

1.はじめに
「Diver」では記事一覧で表示されているサムネイル画像の「アニメーションスタイル」を変更することが出来るようになっています。
ここでのアニメーションスタイルとは「マウスを画像の上に置いたときに画像に動きが出ること」を言います。
ちなみにアニメーションスタイルは合計で5種類あり、なしを選択することも出来ます。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.アニメーションスタイルの設定方法
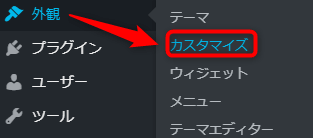
メニュー「外観」から「カスタマイズ」をクリックしてください。

カスタマイズメニューから「デザイン設定①」をクリックします。

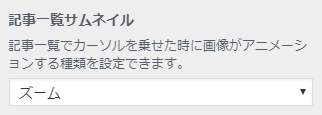
デザイン設定①の中段あたりに「記事一覧サムネイル」があります。
デフォルトだと「ズーム」に設定されていると思います。


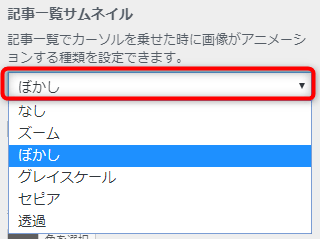
プルダウンから「ぼかし」を選択します。


プルダウンから「グレイスケール」を選択します。


プルダウンから「セピア」を選択します。


プルダウンから「透過」を選択します。


3.まとめ
グリット表示の時とリスト表示の時と見え方も違うのと、スタイルも5種類あるので色々と試してみる価値はありそうですが、個人的には初期設定の「ズーム」もしくは「なし」で落ち着きそうな気がします。

~こちらの記事も参考にしてください~































