

1.はじめに
ここにたどり着いたということはGoogleアドセンスの「審査合格」おめでとうございます!
もし、合格後の予習のためにサイトに訪問して頂いた方も審査に合格することをお祈りします。
~これから申請を上げるという方はこちらの記事を参考にしてください~
実は、アドセンスの審査に落ちたという記事を事前にたくさん見ていたのでヒヤヒヤしてました。
下の申請完了時の画面をみてから待つことちょうど1週間後にGoogleアドセンスからメールが届きました!

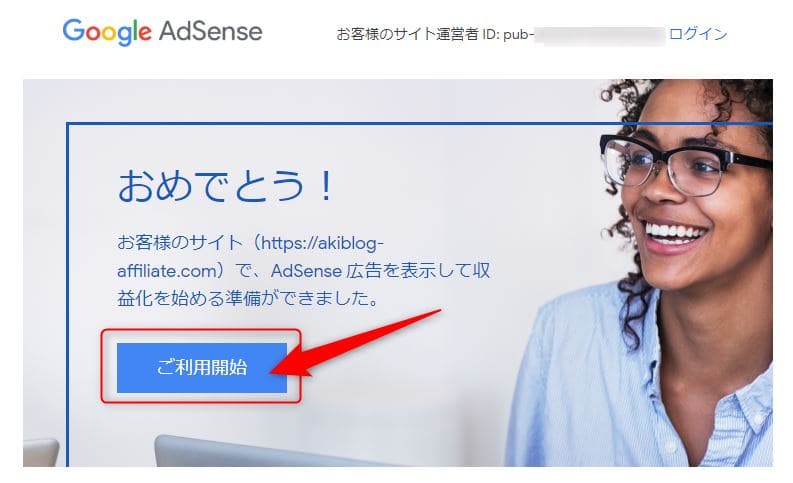
件名:「お客様のサイトで AdSense 広告を配信する準備が整いました」
本文:「おめでとう!」←って記載があって、非常にテンション上がって素直に嬉しくなりました!
そしてその勢いのまま「ご利用開始」ボタンをクリックして突き進むが途中で分からないことが。。。

ということで、少しでもお役に立てたらと思って「設定」や「運用手順」などまとめさせていただきました。
2.自動広告の設定
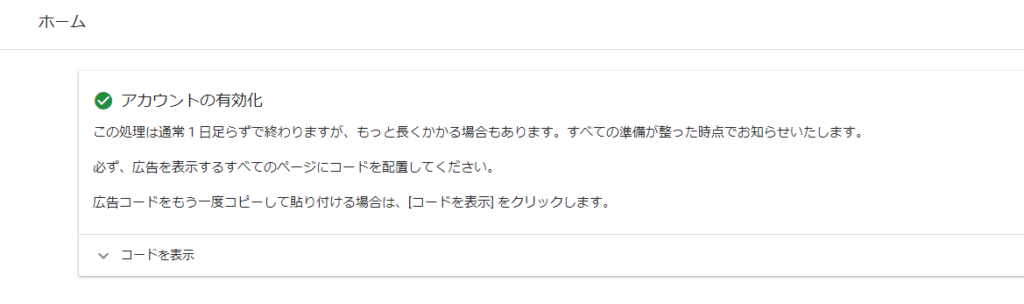
アドセンスの管理画面を覗いてみると下の画面に変わっているかと思います。
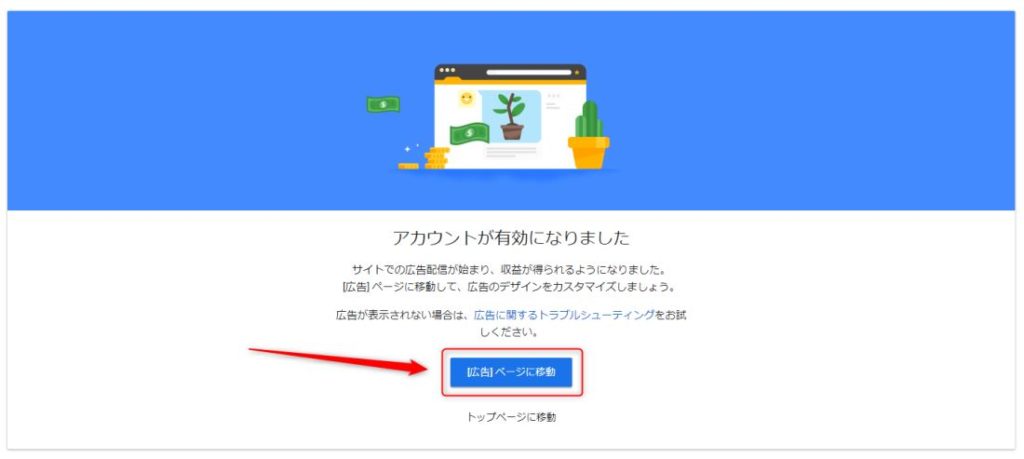
「広告ページに移動」をクリックしてください。
もちろん送られてきたメールの「ご利用開始」から入って頂いてもOKです。

