

1.はじめに
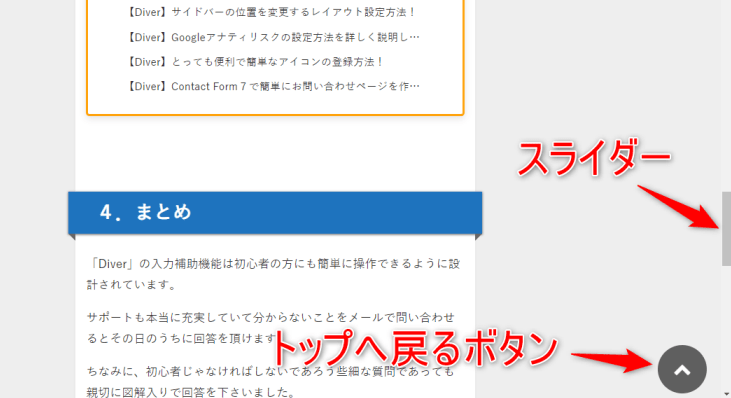
トップへ戻るボタンとは長文の記事を読んでいる途中などで最上部まで戻りたい場合にあったら助かるボタンの事です。
通常であれば右端にあるスライダーバーをクリックして画面をスクロールさせるか上下の矢印ボタンで操作が必要ですよね。
一般的にはスライダーは操作が大分面倒なのでマウスのホイールで上下の操作している方が多いんじゃないでしょうか。

ちなみに「Diver」では最初から下の画像のようにボタンが表示されるようになっています。
長文だとマウスのホイールを物凄くグリグリしないといけないのでボタンがあると大変便利ですよね。

最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.トップへ戻るボタン(表示・非表示)
ワードプレスメニュー「外観」から「カスタマイズ」をクリックしてください。

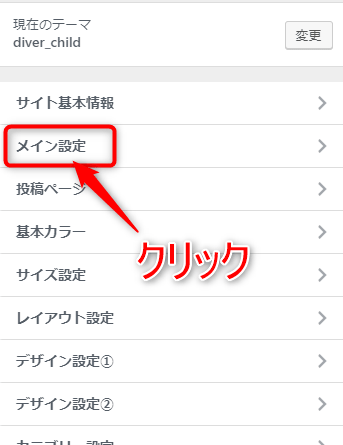
カスタマイズメニューから「メイン設定」をクリックしてください。

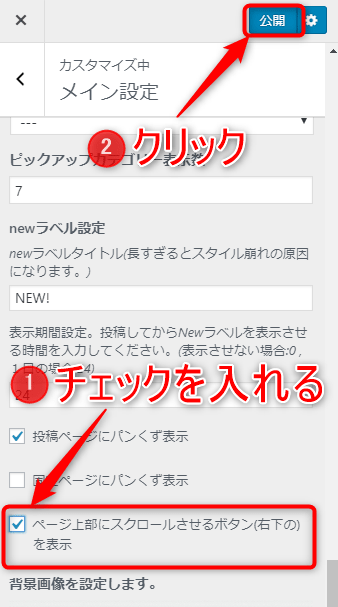
メイン設定画面が出てきますので一番下までスクロールしてください。

- ページ上部にスクロールさせるボタン(右下の)を表示にチェックを入れる。
- 「公開」ボタンをクリックすれば完了です。
※非表示にしたい場合はチェックを外すだけでOKです。
非表示にするとユーザビリティーが落ちますのであまりお勧めは致しません。
3.トップへ戻るボタン(カラー設定)
ワードプレスメニュー「外観」から「カスタマイズ」をクリックしてください。

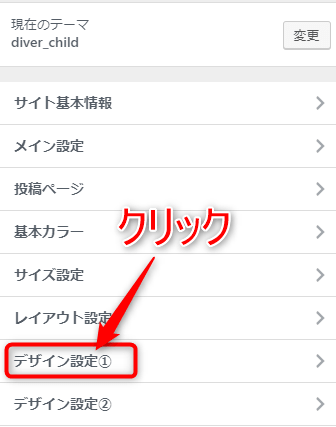
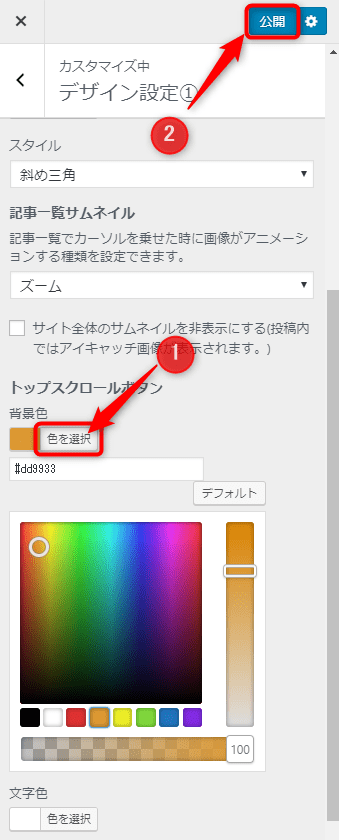
カスタマイズメニューから「デザイン設定①」をクリックしてください。

「トップスクロールボタン」で「背景色」と「文字色」の設定が出来ます。

「背景色」をデフォルトのオレンジ色に変更するとこうなります。

4.まとめ
「Diver」ではトップへ戻るボタンが標準で装備されているので初心者にとってありがたいですね。
プラグインを入れて表示させる方法もありますがプラグインを入れすぎるとサイトが重たくなる心配があります。

~こちらの記事も参考にしてください~































