

1.アイキャッチ画像とは
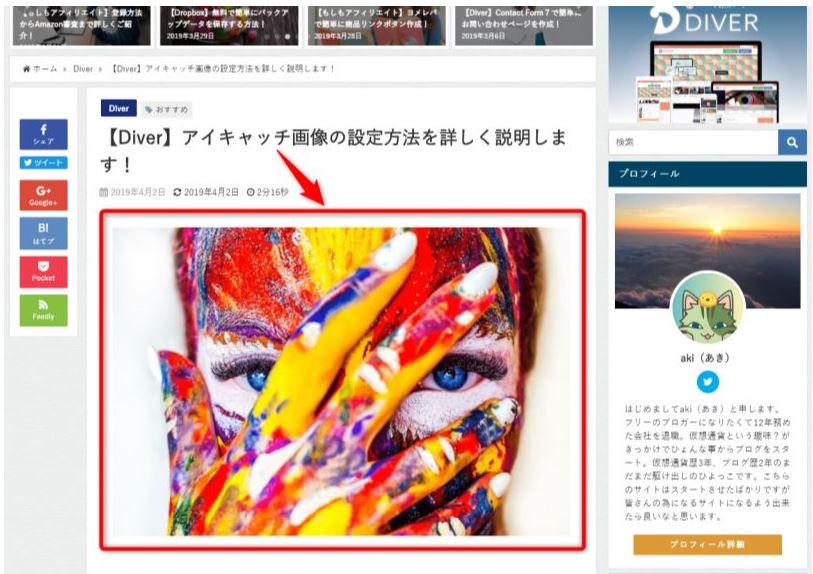
投稿画面のタイトル下に表示されいる画像がアイキャッチ画像になります。
「アイキャッチ画像」=「Eye Catch画像」目を惹く画像という意味合いで使われています。

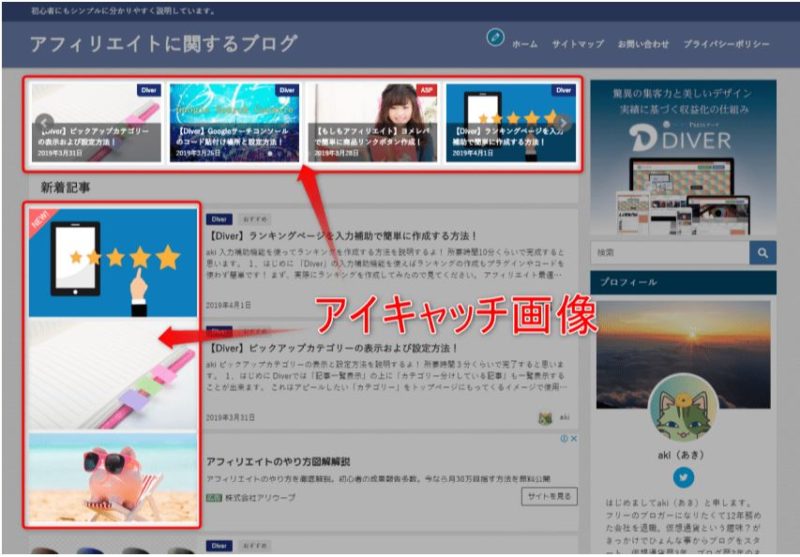
ホーム画面だと下の画像のようにスライダーや記事の横に表示されているサムネイル画像(アイキャッチ)です。

最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.アイキャッチ画像の設定方法
手順:投稿>新規追加>アイキャッチ画像を設定
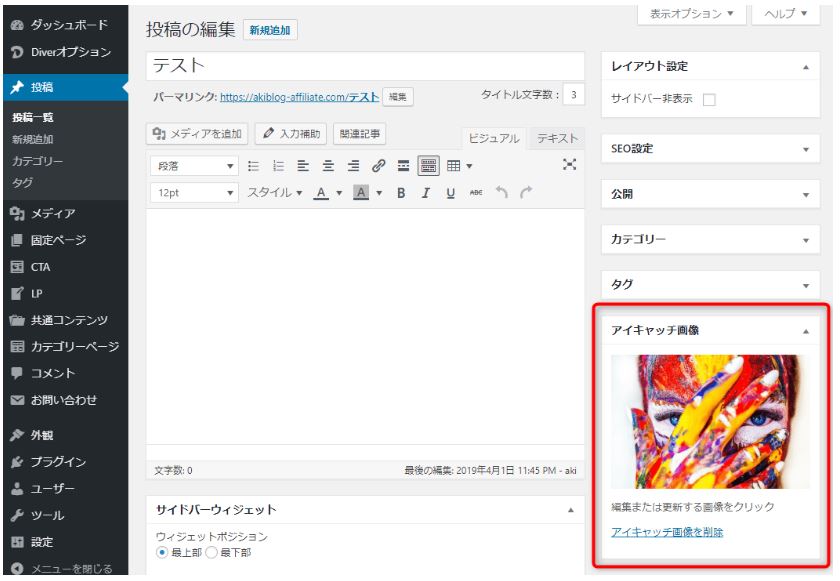
投稿の編集画面の右下の「アイキャッチ画像を設定」をクリックしてください。