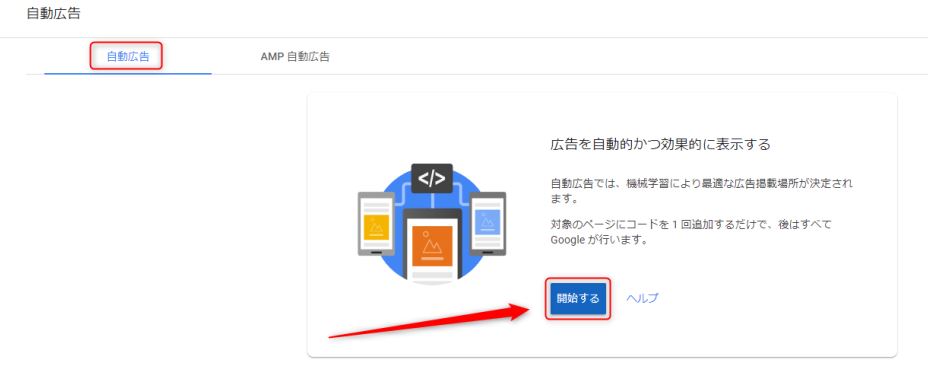
「自動広告」の設定画面に変わりますので「開始する」をクリックしてください。

「全般設定の指定」で各種設定をしていきます。
「ページ内広告」はデフォルトで全ての機能がオンになっていますのでとりあえずそのままでOKです。

「オーバーレイ広告」はお好みでオンにするかオフのままか決めてください。
これはスマホとかで最近よく見かけるやつですが、うっとうしいと感じる方もいるみたいですね。
設定が完了したら「保存」をクリックしてください。( ※ 後で設定は変えることができます 。)

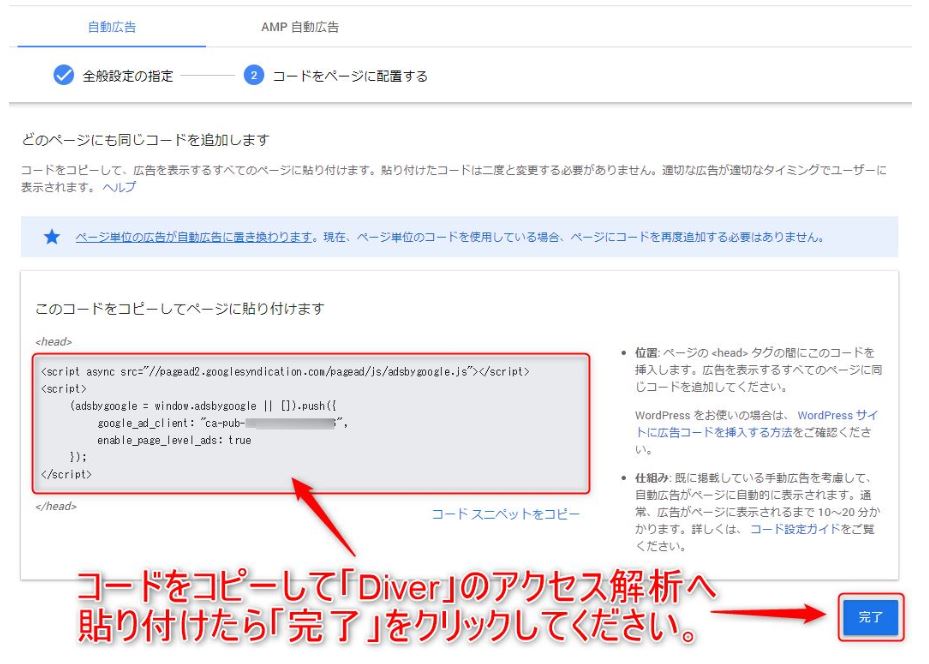
「保存」をクリックすると下の画面が変わって「コード」出てきます。
この「赤枠の中のコードを全て」自分のサイトの〈head〉と〈/head〉の間に貼り付ければ完了です。
で、実はこのコードは申請の際に貼り付けたコードと同じなんですよね。
なので特に何もしなくても数時間経てば自動的に広告が配信されるようになっている仕組みです。

