

aki
Googleマップをブログやホームページに埋め込む方法を説明するよ!
所要時間5分くらいで完了すると思います!
1.はじめに
今回はGoogleマップをブログやホームページに埋め込む方法についてご紹介します。
実際にやってみるととても簡単でツイッターやYouTubeを埋め込むのと作業的には一緒なので大丈夫です。
2.Googleマップを埋め込む方法
今回は例として記事にもさせて頂いたスープカレーで有名な「ラマイ」を埋め込みます。
- まず、地図として埋め込みたい場所を検索して表示させます。
- 表示されたら「共有」ボタンをクリックしてください。

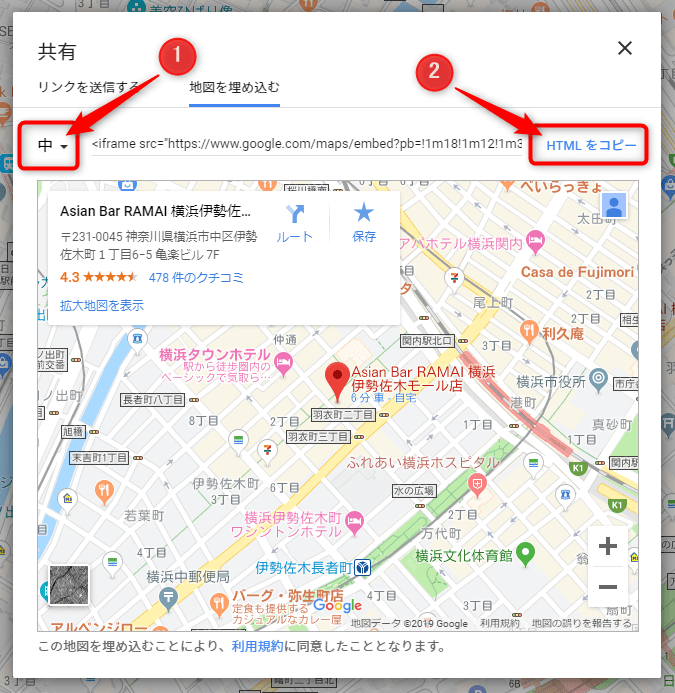
共有ボタンをクリックするとポップアップ画面が表示されます。
「地図を埋め込む」をクリックしてください。

- 地図の大きさを「大」「中」「小」「カスタム」から選択します。
- 「HTMLをコピー」をクリックしてコードをコピーしてください。

3.コードをサイトに埋め込む
先程コピーしておいたコードをテキスト編集画面上で貼り付けます。

実際にGoogleマップはこのように表示されます。
4.まとめ
非常に簡単な手順でGoogleマップを埋め込むことが出来ましたね。
お店の場所や会社の場所など地図を掲載したいなと思う機会もブログをやっていると多いかと思いますが、いっかい覚えてしまえば忘れないですね。

aki
おつかれさまでした~!!































