

1.はじめに
カテゴリーページの記事一覧画面ですが、カテゴリーの色を設定をしているだけだと味気なさを感じますよね?
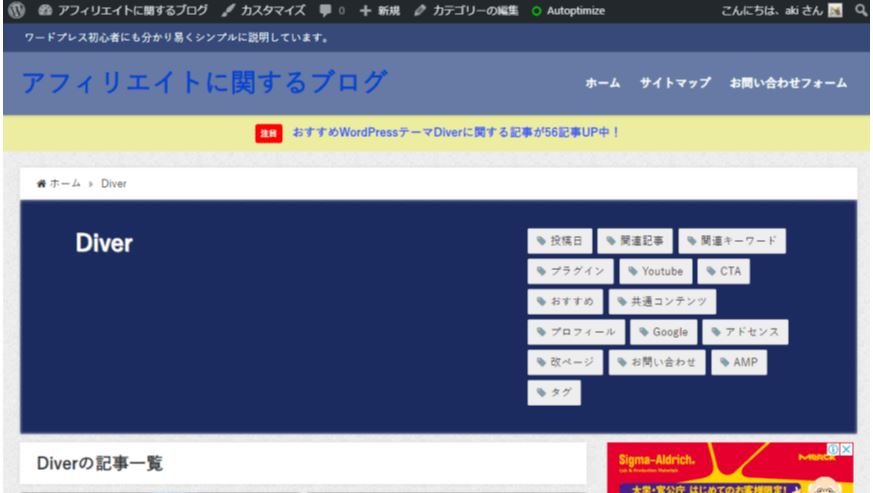
サイドバーからDiverというカテゴリーページを表示してみます。

このようにDiverの記事一覧が表示されますが、設定しているカラーが一色ド~ンと表示されるので、個人的には重たい印象を受けてしまいます。

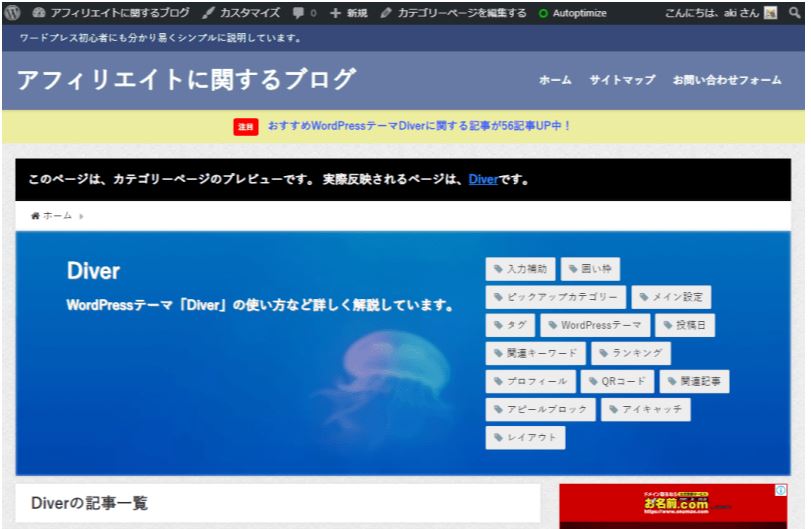
こちらをこのように文字を追加したり画像を挿入したりすることが出来ます。

最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.カテゴリーページ作成方法
メニュー「カテゴリーページ」から「新規追加」をクリックしてください。