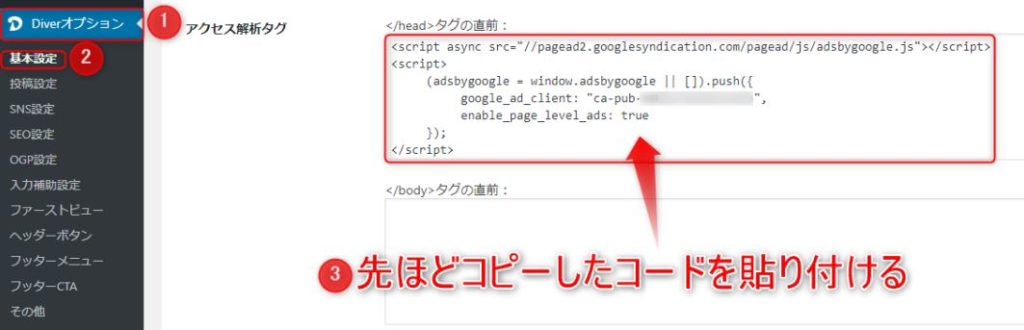
念のためにコードを貼り付ける場所を確認してみましょう。
「Diverオプション」の「基本設定」から下へスクロールしていくとアクセス解析タグにコードがありました。
このままでも問題ないですし、不安だよという方はコピーしたコードを貼り付けなおしてくださいね。

