

1.はじめに
サイトを作ったらまずはじめにやるべきことの一つとしてサイトマップ(sitemap.html)の作成があります。
実はサイトマップ(sitemap.html)は2種類のものがあって、それぞれ以下に簡単に説明をさせていただきます。
① 1つ目はサイトに訪れた読者(ユーザー)がサイトのどこに何があるのか一目でわかるように作成するMAPです。
② 2つ目はGoogleのクローラ用のサイトマップで新規投稿した記事が早くインデックスしてもらうために作成します。
今回は、①のユーザー向けのサイトマップの作成をプラグインを使用して簡単に作成していきましょう。
~②のGoogleのクローラ用の作成がまだの方はこちらの記事を参考にしてください~
2.PS Auto Sitemapとは

「PS Auto Sitemap」は今までの記事をカテゴリ分けした状態で一覧表示してくれます。
本で例えるならば「目次」というか「牽引」のページにあたるイメージになります。
インストールしておけば記事を新規で投稿する度に自動で追加をしていってくれます。
わざわざ自分で固定ページを作って追加していったりしないで良いので非常に助かります。
サイトマップを作る一番の目的はユーザーの使い勝手を良くする為と考えてくださいね。
3.プラグインのインストール
ではさっそくプラグインをインストールしていきましょう。
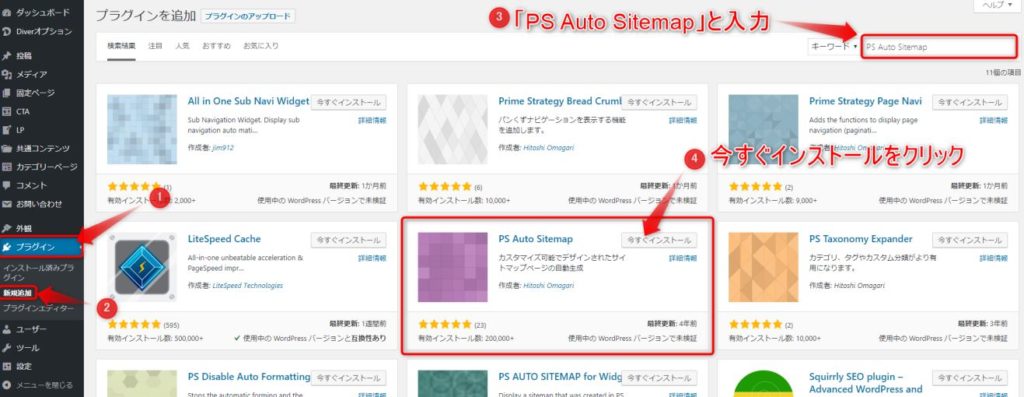
手順:プラグイン>新規追加>検索窓に「PS Auto Sitemap」と入力>今すぐインストール

インストールが完了したら「有効化」ボタンをクリックしてください。

画面が切り替わって下の画像になれば有効化が完了しています。

~プラグインのインストールが初めてという方はこちらの記事を参考にしてください~
4.サイトマップ用の固定ページを作成
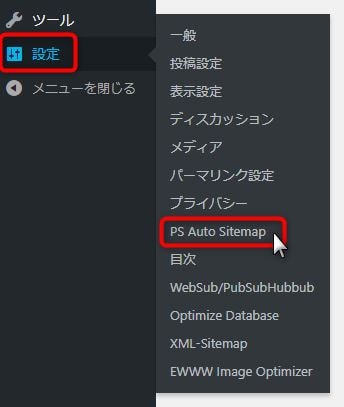
メニューの「設定」から「PS Auto Sitemap」をクリックしてください。

