部で7種類からあり、色は7種類から選べてカスタムもできます。

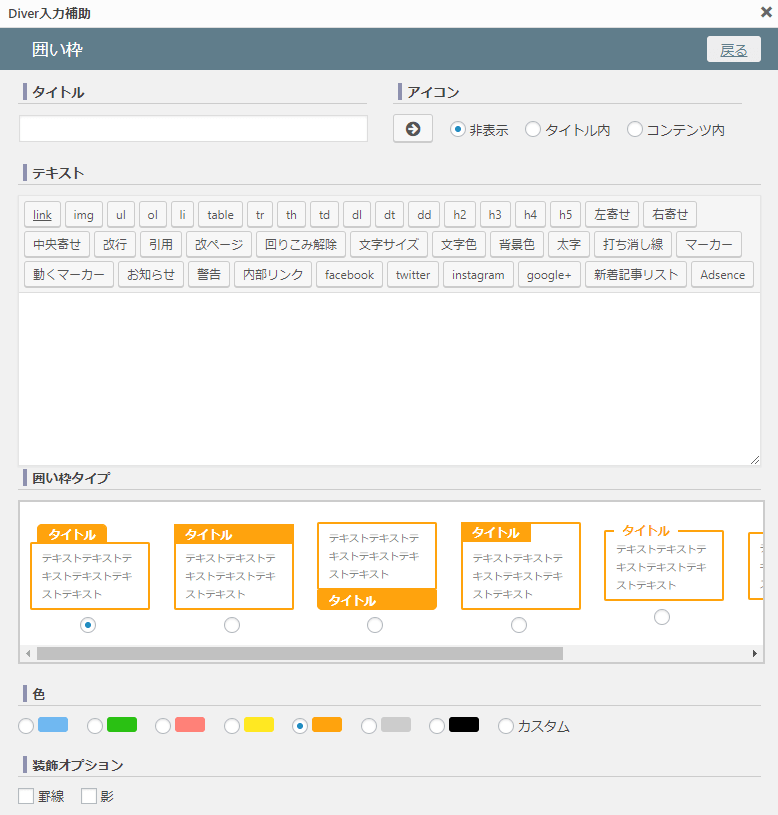
4.囲い枠
囲い枠は全部で7種類あり、カラーはデフォルトで7色とカスタムが出来るようになってます

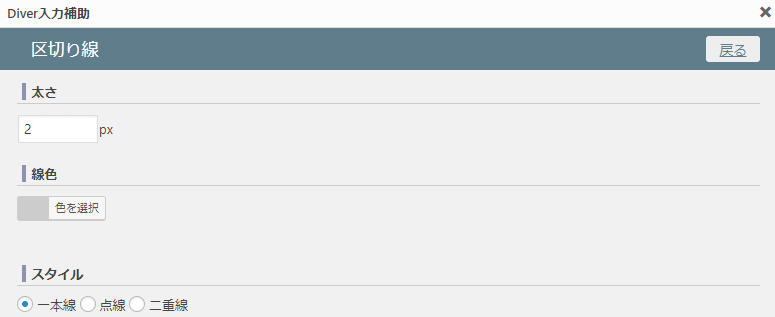
5.区切り線
区切り線は3種類(一本線・点線・二重線)から選択が出来て、太さやカラーが自由に選べます。

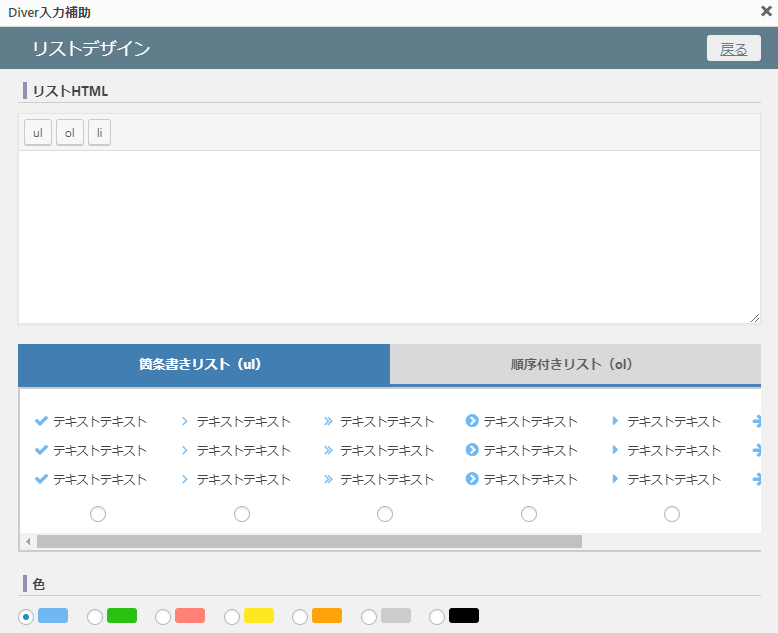
6.リストデザイン
リストデザインは「箇条書きリスト7種類」と「順序付きリスト8種類」の中から選択が出来ます。

