1.はじめに
最近SNSや動画などの埋め込みをしているサイトやブログをよく見かけるようになりましたよね。
使い方も様々ですが、どんな感じで使用されているか具体例をいくつか挙げてみました。
手順はどれも非常に簡単ですのでさっそく見ていきましょう!
2.Youtube(ユーチューブ)
さっそくですが「Diver」ダイバーの動画を差し込んでいきましょう。
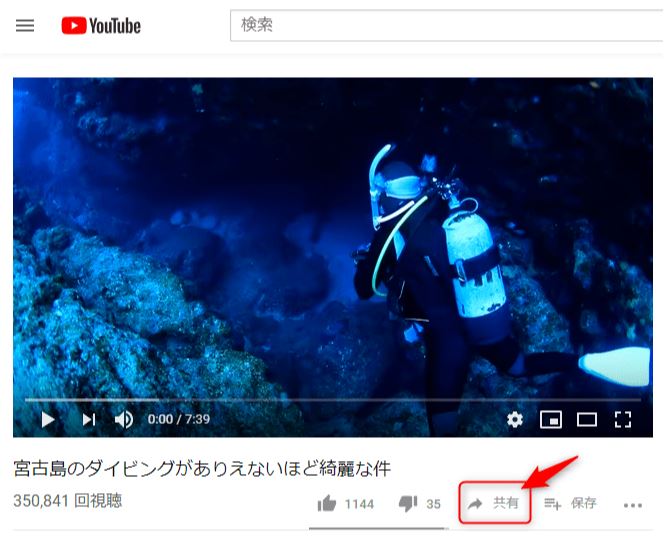
まず、Youtube動画の下にある「共有」ボタンをクリックしてください。

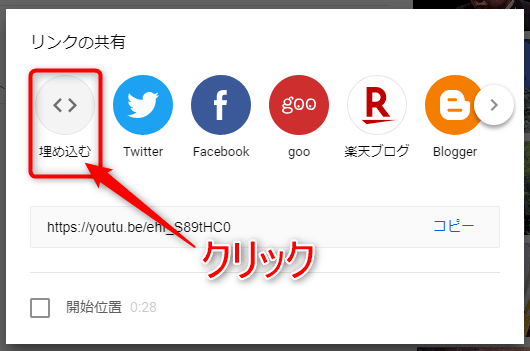
下のポップアップ画面になるので「埋め込む」をクリックしてください。

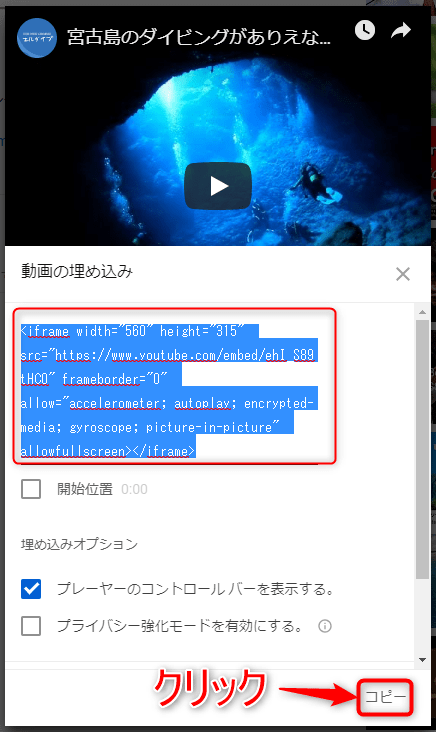
埋め込み用のコードが出てきますので「コピー」をクリックしてください。

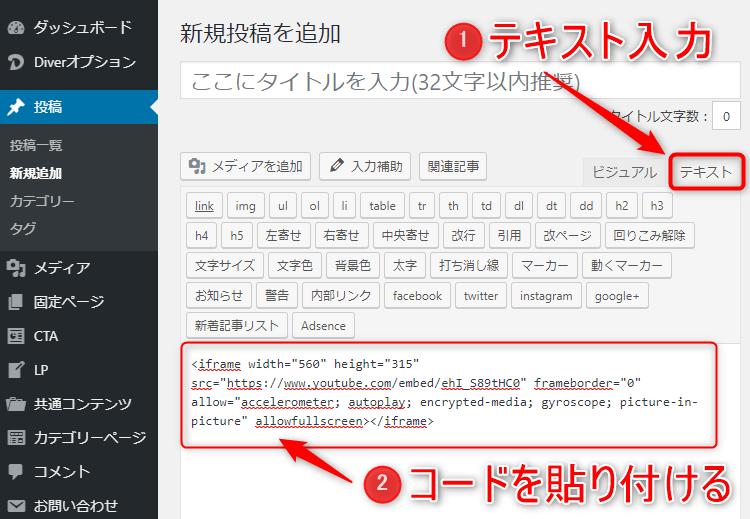
投稿の編集画面で「テキスト」に入力を切り替えて「コード」を貼り付ければ完了です。

