

1.インフィード広告とは
まずはじめに下の画像の記事一覧からインフィード広告を探してみてください!

ちなみに記事一覧の3段目にあるんですが、すぐに見つけられることが出来ましたか?
インフィード広告とは「投稿と投稿の間に同じような見た目やデザインで表示」されている広告の事です。
よく目にする広告と違って見た目がサイトのデザインを崩さないので読者にストレスを与えなくて済みます。
どうせ広告を貼るなら自然に溶け込む形で目立たないようにしてデザインも崩したくないですよね。
設定もとても簡単に終わるのでパパっと覚えてしまって有効的に活用しちゃいましょう。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.インフィード広告の作り方
まずはアドセンスの管理画面の左にあるメニューから広告ユニットをクリックしてください。
次に「+新しい広告ユニット」をクリックしてください。

下の画面が出てきますので「インフィード広告」をクリックしてください。

2回ほど流れるガイダンスを進めると下の画面に切り替わります。
「自動で広告スタイルを作成する(推奨)」にチェックを入れてください。
①「URL」は自分のサイトURLを入力してください。
②「Desktop」か「モバイル」かプルダウンで選びます。(今回はDesktopを選択しています)
③「ページをスキャン」をクリックしてください。

下の画面が現れて自分のサイトのスキャンがスタートします。

スキャンが完了すると下の画像のように表示されると思います。

こちらは「モバイル」を選択した場合で、スキャンが完了した後の画面です。