- あいうえお
- かきくけこ
- さしすせそ
- たちつてと
- なにぬねの
- はひふへほ
- 12345
- 12345
- 12345
- テキスト
- テキスト
- テキスト
- テキスト
- テキスト
- テキスト
- テキスト
- テキスト
- テキスト
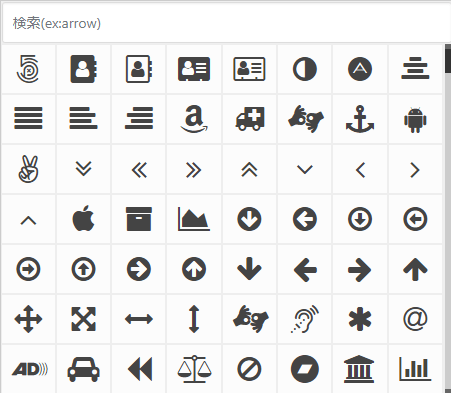
7.アイコン
アイコンはものすごい種類豊富ですのでごくを一部紹介させていただきます。



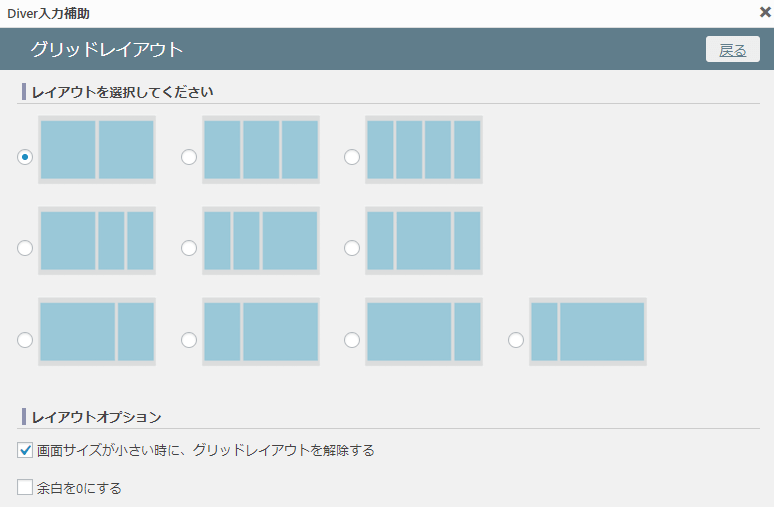
8.グリッドレイアウト
グリッドレイアウトは横並びのレイアウト「2カラム」や「3カラム」など選択できます。

こんな感じで画像を4カラムで表示することも可能です。
ちなみに2カラム以上にした場合は「レイアウトオプション」で以下の設定をしてください。
「画面が小さい時に、グリッドレイアウトを解除する」にfa-check-square-oを入れておけばスマホで画像が縦に並びます。
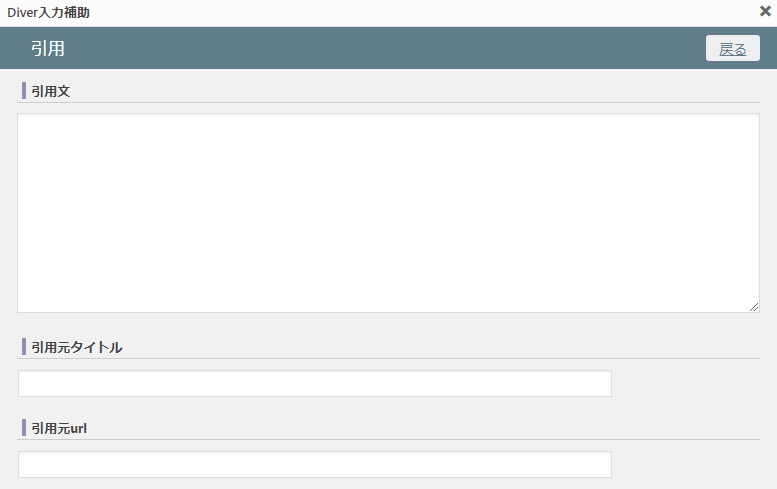
9.引用

