

1.はじめに
「Diver」では下へスクロールするとヘッダーメニューが固定されて表示されるようになっています。
ナビゲーションメニューが表示されている状態なので、ホーム画面に戻りたい場合や、サイトマップに移りたい場合など、ユーザーにとっては利便性が上がるかと思います。
ただし、固定して表示されている状態になると少し画面上部の背景部分が隠れてしまうという見にくさもあったりするので、お好みでずが透過度を上げて見やすくする設定も出来ます。
設定自体は非常に簡単ですのでさっそく実行していきましょう。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.透過度の設定方法
メニュー「外観」から「カスタマイズ」をクリックしてください。

カスタマイズメニューの「基本カラー」をクリックします。

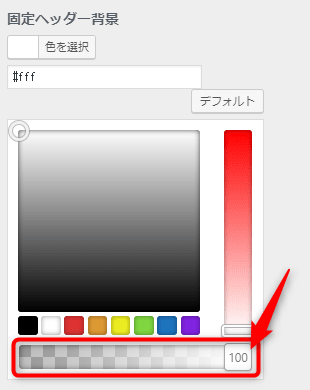
下へスクロールすると「固定ヘッダー背景」があります。

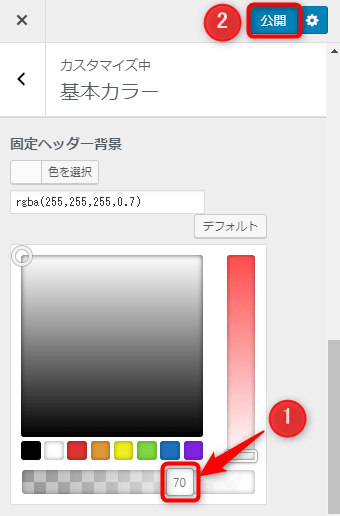
- 「透過度」を好みのところで調整します。
- 「公開」をクリックして完了です。

3.まとめ
固定ヘッダーメニューの透過度を上げる設定はお好みで設定してみてサイトに合わなければ特にいじる必要はないと思います。

~こちらの記事も参考にしてください~