これで自動広告設定は完了です。
反映されるまでに時間がかかりますのでその間にAMPの自動広告設定もしておきましょう。
3.AMPの自動広告設定
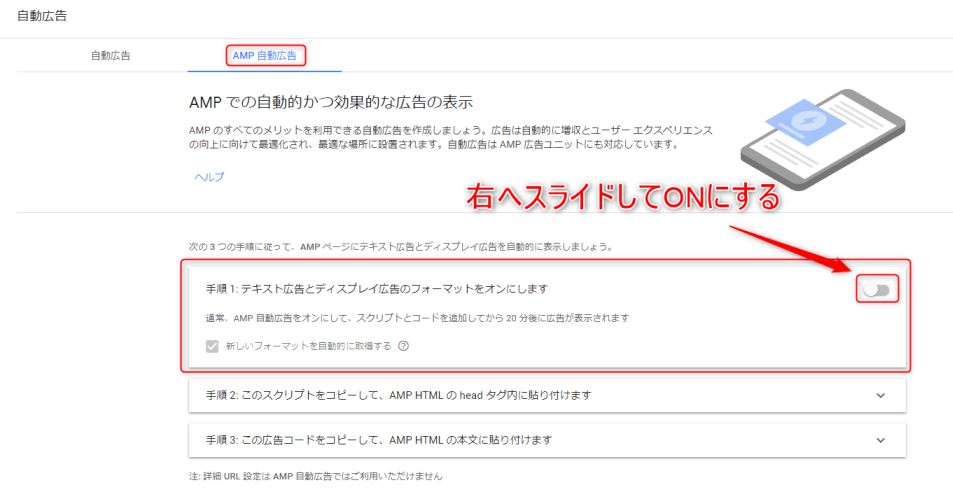
「AMP自動広告」をクリックしてください。
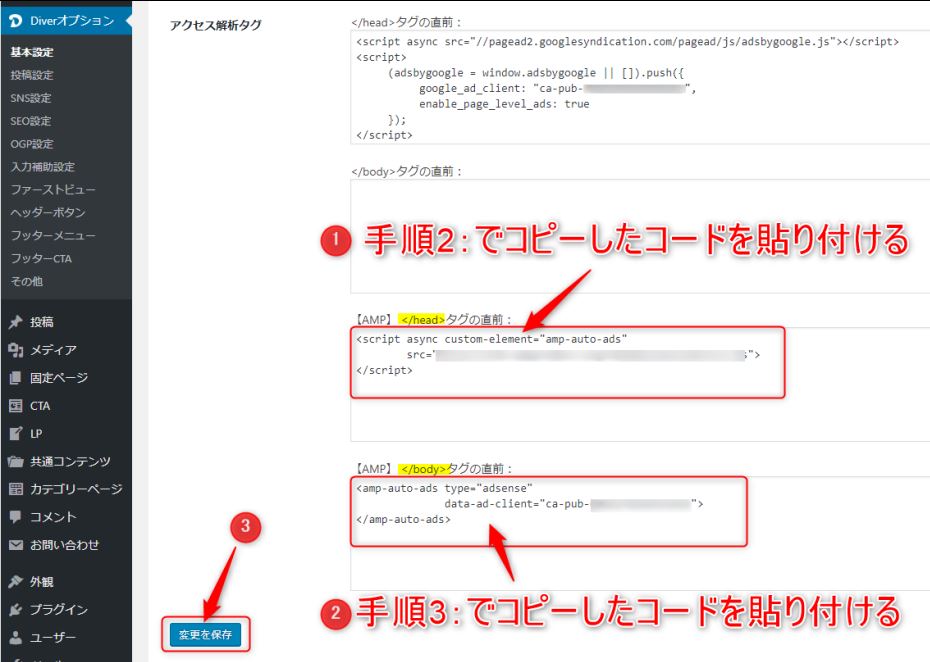
手順1~3まであるので順を追って説明していきます。
手順1:テキスト広告とディスプレイ広告のフォーマットをオンにします。

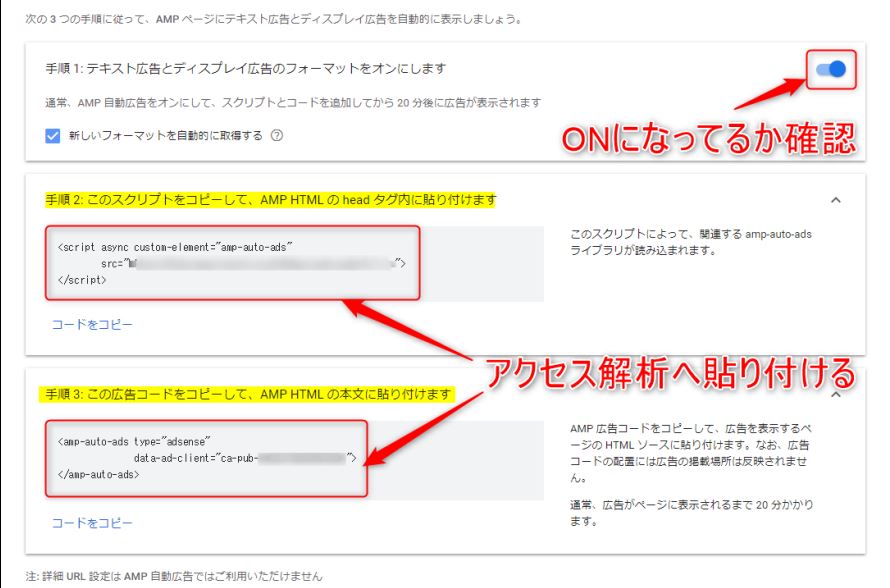
「手順2」と「手順3」はそれぞれのコードをコピーしてアクセス解析は貼り付けるだけです。