どちらを選択した場合もイメージに問題なければ「次へ」のボタンをクリックしてください。

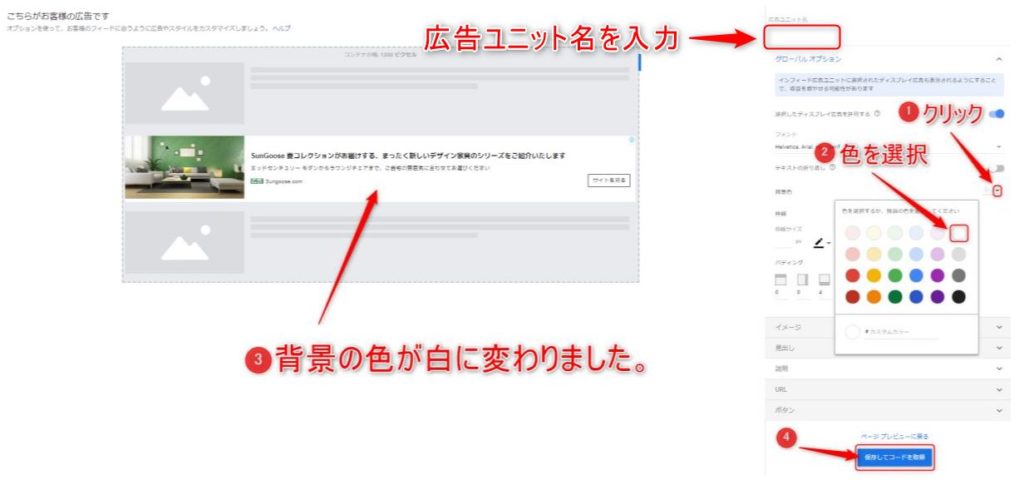
「次へ」をクリックすると広告の細かいカスタマイズができる画面が出てきます。

画面の右上に「広告ユニット名」を入力して「保存してコードを取得」をクリックしてください。
とりあえず背景の色が自分のサイトと合っていないので白に変更しました。

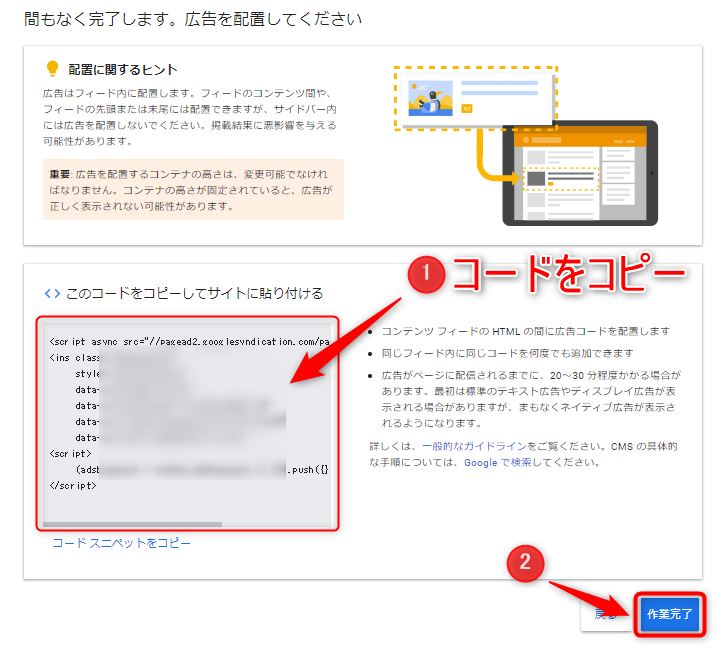
「保存してコードを取得」をクリックするとコードが表示されます。
コードを全てコピーして「作業完了」をクリックしてください。

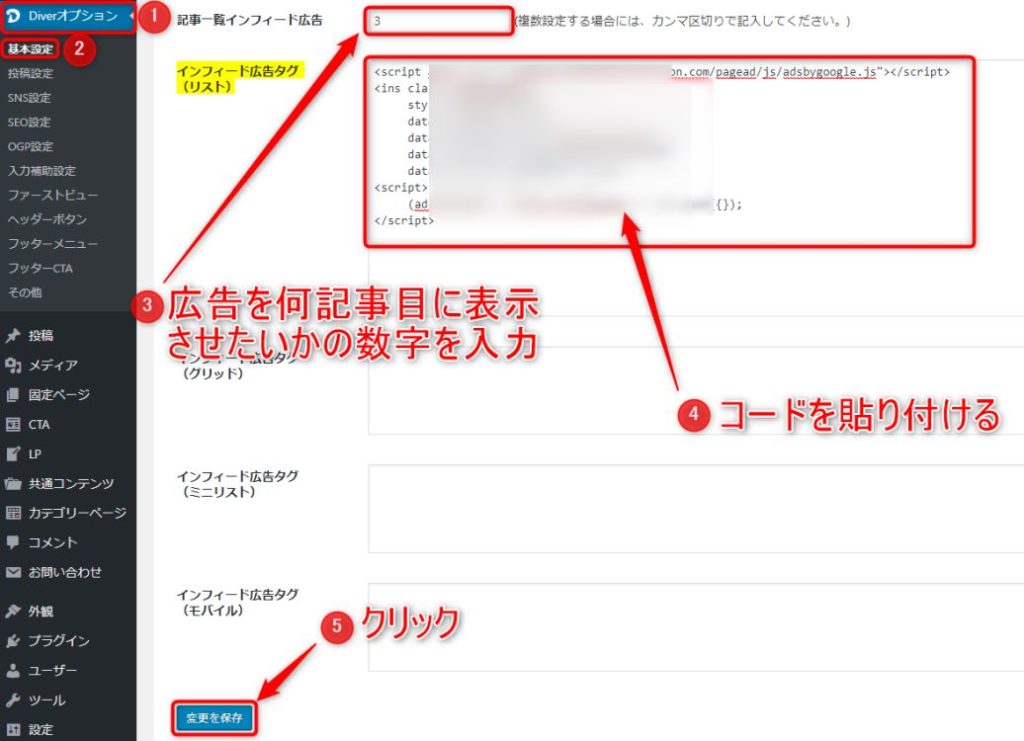
「Diverオプション」の「基本設定」画面を「記事一覧インフィード広告」まで下へスクロールしてください。
③は記事一覧の何記事目(何段目)に広告を表示させたいか数字で入力します。(複数か所もOKです)
④は先ほどコピーしたコードを貼り付けてください。
⑤「変更を保存」をクリックしてください。

実際にうまく表示されているか確認をしてみましょう。
先ほど「3」と入力したのでしっかり3段目に広告が違和感なく表示されるようになりました。

3.まとめ
今回もDiverオプションを使ってとても簡単に設定ができました。
見た目もGOODですしあからさまに広告を貼ってます感がなくて良いですね。

~こちらの記事も参考にしてください~