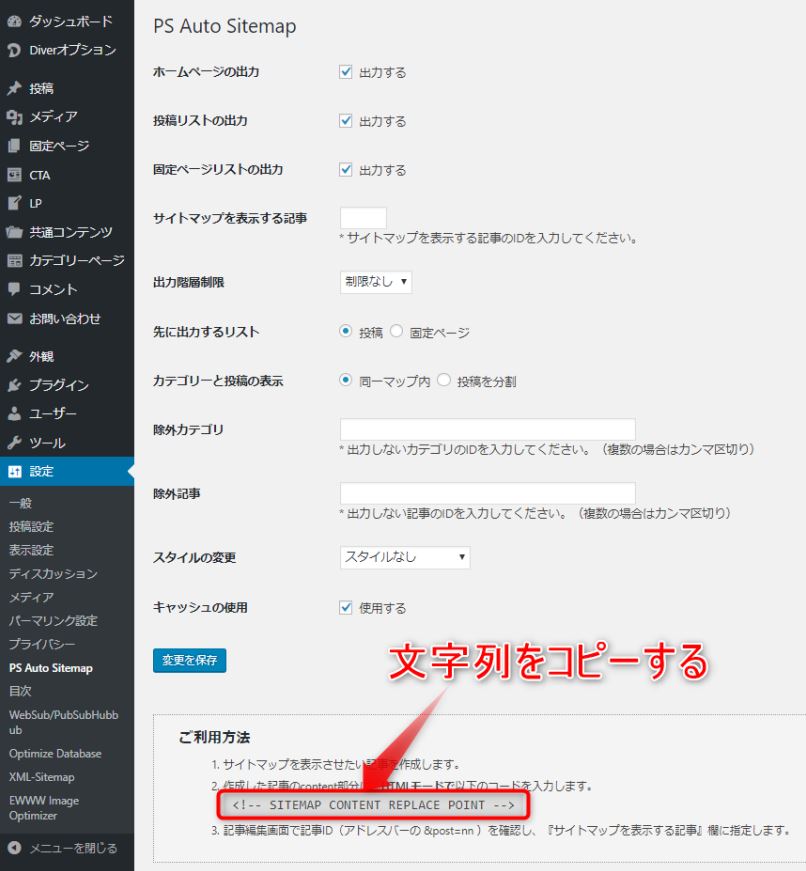
設定画面が出てきますので「赤枠」の中のコードをコピーしてください。
<!-- SITEMAP CONTENT REPLACE POINT --> ←こちらをコピーしてもらってもOKです!

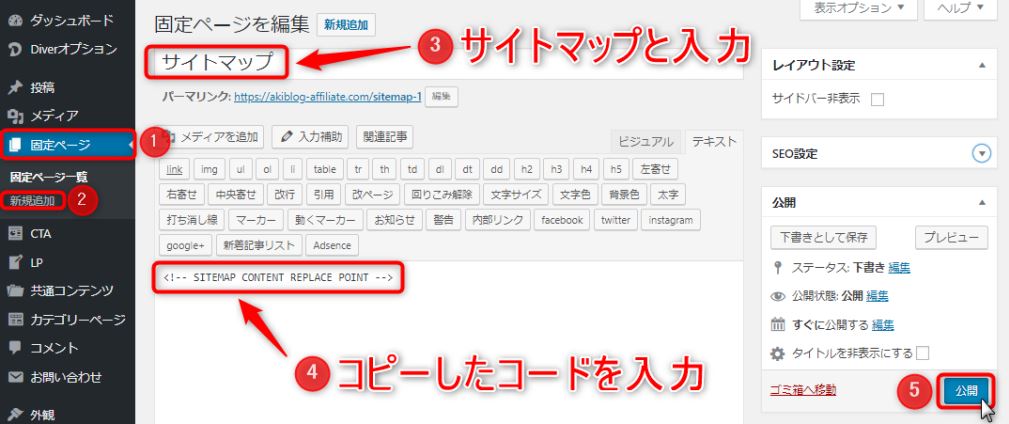
固定ページ>新規追加>タイトルに「サイトマップ」と入力>コピーしたコードを貼り付ける>公開
※コピーしたコードは「テキスト」の入力画面に切り替えて貼り付けてください。

