

1.はじめに
サイトの表示速度が重たいと、実際問題どんな影響があるのか簡単に説明しておきますね!
①ユーザーがページを開こうとしても時間がかかって中々表示されないと離脱率が上がります。
②離脱率が上がれば当然ながらSEO的にもあまり良い影響を与えないです。
③結果として頑張って記事を投稿しても上位に表示されなくなって時間の無駄になってしまします。
パッと思いつくだけでもこのようにサイトが重たくて表示スピードが遅いと良くない事は明確です。
表示速度が速ければストレスなくサクサクページを行ったり来たり出来るのでやっておきましょう!
2.Autoptimizeとは

「Autoptimize」はソースコード(HTML,CSS,Javaなど)を圧縮し縮小化することで高速化します。
分かりやすく説明すると、画像などを転送する場合に圧縮したほうが軽くなって速く受送信できますよね。
サイトに訪問してきた読者もページを開こうとする際にサーバーを呼び出してブラウザに表示させています。
要するにソースコードや画像などを表示させるためのデータの転送量を圧縮して少なくさせてくれます。
専門知識のない初心者でもプラグインを利用することで表示速度を上げることが出来るんですね。
3.サイトの表示速度を計測してみよう
サイトの表示速度が速いのか遅いのか分からない方のためにチェックするサイトを紹介します。
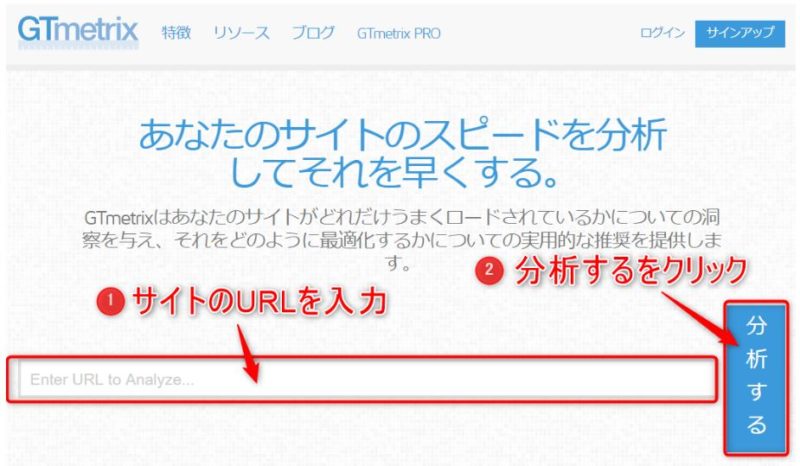
1.GTmetrix
サイトにアクセスしていただくと下の画面になるかと思います。
使い方は非常に簡単で「サイトURL」を入力して「分析する」をクリックするだけです。
fa-arrow-circle-rightGTmetrix公式サイトはこちら

スキャンがスタートしてから5~10秒ほど待つとこんな感じで結果が表示されます。
PageSpeedスコアが「 C(72%)」と表示されていて4.1秒かかっているのが分かります。

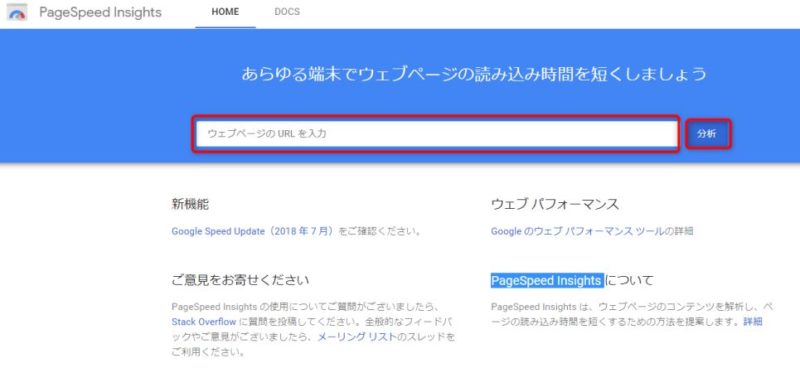
2.PageSpeed Insights
こちらも使い方は一緒でURLを入力して「分析」をクリックするだけです。
fa-arrow-circle-rightPageSpeed Insights 公式サイトはこちら

