所要時間5分くらいで完成したので皆さんも頑張ってくださいね。
手順はたったの3つだけ!!
1.プラグインをインストール
まず「 Contact Form 7」というプラグインをインストールする手順を説明します。
①ワードプレス画面左のメニューの下段にある「プラグイン」というボタンをクリック。
②「新規追加」という文字が出てくるのでクリックしてください。

次に画面右上に「プラグインを検索」と書いてある検索窓があります。
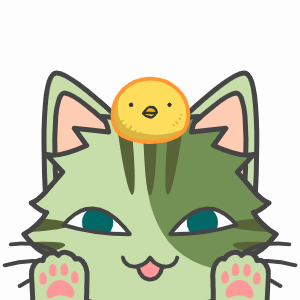
「 Contact Form 7」と検索窓に入力していただくと自動的にプラグインが出てきます。
Contact Form 7 ←こちらをコピぺして検索窓に貼ってみてください。

次に「今すぐインストール」というボタンをクリックしてください。

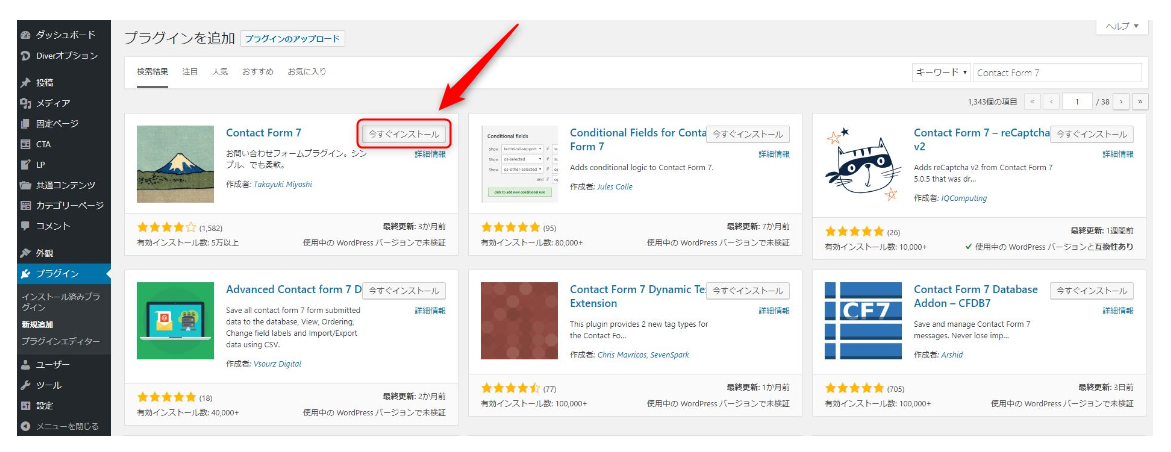
ボタンが青色になり「有効化」と表記が変わると思いますが、実際にはまだ有効化されていません。
もう一度ボタンをクリックして有効化させてください。

再度ボタンをクリックすると下の画面に切り替わります。
赤枠内の部分が「設定|停止」という表記になっていればOKです。

2.お問い合わせページのレイアウト設定
インストールした 「 Contact Form 7」を編集します。
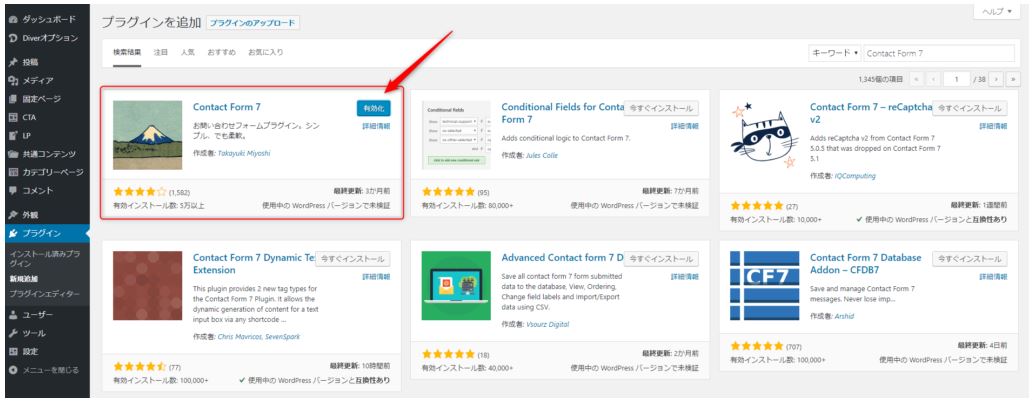
① ワードプレス画面左のメニューにある「✉お問い合わせ」ボタンをクリックしてください。
②下の画面が出てきますので 「コンタクトフォーム1」 をクリックします。