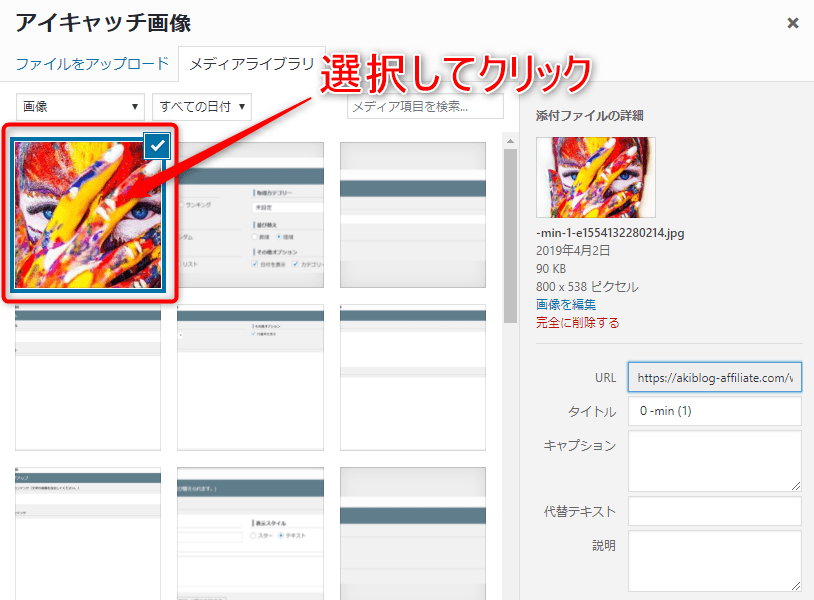
「メディアライブラリ」から画像を挿入する場合は画像を選択してクリックしてください。
PCなどから挿入する場合は「ファイルをアップロード」をクリックして画像を選択してください。

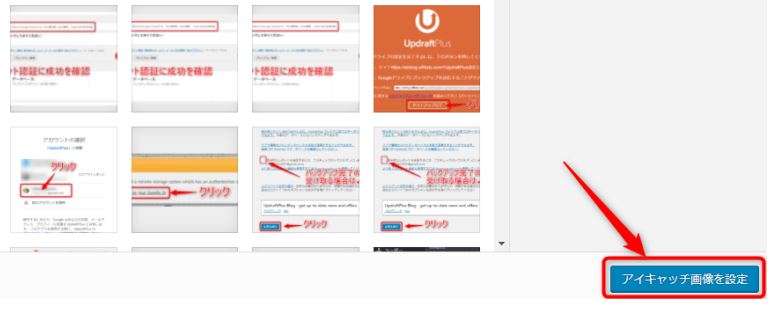
画像を選択したら「アイキャッチ画像を設定」をクリックしてください。

「アイキャッチ画像を」をクリックすると下の画面のように表示されて設定が完了します。

3.アイキャッチ画像の背景
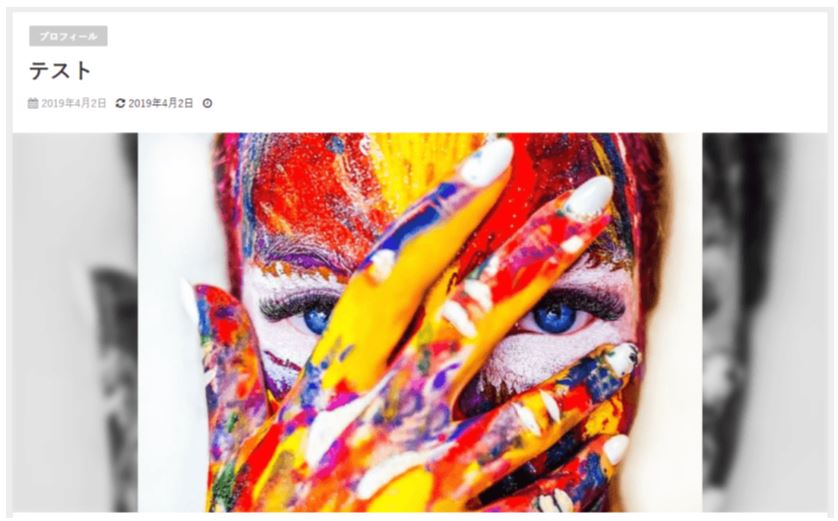
こちらが設定して投稿画面に実際に表示されている状態です。
デフォルトだと横幅いっぱいに表示していなければ背景はアイキャッチ画像がぼかして表示されます。
もしくはブラウザがワイド画面で元のサイズが画面よりも小さい場合はこのような表示です。

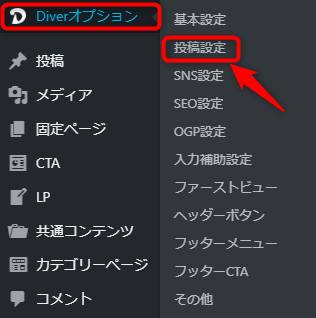
背景を無くしたい場合は「Diverオプション」の「投稿設定」をクリックしてください。

「アイキャッチ画像の背景を表示する」のチェックを外すと背景が表示されなくなります。

これはお好みだと思いますが背景を表示しないとスッキリとした印象に変わります。

4.まとめ
アイキャッチ画像があると厚みが増すというかサイトの印象がグッと良くなると思いました。
あと、投稿記事に合わせた画像をチョイスするのも読者目線で言うと分かりやすいかと思います。

~こちらの記事も参考にしてください~