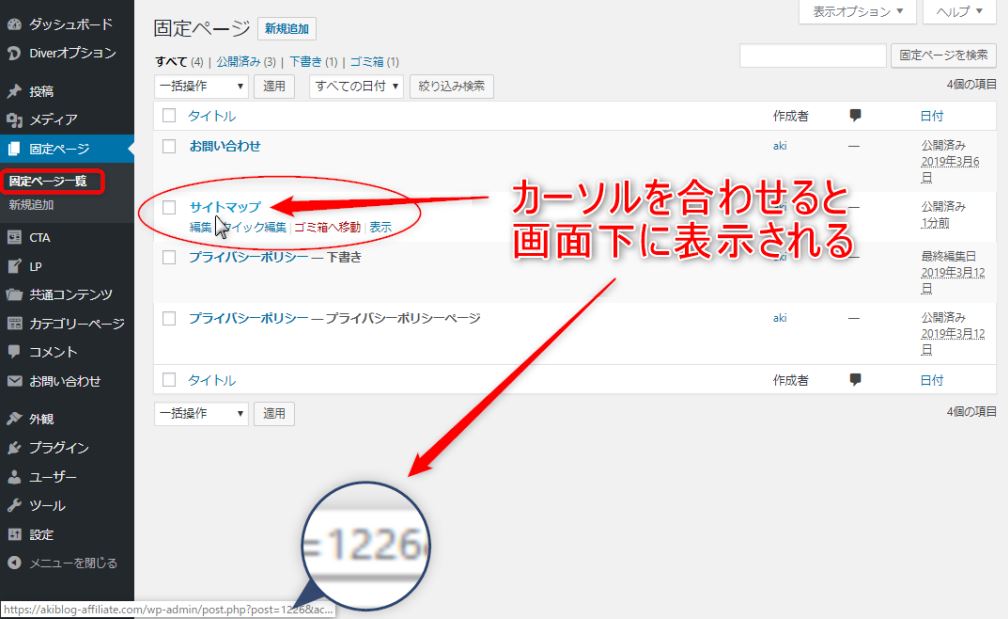
固定ページの一覧画面でサイトマップが新規で出来ているのを確認します。
カーソルをサイトマップに合わせると画面の左下に「post=1226」となっている1226という数字をコピーしてください。
ちなみに編集をクリックした場合にはブラウザのURLが表示されるところに同じように表示されます。

4.PS Auto Sitemapの設定
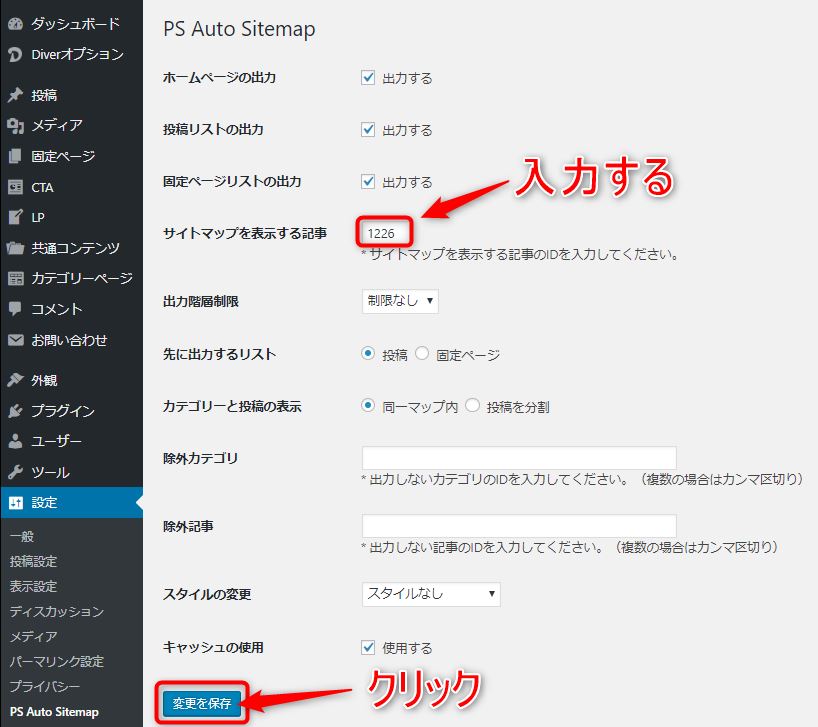
メニューの「設定」から「PS Auto Sitemap」をクリックして設定画面を表示させてください。
先ほどコピーした数字を「サイトマップを表示する記事」へ入力して「変更を保存」をクリックします。