先ほど自動広告のコードを貼り付けたすぐ下に【AMP】のコードを貼り付ける場所があります。
それぞれのコードを貼り付けたら「変更を保存」をクリックして設定完了です。

4.自動広告を確認してみよう!
どんな感じで自動広告が表示されているか確認をしてみました。
こちらは「PCで見た場合」の自動広告ですがトップページ上部の部分にこんな感じで表示されていました。

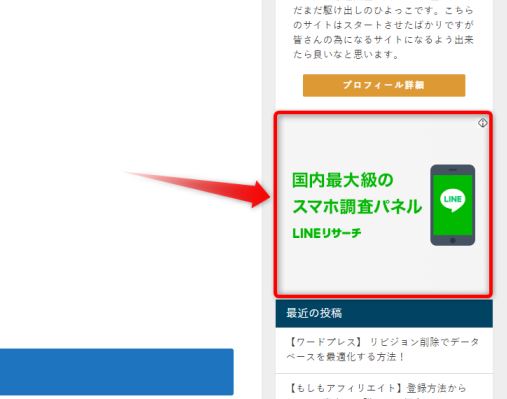
これはサイドバーの所にも表示されていました。

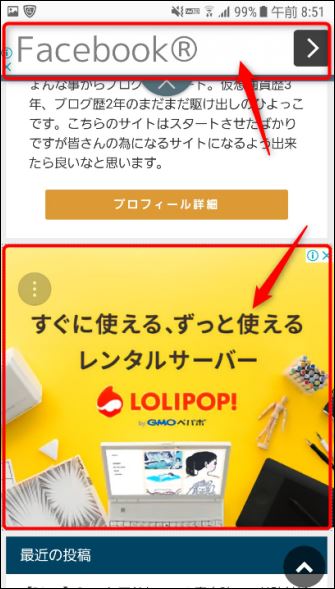
もちろん「スマホで見た場合」も表示されているか確認してみました。
この画面の端に固定される「アンカー広告」は邪魔だなと感じる人もいるかもしれませんね。


5.通常広告の設定
せっかくなので通常の広告設定も行っていきましょう!
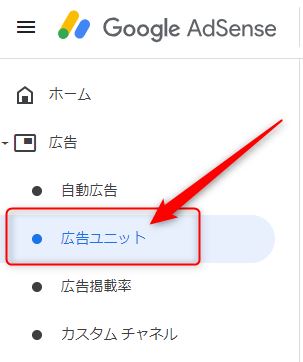
アドセンス管理画面の左にある「広告ユニット」をクリックしてください。

「+新しい広告ユニット」をクリックしてください。

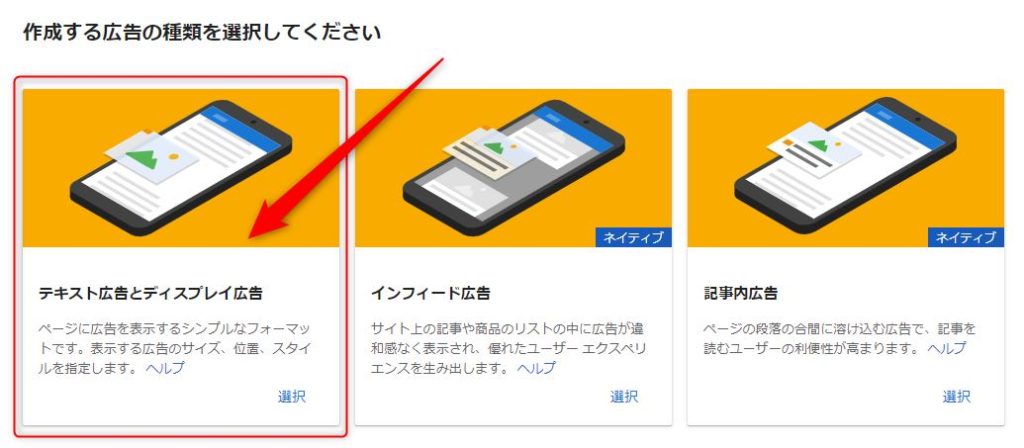
広告ユニットの種類を選択する画面に変わります。
まずはスタンダードな「テキスト広告とディスプレイ広告」を選択してください。