他のサイトから引用する際はこの様にして引用しているとしっかりと表示させます。
引用(いんよう、英語:citation, quotation[1])とは、広義には、自己のオリジナル作品のなかで他人の著作を副次的に紹介する行為、先人の芸術作品やその要素を副次的に自己の作品に取り入れること。報道や批評、研究などの目的で、自らの著作物に他の著作物の一部を採録したり、ポストモダン建築で過去の様式を取り込んだりすることを指す。狭義には、各国の著作権法の引用の要件を満たして行われる合法な無断転載等[2]のこと。
10.AMP表示

ちょっとだけややこしい説明なので引用を使わせていただきます。
Accelerated Mobile Pages (AMP) は、Googleが中心となって立ち上げた、モバイルでのウェブサイト閲覧を高速化することを目的とするオープンソースプロジェクトである[1]。また、AMPの成果物である一連の仕様やライブラリなどについてもAMPと呼ぶ。AMPは、従来より用いられているHTMLなどのウェブ技術を改良したもので、中核となるのはAMP HTMLと呼ばれるHTMLの一種である。
通常時の場合(テキストテキスト) ← PCで表示されているのはこちらの文章です。
11.棒グラフ
棒グラフはこんな感じで何か比較などしたい場合に使うイメージです。

12.吹き出し
吹き出しタイプは「右」「左」「上」「下」の4つのパターンから選択が出来ます。

13.口コミ

こんなかんじで口コミも簡単に作成できてしまいます!

簡単に口コミが入れられるなんてすごすぎる!
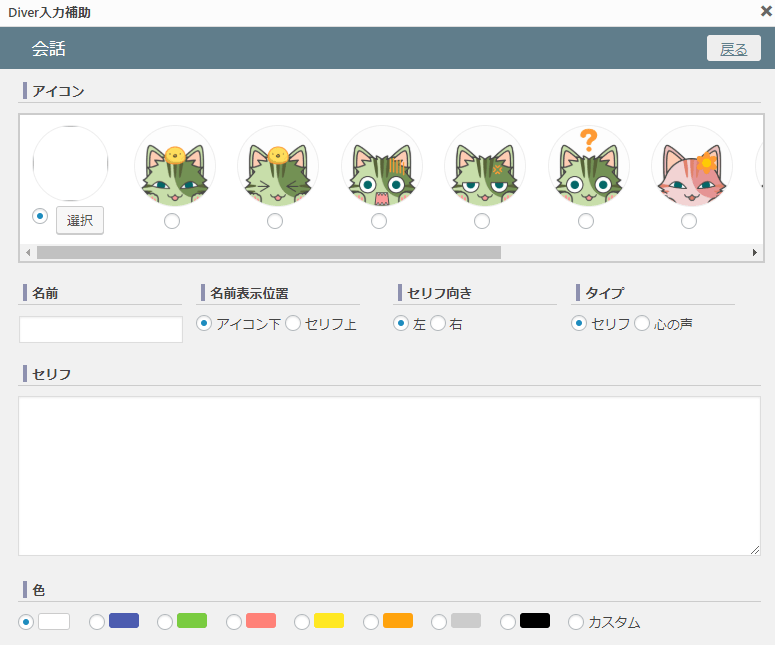
14.会話
アイコンを事前に登録しておくことが出来てとても便利な機能です。