5.表示を確認してみよう
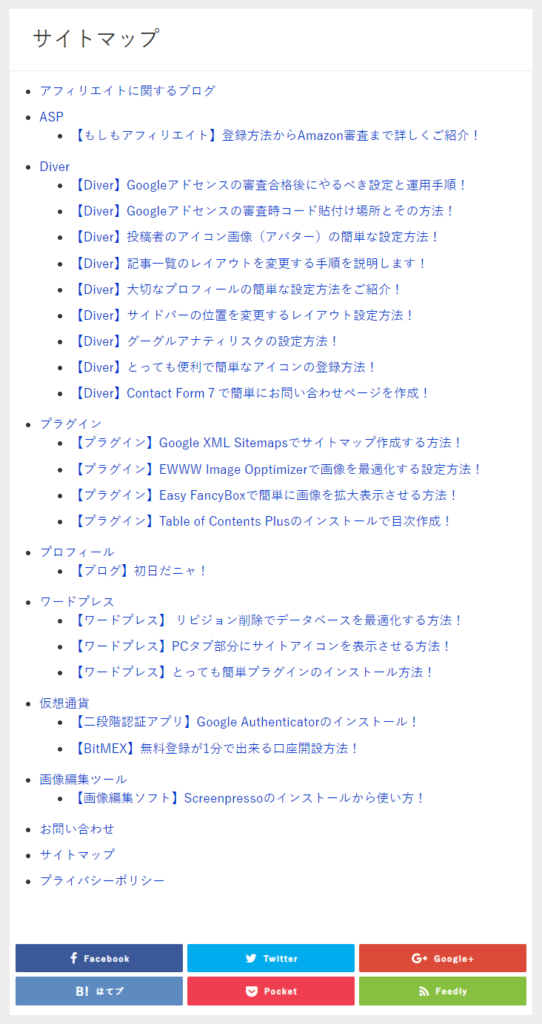
実際にサイトを表示させたらちゃんと出来上がってました!
特にスタイルとかを変更せずに設定すると下の画像ののように表示されます。

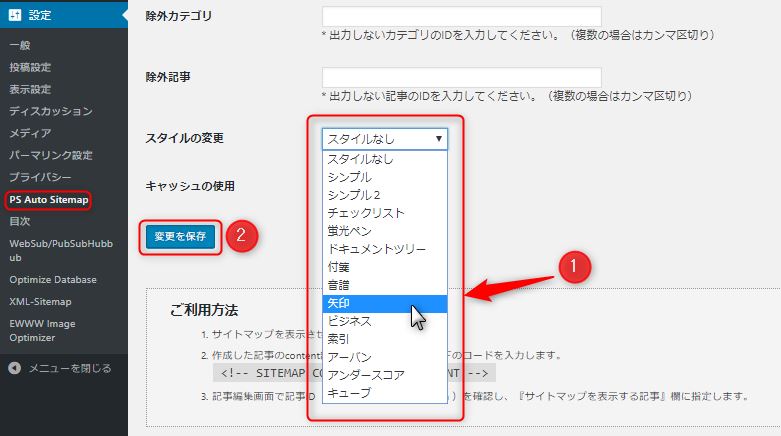
せっかくなので先ほどの設定画面に戻ってスタイルを少し変更してみましょう。
「スタイルの変更」からプルダウンで「矢印」を選択して「変更を保存」をクリックします。

先ほどより個人的には見栄えの良い感じになったんじゃないかと思います。

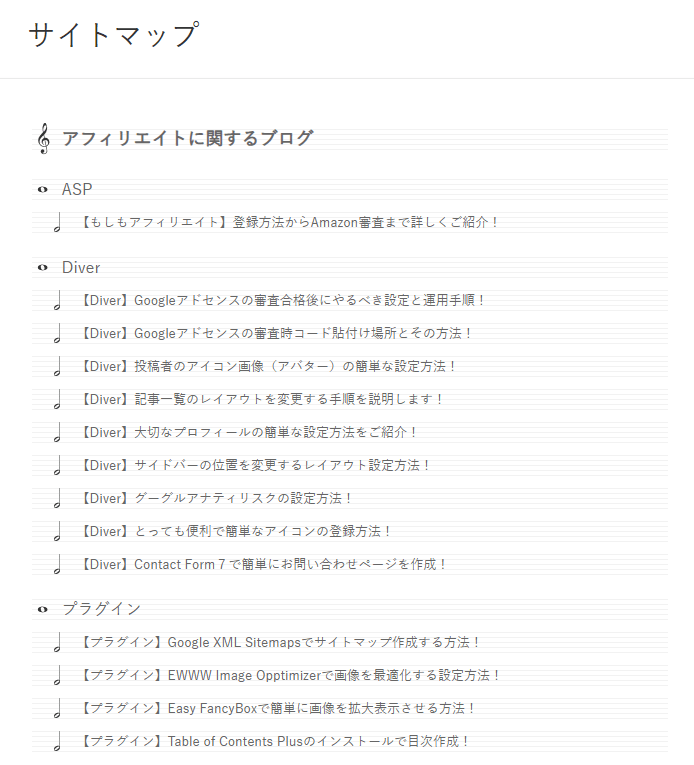
スタイルの変更で「音符」を選択すると下の画像のように表示されました。
意外と好きかも。

6.まとめ
プラグインを使うとこんなに簡単にサイトマップが作成できてしまうんだと感心。
記事を追加する度に自動で追加していってくれるので一度設定してしまえば楽ですね。

