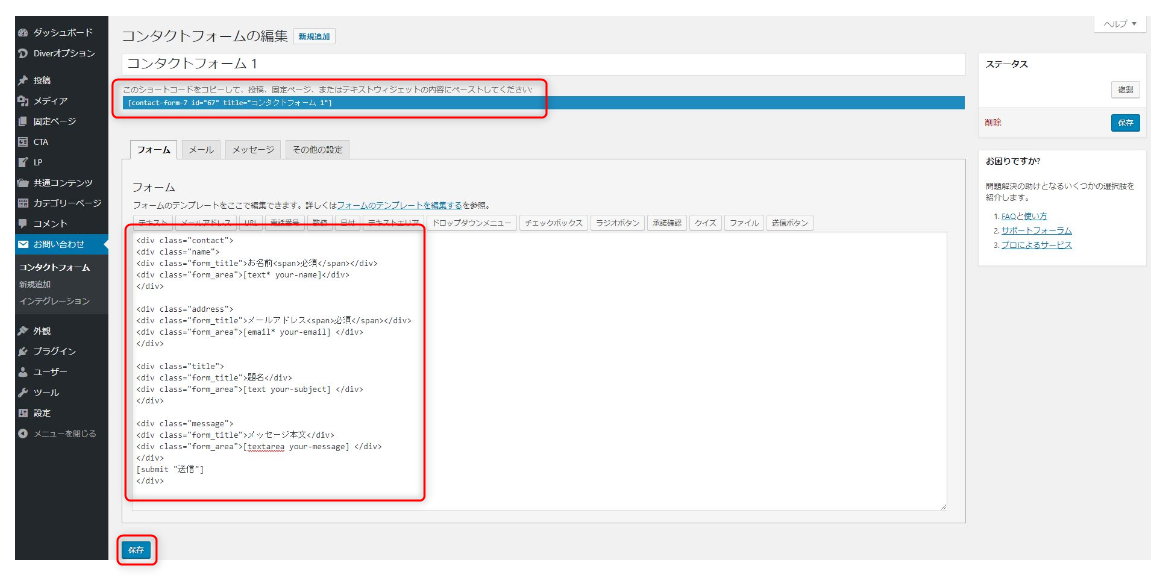
「コンタクトフォーム1」をクリックしていただくと下の画面が現れます。
赤枠で囲んである部分の内容を書き換えます。

元からある赤枠の文字列を消去して、以下の文字列をすべてコピーして貼り付けてください。
<div class="contact">
<div class="name">
<div class="form_title">お名前<span>必須</span></div>
<div class="form_area">[text* your-name]</div>
</div>
<div class="address">
<div class="form_title">メールアドレス<span>必須</span></div>
<div class="form_area">[email* your-email] </div>
</div>
<div class="title">
<div class="form_title">題名</div>
<div class="form_area">[text your-subject] </div>
</div>
<div class="message">
<div class="form_title">メッセージ本文</div>
<div class="form_area">[textarea your-message] </div>
</div>
[submit "送信"]
</div>
消去 → 貼り付けが完了したら画面左下の方に「保存ボタン」があるので忘れずに保存をしてください。
保存が終わったら青いバーの赤枠部分に「ショートコード」が表示されているのでコピーしてください。

3.お問い合わせページの作成
お問い合わせページは大体が固定ページになっているかと思います。
今回は固定ページでの作成方法を説明します!
① 画面左のワードプレスメニュー「固定ページ」をクリックします。
② 次に「新規追加」ボタンをクリックしてください。
③ タイトルに「お問い合わせ」と入力。
④ 本文に先ほどコピーしておいた「ショートコード」を貼り付ける。
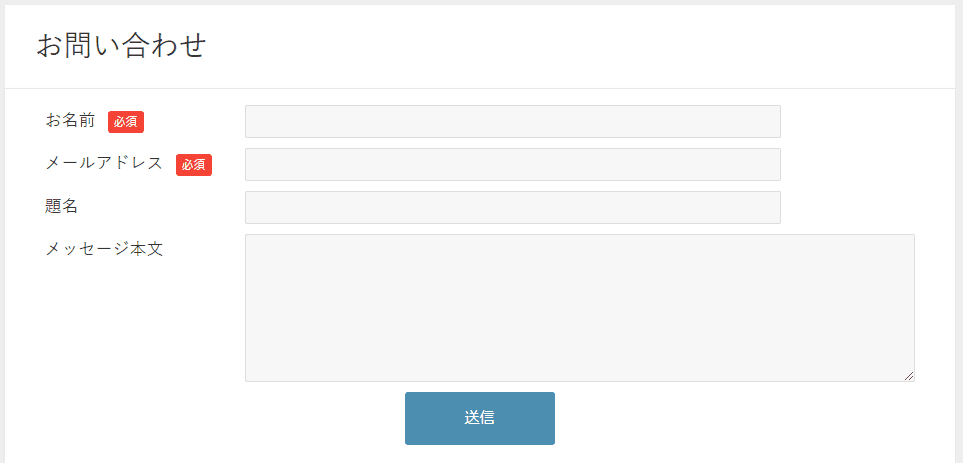
下の画面が入力後になりますが、以上で完成です!!

公開して確認していただくとこのように表示されているかと思います。

最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから

~こちらの記事も参考にしてください~