こんな風に会話をしている感じで漫画のようなイメージになります。


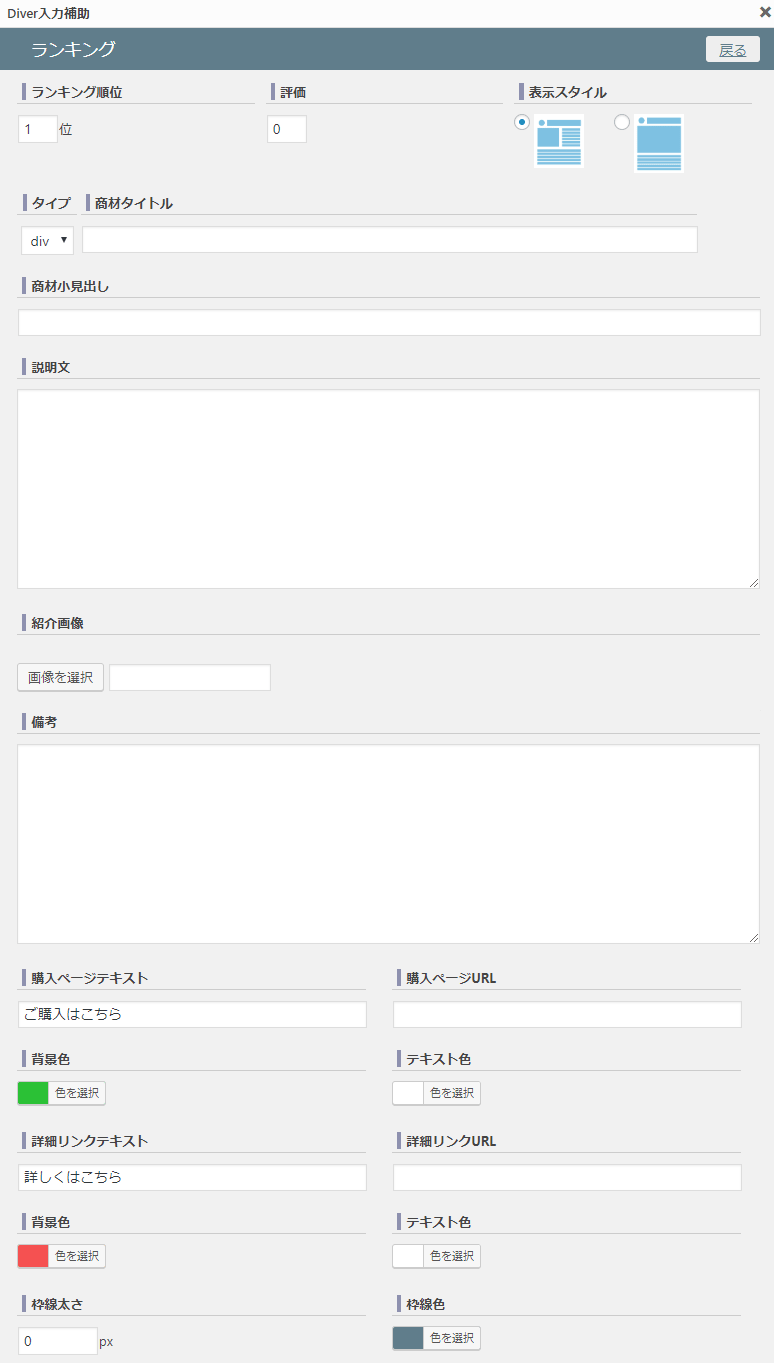
15.ランキング

ランキング作成機能を使えばカッコいいランキングもあっという間に作れます。

・販売経路:DLmarket or infotop
・SEO:初期設定ファイルにて案内
・子テーマ:子テーマ付き
・サポート:永久無料
・バージョンアップ:永久無料
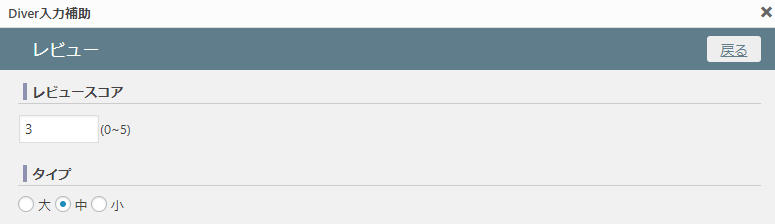
16.レビュー

