

1.はじめに
改ページしていない長文の記事を読んでいて、途中の気にったところまで戻りたい場合ってありますよね?
その場合は上下にスクロールして探すか、一旦、ページの先頭まで戻って目次からジャンプする場合の2通りの方法があると思います。
記事を読み進めて下にスクロールしていった際に常に目次がサイドバーに表示されていれば後で気になった箇所にすぐに移動できるので便利ですよね。
今回はメジャーな目次作成プラグインの「TOC+」を使用して設定をしてみたいと思います。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.TOC+のインストールと設定
自動で目次を作成してくれるプラグインの「 Table of Contents Plus(TOC+)」がインストールされている前提で進めます。
~まだだよという方はこちらの記事を参考にしてください~
3.追従サイドバーへ目次の設定
まずメニュー「外観」から「ウィジェット」をクリックしてください。

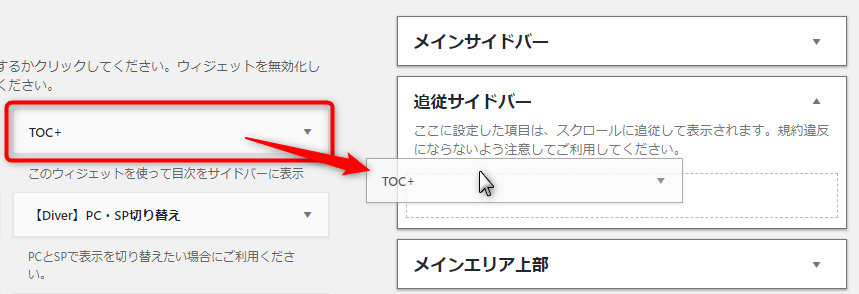
「利用できるウィジェット」から「TOC+」を追従サイドバーへドラッグ&ドロップしてください。

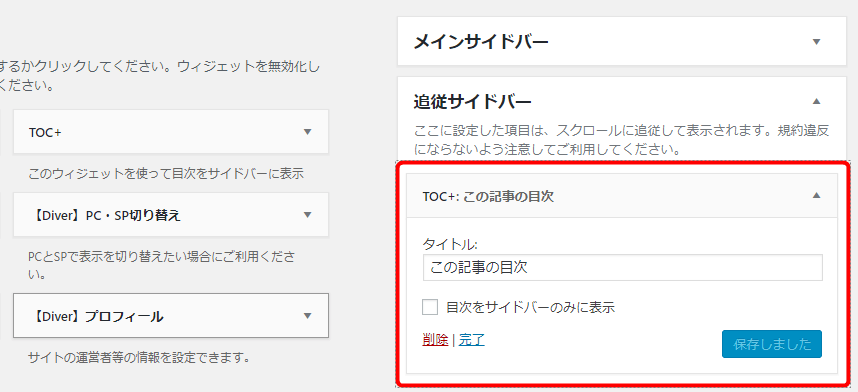
これで設定は完了しましたので、目次が追従サイドバーに表示されているか実際に確認をしてください。

表示の見え方に関してこのブログにも設定されているので確認をしてみてくださいね。
4.まとめ
何度も読み返す必要がある記事や、一度では読み切れないくらいの長文など、サイドバーで目次が常について来てくれるのはユーザビリティの観点からしても良いのではと思います。
自分でも記事を読み返したりする際に誤字脱字や句読点が多いなどを発見して修正をしたり、検索順位を見ながら記事自体をリライトをすることがありますが、そういった際も目次があると直ぐに修正箇所にたどり着けたりするので便利だったりします。

~こちらの記事も参考にしてください~
































