

1.はじめに
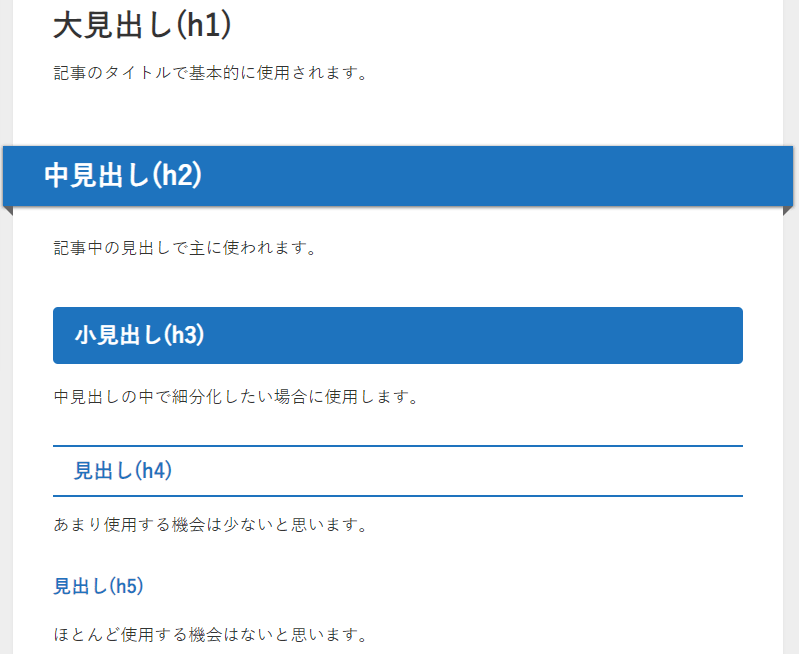
「Diver」の見出しは全部で「h1~h5」まで5種類から選択することが出来ます。
自分が基本的に使うスタイルをあらかじめ決めておいて設定をしておくと手間が省けて作業もはかどりますので便利に使えます。
もちろん設定以外の別のスタイルを使用したい場合も入力補助から選択すると別の見出しも選択できますので記事によって色々とスタイルを変更することも可能です。

2.スタイルの種類
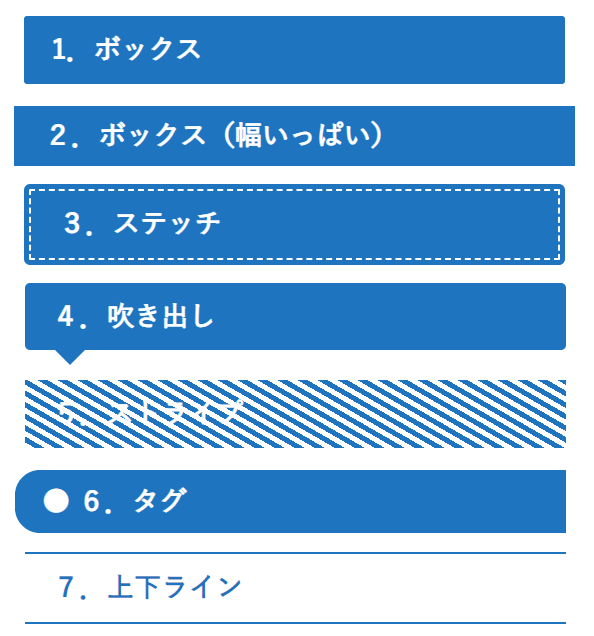
「 Diver」の見出し(hタグ)スタイルは全部で14種類から選択することが出来ます。
まずは、デフォルトでどんなスタイルがあるのか一緒に見ていきましょう!


一応このサイトでは9番目の「リボン1」を使用しています。
自分の好みやサイトのカラーなんかで色々と使い分けても良いですね。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
3.スタイルの設定方法
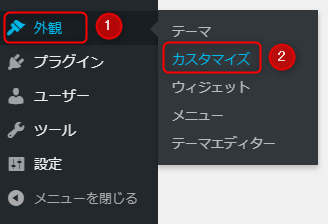
手順:外観>カスタマイズ>デザイン設定②>スタイルから選択
まずメニューの「外観」から「カスタマイズ」をクリックしてください。