商品のレビューをする際に☆でスコアを0~5段階までつけることが可能です。
タイプは「大」「中」「小」から選択が出来て表示する大きさも決められます。
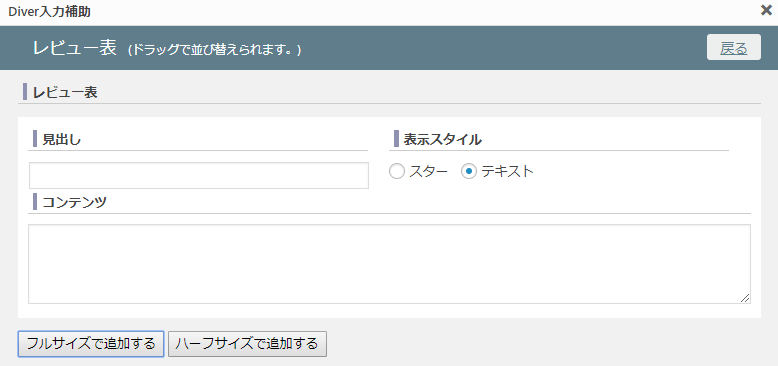
17.レビュー表

試しにショップのレビュー表をこんな感じで作ってみました。
| 品揃え | 情報量 | ||
|---|---|---|---|
| 決済方法 | スタッフの対応 | ||
| 総合評価 | |||
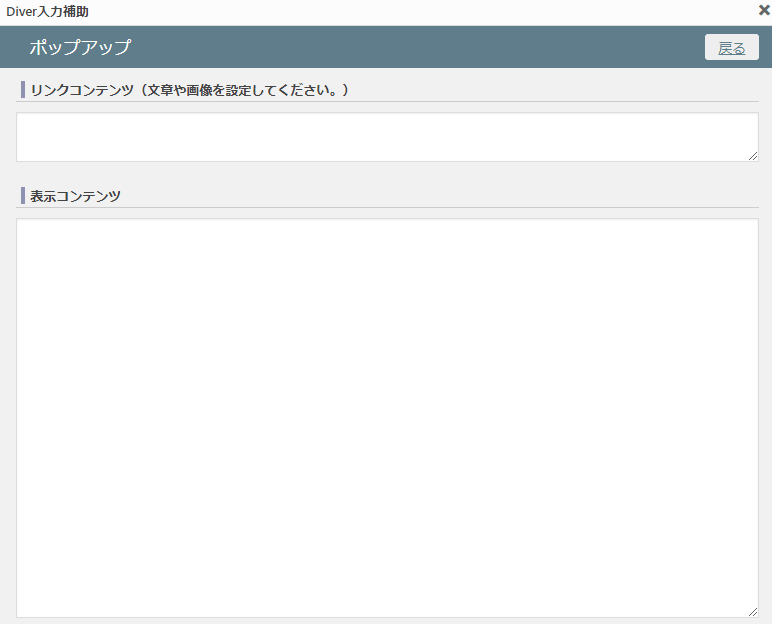
18.ポップアップ