2.twitter(ツイッター)
ツイッターは「文字だけ」「文字+画像」「文字+動画」がありますよね。
どれも埋め込み方は変わらないですが、今回は「文字+動画」を差し込んでいきます。
まず1つ目のやり方ですが、URLを添付するやり方になります。
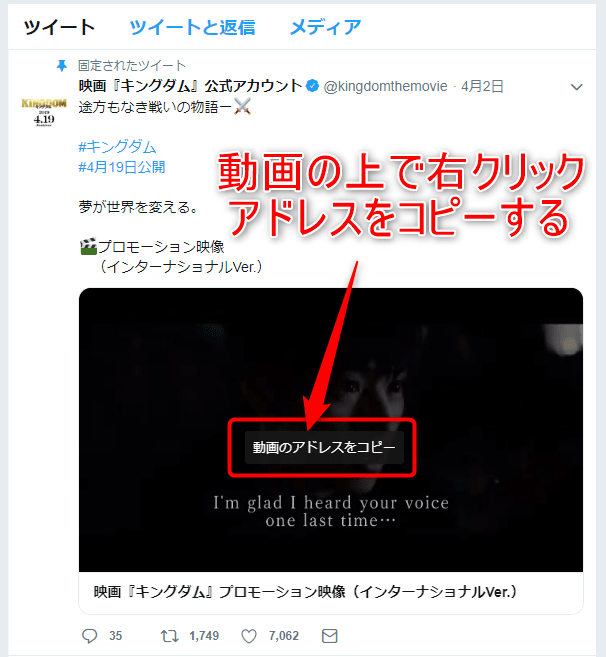
埋め込みたい動画の上で右クリックをしてください。
「動画のアドレスをコピー」と出てくるのでクリックしてコピーしてください。

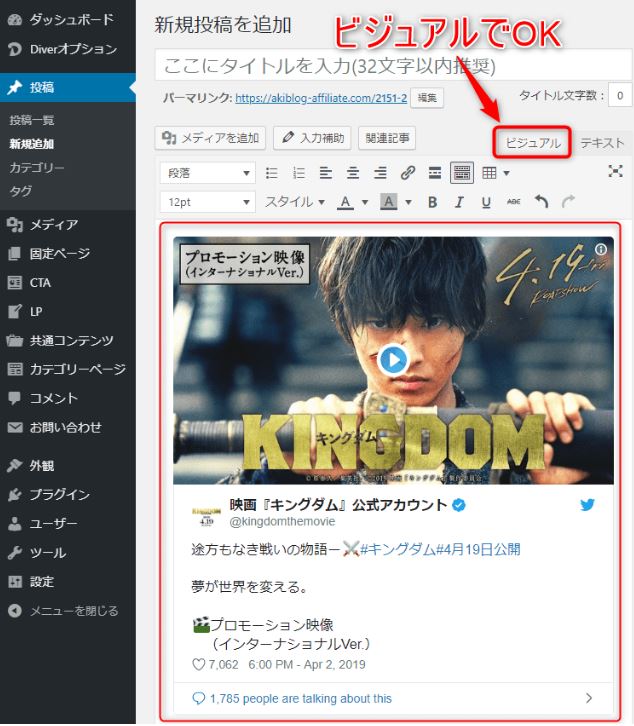
ビジュアル入力画面でコピーしたアドレスを貼り付けたら完了です。

もう一つのやり方は、サイトに埋め込む方法です。
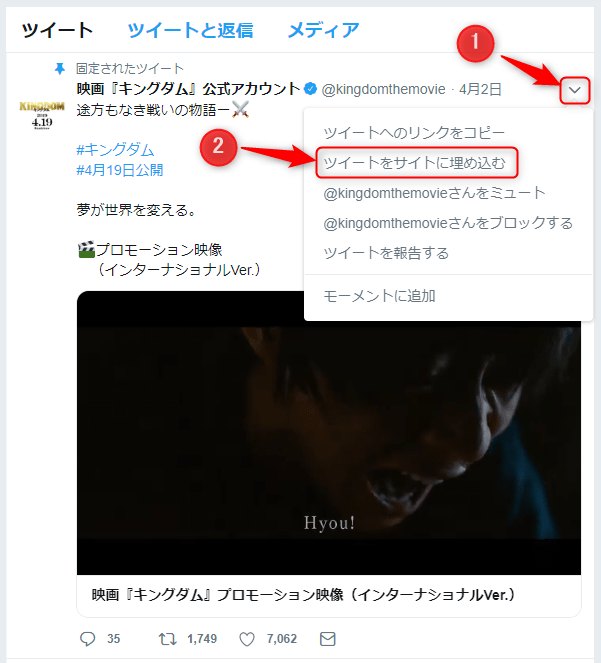
①「トグル」をクリックして下の画像のように展開させてください。
②「ツイートをサイトに埋め込む」をクリックしてください。