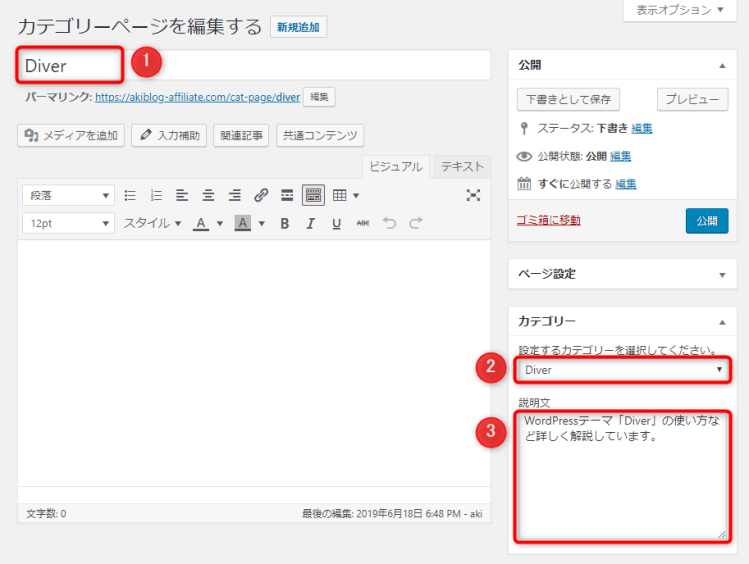
カテゴリーページの編集画面が現れます。

- カテゴリーページのタイトルを入力してください。
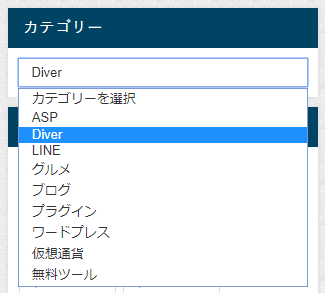
- プルダウンでカテゴリーを選択します。
- 説明文を表示させたい場合は入力してください。
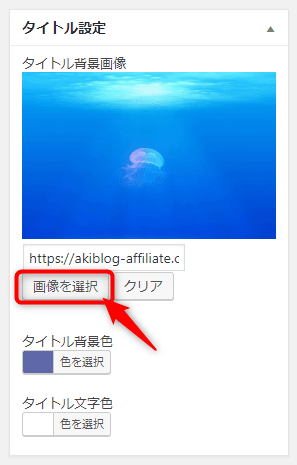
タイトル背景画像にしたい画像を選択してください。

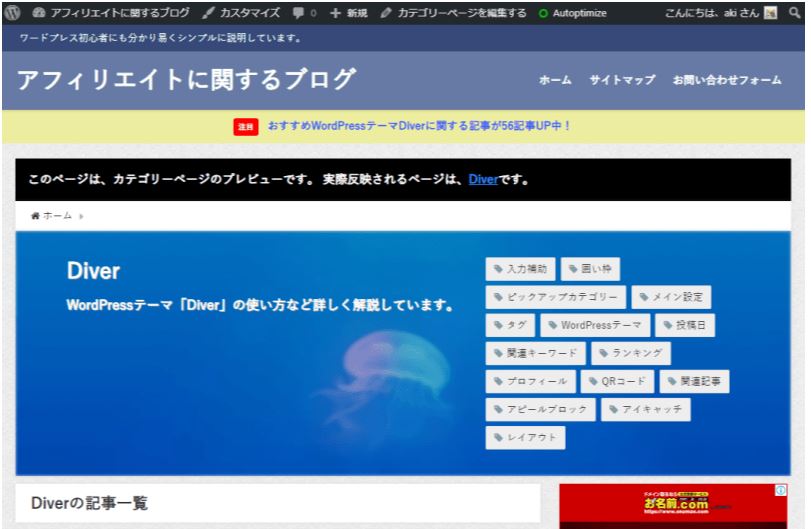
下書きとして保存してからカテゴリーページをプレビューで表示させて確認します。

設定した通りに表示されていればカテゴリーページの作成は一旦完了です。
3.カテゴリーページの公開
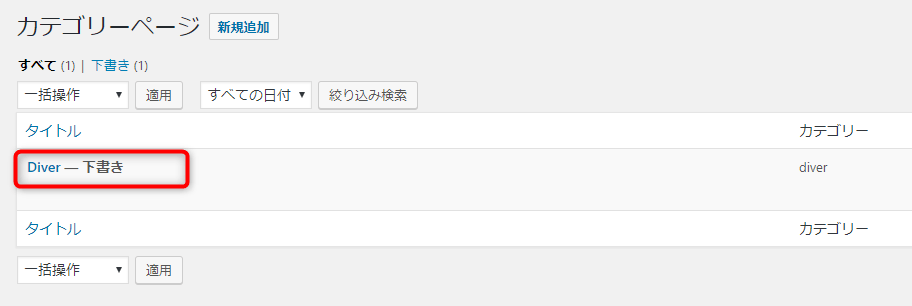
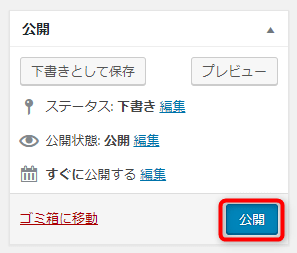
作成したカテゴリーページは下書きの状態なので、まだ公開されていません。

実際に公開する場合は「公開」ボタンをクリックしてください。

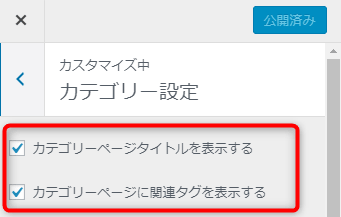
4.タイトルと関連タグの表示設定
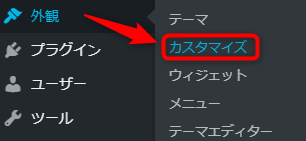
メニュー「外観」から「カスタマイズ」をクリックしてください。

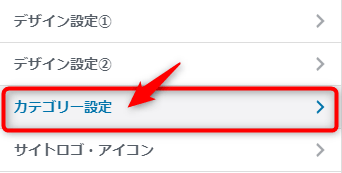
カスタマイズメニューから「カテゴリー設定」をクリックします。

非表示にしたい場合はチェックを外してください。

5.まとめ
カテゴリーページごとに背景画像を設定して説明文も入れることでオリジナリティー溢れるカテゴリーページが作成できると思います。
設定もとても簡単ですので是非オリジナリティーを出してみましょう。

~こちらの記事も参考にしてください~






























