
1.はじめに
アイキャッチにYoutube動画を設定できるようになりました。
さっそく設定してみたいと思いますが、まずはバージョンアップをしなければならないので、そちらも合わせて説明してきます。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.テーマの更新作業
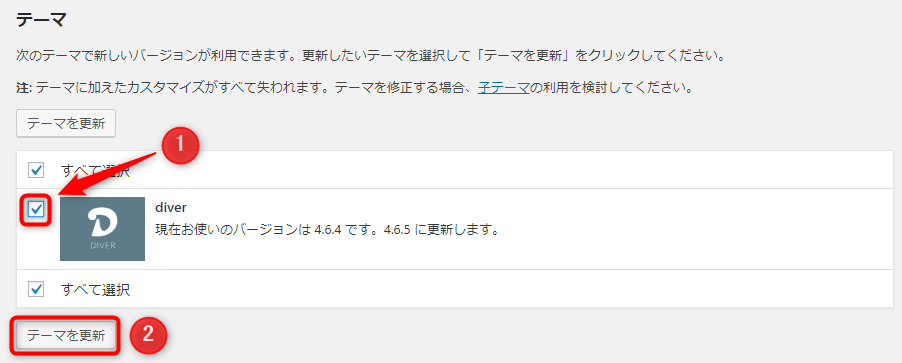
ダッシュボードから「更新」をクリックしてください。

テーマの中に「diver」がありますので更新を行っていきます。

- 「diver」にチェックを入れてください。
- 「テーマを更新」ボタンをクリックします。
「 diverの更新に成功しました。」と表示されたら更新作業が完了です。

3.メタボックスの確認
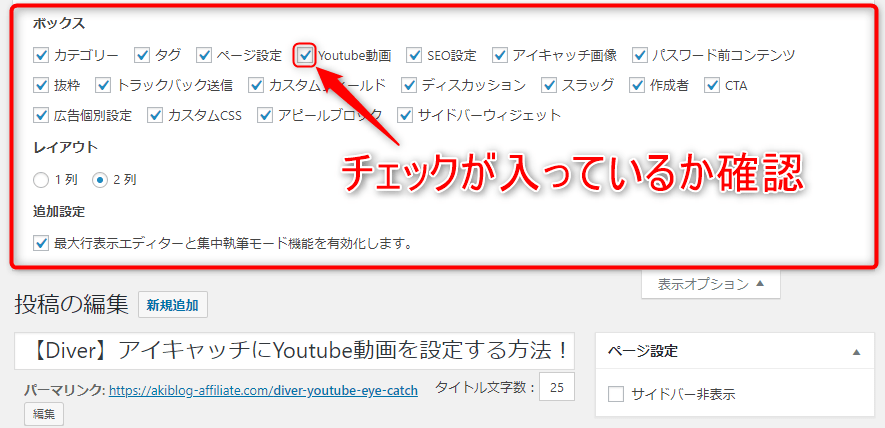
更新が出来ていれば投稿の編集画面にメタボックスが追加されています。

表示されていない場合は「表示オプション」をクリックしてください。

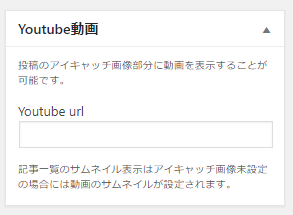
ボックス内の「Youtube動画」にチェックされているのを確認してください。

4.Youtube動画の設定方法
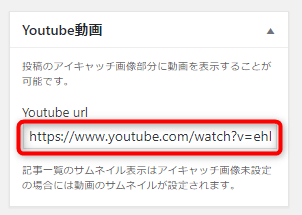
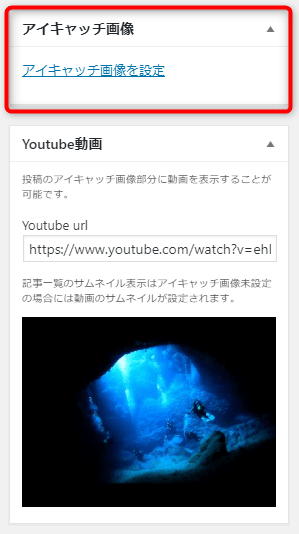
アイキャッチに設定したいYoutube動画のURLを入力またはコピペしてください。

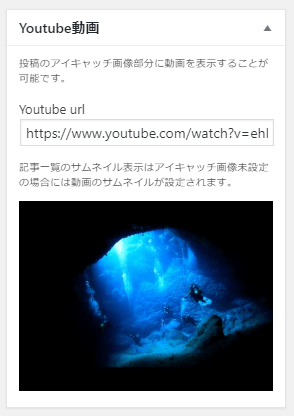
設定されていると画像も表示されます。

サムネイル画像が設定したYoutube動画の画像になっています。

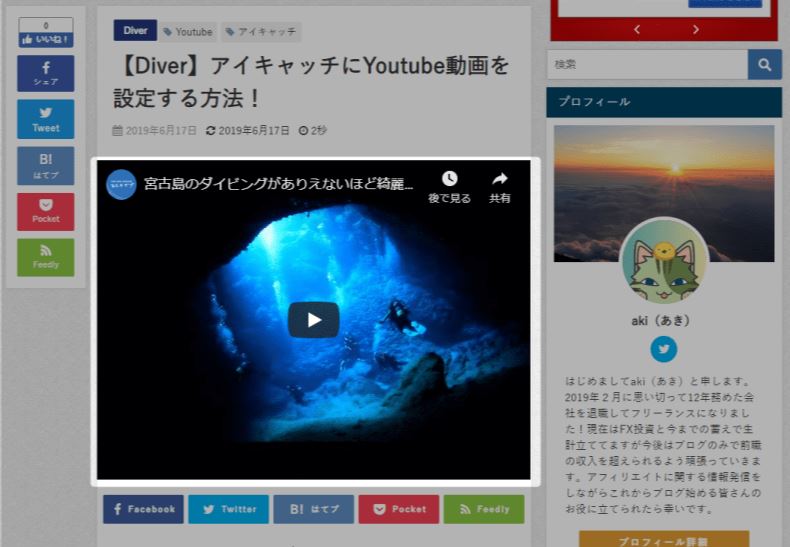
投稿記事ではアイキャッチ画像が表示される箇所にYoutube動画が埋め込まれて表示されました。

5.サムネイルを別の画像に
Youtube動画がそのままサムネイルの画像に設定されますが、別の画像に設定したいという場合はアイキャッチ画像に別の画像を設定することが出来ます。
アイキャッチ画像に別の画像を設定すれば完了です。

~アイキャッチの設定方法が分からない方はこちらを参考にしてください~
6.まとめ
「Diver」は常に進化をし続けてくれますので、今後が益々楽しみになりました!
また、気になっていた方もいるかと思いますが、Twitterの追従バーが押しつぶされた感じに表示されていたのですが、今回のバージョンアップで修正をして頂いた模様です。
更新もされなかったり、サポートも無いような商品も世の中にはありますが、このようなユーザー目線を感じられるのは嬉しいですね。

~こちらの記事も参考にしてください~

