下の画像のようにポップアップが出てきますので「コード」をコピーしてください。

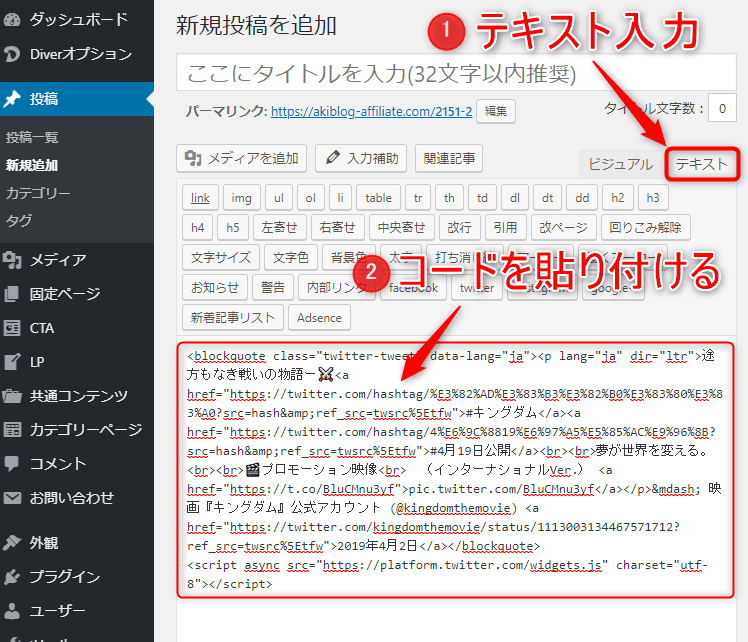
「コード」を埋め込む場合は「テキスト」入力に切り替えて「コード」を貼り付ければ完了です。

3.instagram(インスタグラム)
最近、大ブレーク中のローランドが個人的に大好きなので拝借させていただきました。
さっそくですが埋め込みたいインスタグラムの右上の「…」をクリックしてください。

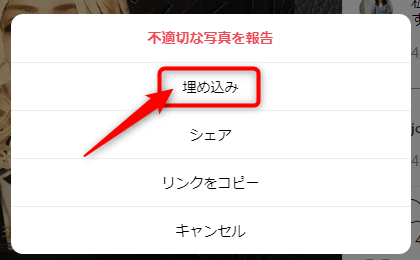
ポップアップ画面が現れますので「埋め込み」をクリックしてください。

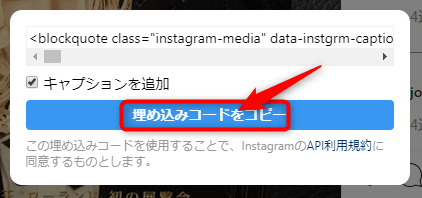
さらにポップアップ画面が出ますので「埋め込みコードをコピー」をクリックしてください。