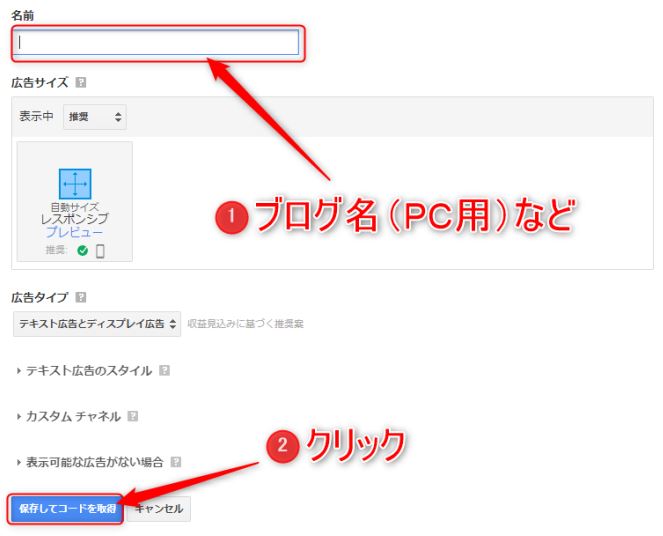
下の画面に切り替わりますので名前を登録してください。
あとで広告を管理する際に分かりやすい名前を付けておくと良いと思います。
名前の入力が終わったら「保存してコードを取得」をクリックしてください。

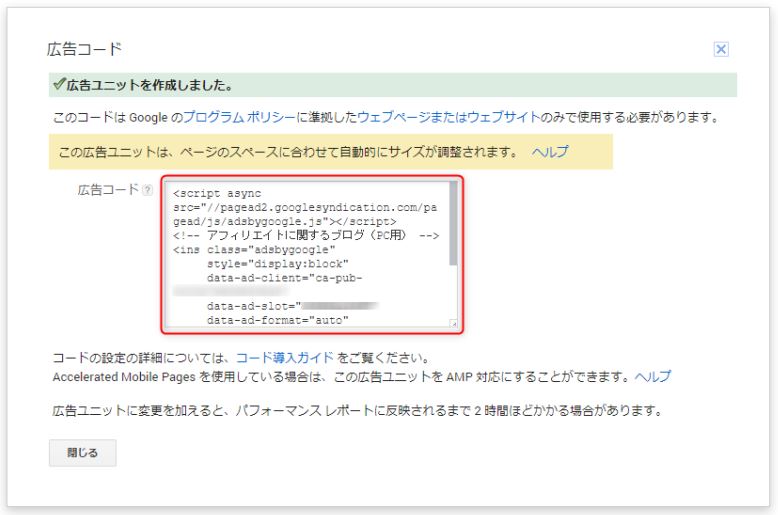
「保存してコードを取得」をクリックすると「広告コード」が出てきます。
このコードを「Diver」の広告設定に貼り付けますのでコピーしておいてください。