フワッと浮き上がってくるポップアップも簡単につくれます。
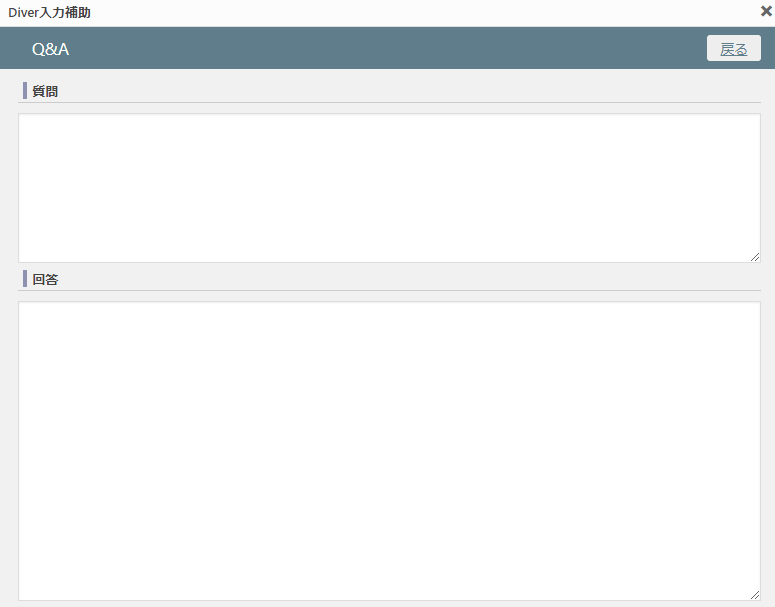
19.Q & A

こんな風に一問一答的な感じでも使えます!
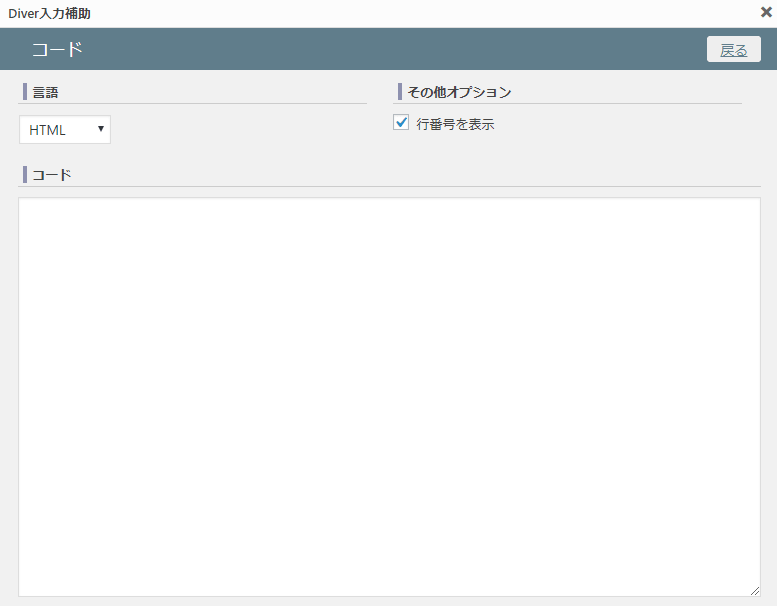
20.コード

この機能を使うとコードをコピーしてそのまま貼り付けられるようにしてくれます。
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="-fo-4o+j4+4p-1o8"
21.トグル

こちらは簡単にいうと開けたり閉じたりできる機能です。
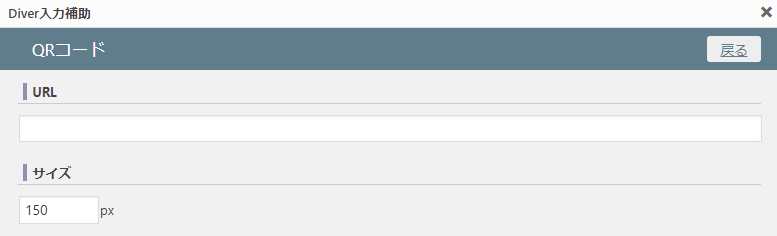
22.QRコード

QRコードもURLを入力してサイズを指定するだけで簡単に出来てしまします。
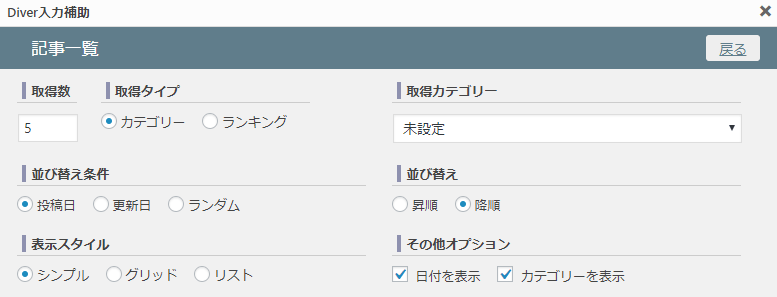
23.記事一覧

記事の取得数などを入力していけば簡単にショートコードが貼り付けられます。
実際にはこのように1回の作業で記事を一覧表示することが出来て大変便利です。
~別記事で全てまとめてありますので参考にしてください~
4.まとめ
「Diver」の入力補助機能は初心者の方にも簡単に操作できるように設計されています。
サポートも本当に充実していて分からないことをメールで問い合わせるとその日のうちに回答を頂けます。
ちなみに、初心者じゃなければしないであろう些細な質問であっても親切に図解入りで回答を頂きました。
本当に良いテーマ&開発チームの方に巡り会えたなという気持ちで少しでも多くの方に使って頂けたらと思います。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから



