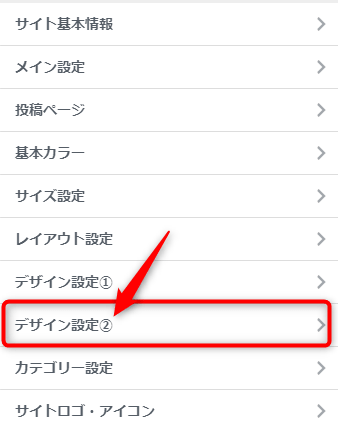
カスタマイズメニューの中から「デザイン設定②」をクリックしてください。

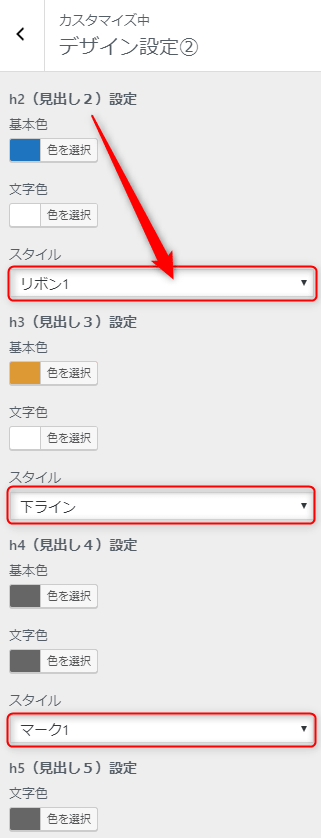
デザイン設定②の中にスタイルを変更できるプルダウンがあります。
よく使う「h2(見出し2)設定」を例に設定していきます。

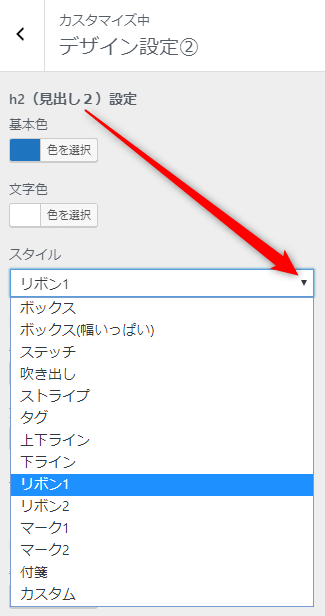
プルダウンをクリックして展開させると選択画面が出てきます。
先程のサンプルから好きなスタイルを選択してください。

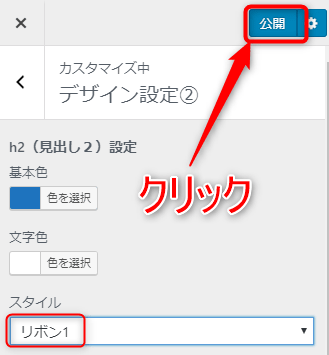
スタイルを選択したら「公開」をクリックして完了です。

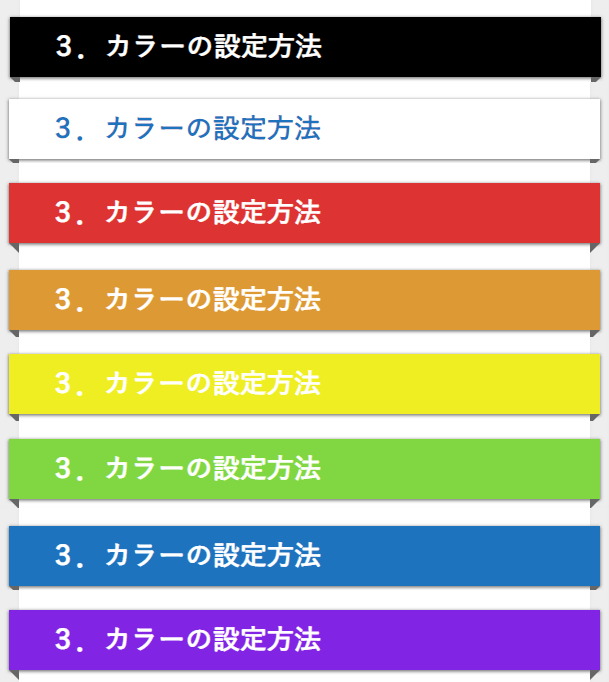
4.カラーの設定方法
カラーはデフォルトで合計8種類あって好きな色にカスタムもできます。

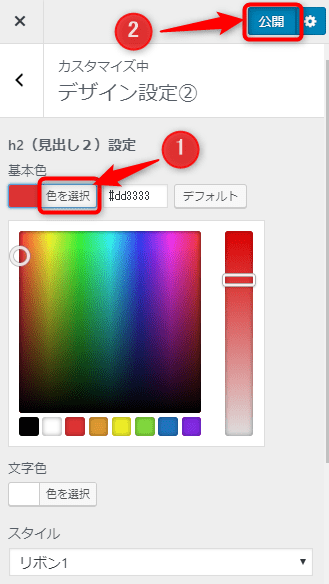
「色を選択」ボタンをクリックしてください。
好きな色を選択したら「公開」をクリックして完了です。

5.まとめ
サイト自体のカラーを決めると見出しスタイルやカラーもなんとなくイメージできますね。
「Diver」は複数のサイトで使いまわしが可能なのでサイトによって変更すると良いかもですね。

~こちらの記事も参考にしてください~






