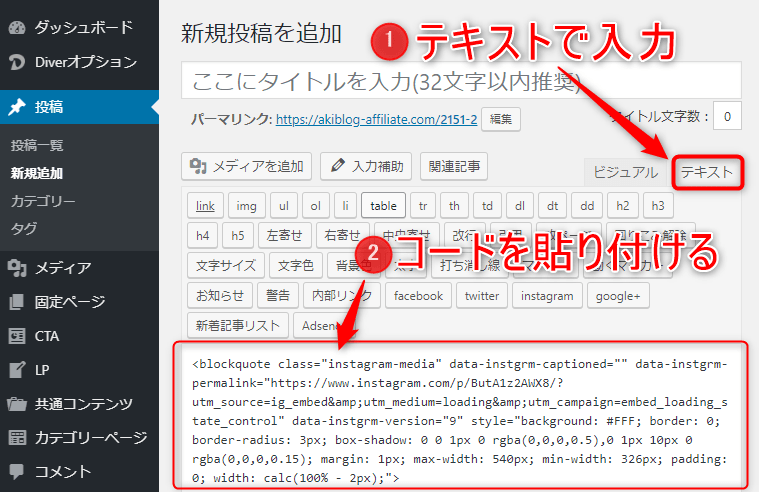
「テキスト」入力画面で「コード」を貼り付ければ完了です。

「すでに予約待ちでいきなり増版が決定」したこちらの書籍がとても気になりますね。
4.応用編(Youtubeレスポンシブ対応)
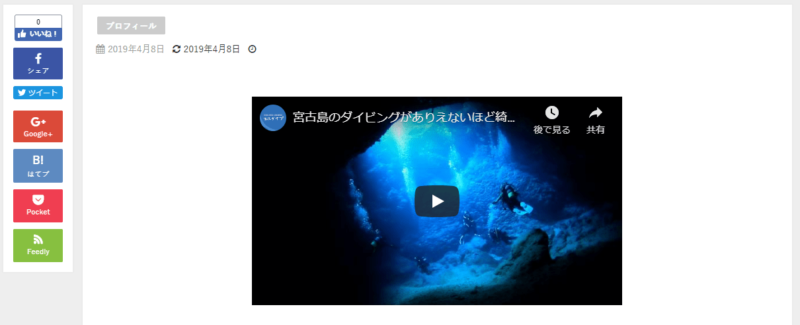
Youtube画像の埋め込みですがデバイスによっては動画の全画面が表示されない場合があります。
例えば、画面サイズに対して元の動画サイズが小さく画面が大きいために周りに余白が出来てしまうケース。

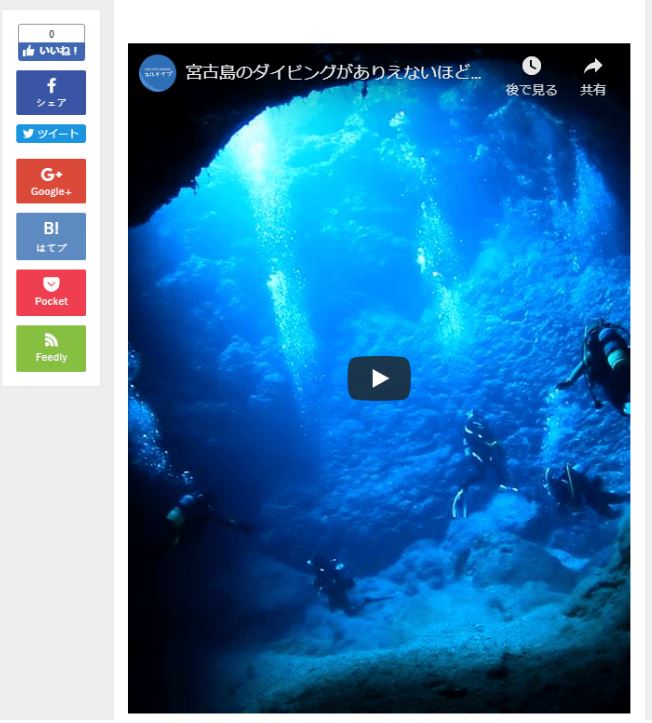
こちらは元が大きいサイズで小さい画面で全画面表示されていない状態です。

このままだと不格好ですね。。。
では、画面の大きさが違うデバイスでもレスポンシブ対応できるようにコードを追加する方法を説明します。
手順1:Youtubeからコピーした埋め込みコードの「先頭」と「最後」の行に以下のコードを追加します。
fa-arrow-circle-right先頭の行に追加するコード <div class="movie-wrap">
fa-arrow-circle-right最後の行に追加するコード </div>
実際に追加するとこのようになります。
<iframe width="560" height="315" src="https://www.youtube.com/embed/ehI_S89tHC0" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
手順2:以下のコードをコピーしてCSSに設定(貼付け)をしてください。
.movie-wrap {
position: relative;
padding-bottom: 56.25%; /*アスペクト比 16:9の場合の縦幅*/
height: 0;
overflow: hidden;
}
.movie-wrap iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
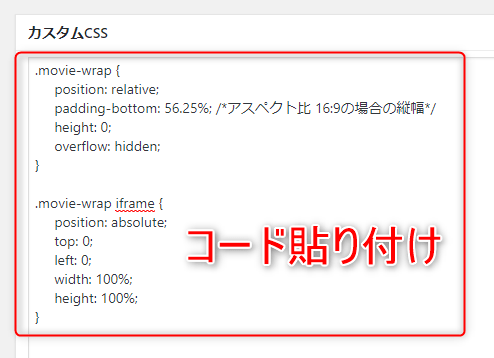
「Diver」の場合だと投稿編集画面を下へスクロールしていくと「カスタムCSS」があります。
コピーしたコードを「カスタムCSS」に貼り付ければ完了です。

5.まとめ
意外と簡単にSNSや動画などをサイトに埋め込むことが出来るんですね。
上手に活用して読者にとって有益な情報を送るように心がけていきましょう。