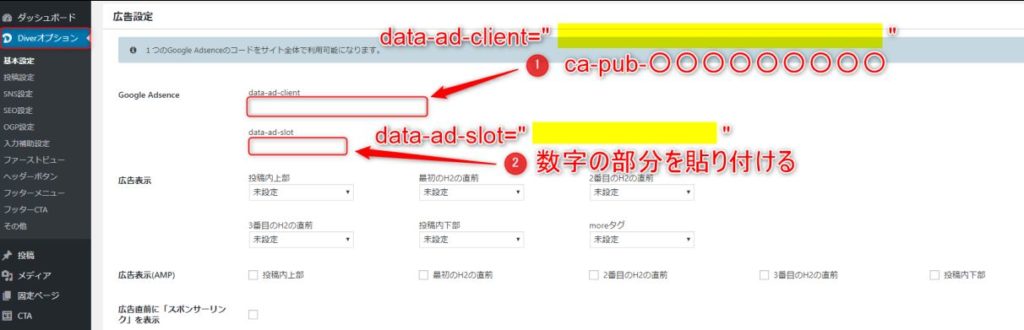
「Diverオプション」の「基本設定」を開いて画面を下へスクロールすると「広告設定」があります。
「Google Adsence 」の赤枠の中へコピーしたコードを貼り付けます。
ここで注意点ですが貼付けを行うコードはコピーした全ての部分ではなくて一部分になります。
① data-ad-client=” ” ← ” ” の中の文字列だけを貼り付けます。
② data-ad-slot=” ” ← ” ” の中の数字の部分を貼り付けます。

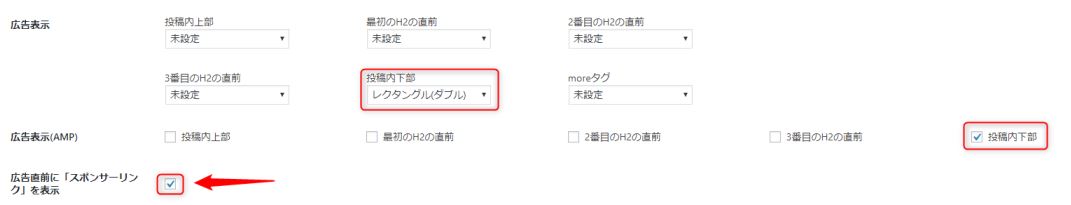
コードの貼付けが終わったら、サイトのどの部分に表示させるか設定していきます。
「広告表示」はとりあえず「投稿内下部」のレクタングル(ダブル)を選択してください。
「広告表示」(AMP)は「投稿内下部」にチェックを入れてください。
広告直前に「スポンサーリンク」を表示にチェックを入れてください。
最後に下の方へスクロールして「変更を保存」をクリックして設定が完了です。

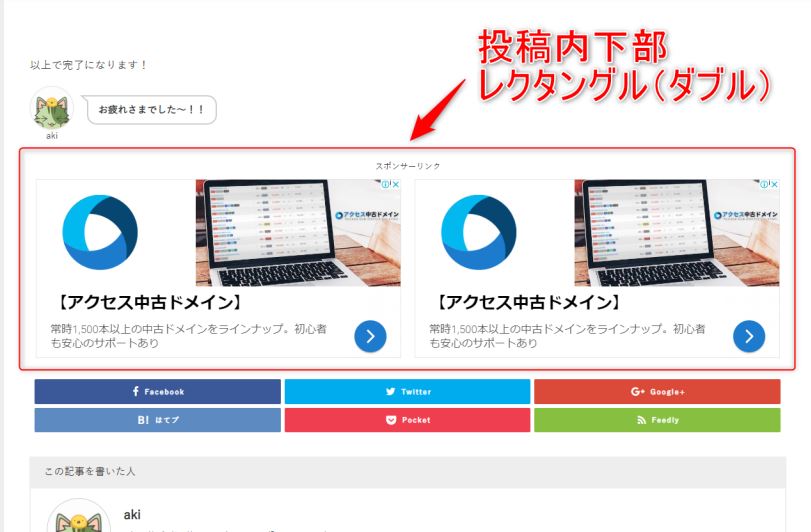
6.通常広告を確認してみよう!
先ほど設定した「 投稿内下部 レクタングル(ダブル) 」を確認してみました。
こんな感じでダブルで表示されていました。( ※ 携帯で表示される場合はシングルになります。)

7.まとめ
Diverはオプション設定でとても簡単に広告設定が行えるようになっている。
Googleアドセンスの自動広告は今までの通常広告と両方同時に使用できるみたい。
広告を貼ってみて感じたことは場所によっては読者が邪魔だと感じてしまうかもしれない。
記事一覧などに違和感なく表示されるインフィード広告は個人的におすすめです。
→最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから

~こちらの記事も参考にしてください~