こちらの速度スコア結果ではギリギリ速い部類に入るみたいです。

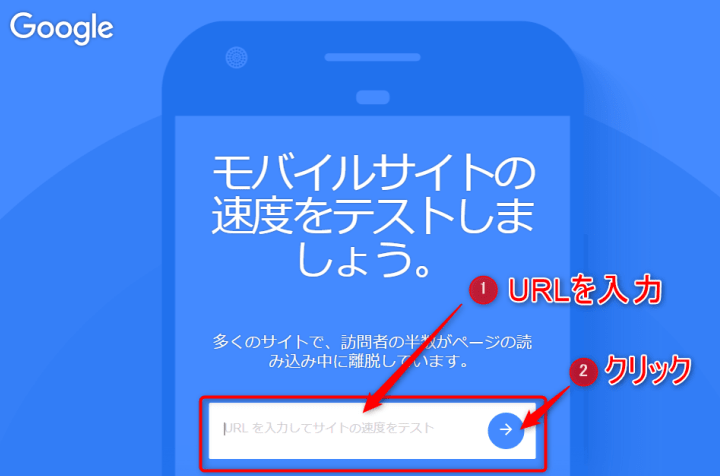
3.Google TestMySite
こちらはモバイルサイトの速度をテストするためにGoogleが公開しているチェックツールです。
fa-arrow-circle-rightTest mysite公式サイトはこちら


どれも簡単にURLを入力するだけで分析ができるのでご自身のサイトを確認をしてみてください。
4.プラグインのインストール
手順:プラグイン>新規追加>検索窓に「Autoptimize」と入力>今すぐインストール
~プラグインの入力が初めての方はこちらの記事を参考にしてください~
インストールが終わったら「有効化」ボタンをクリックしてください。

有効化が完了したらメニューの設定から「Autoptimize」をクリックしてください。

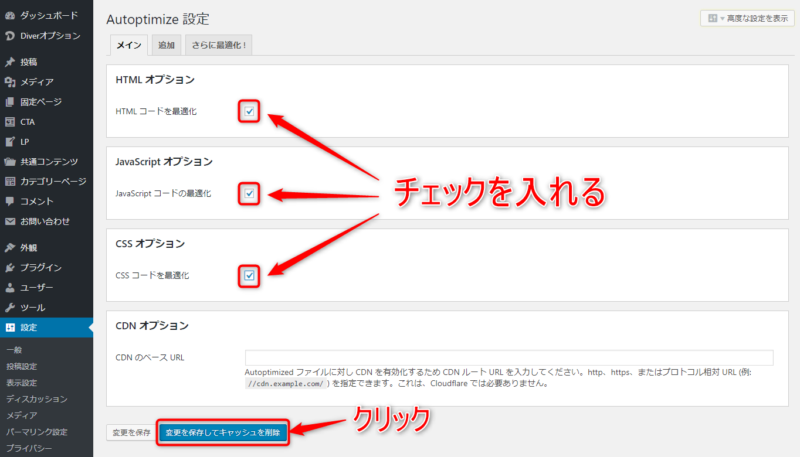
設定画面が出てくるので下の3か所にチェックを入れて「変更を保存してキャッシュを削除」をクリック。

5.プラグイン導入した結果
あまり評価が良くなかった「GTmetrix」で再分析をして確認してみました。

こちらが「Autoptimize」を有効化させた後の結果ですが評価が上がっているのが確認できました。

他もチェックしましたが、それぞれ表示速度が上がっているのを確認することが出来ました!
6.まとめ
ワードプレス初心者でもプラグインを上手に活用することで簡単に表示速度を改善できる。
速度が上がることでユーザビリティーも上がればGoogleからの評価も高くなるらしいですね。
































