

1.はじめに
共通コンテンツとは、何度も使う場面があるであろう「コンテンツ記事」や、ASPで発行された「アフィリエイトタグ」など、あらかじめ共通コンテンツ画面で入力をして「ショートコード」として登録しておく事が出来る便利な機能です。
広告などを挿入したい場面で「ショートコード」を呼び出して貼り付けるだけなので、アフィリエイトタグを別ページや違う記事で使用する際に非常に役に立ってくれること間違いなしです。
特にアフィリエイトのバナーなど貼っている場合ですが、その商品が販売終了になってしまったり、最新の商品に貼り替えたいという場合なども共通コンテンツに登録してある内容を編集するだけで、一度に全ての貼り替えが可能となっています。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.共有コンテンツの作成方法
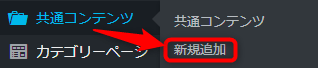
メニューの「共有コンテンツ」から「新規追加」をクリックしてください。

「新規共通コンテンツを作成」という画面に切り替わります。

- 画像のように自分の覚えやすいタイトルを入力してください。
- テキストエディタに切り替えをしてください。
- アフィリエイトリンクを貼り付けてください。
- 「公開」ボタンをクリックしてください。
- ショートコードをコピーして投稿ページに貼り付けます。
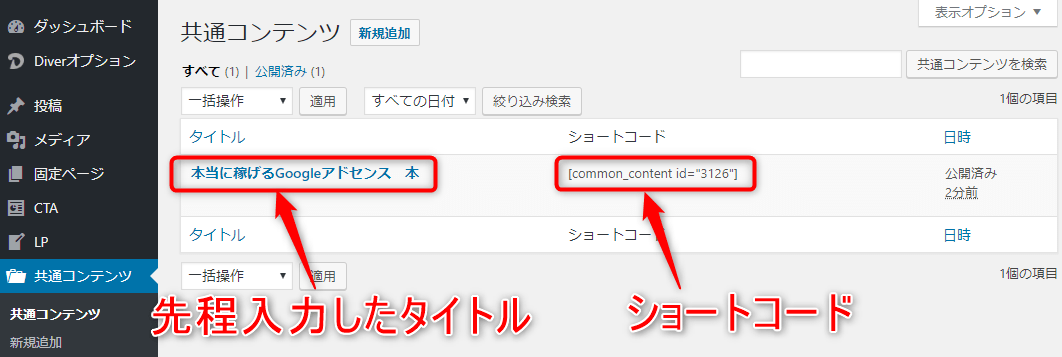
メニューの「共通コンテンツ」画面で先ほど作成したものを確認できます。
次回使うときはこちらに表示されているコードをコピーして貼り付ければOKです。

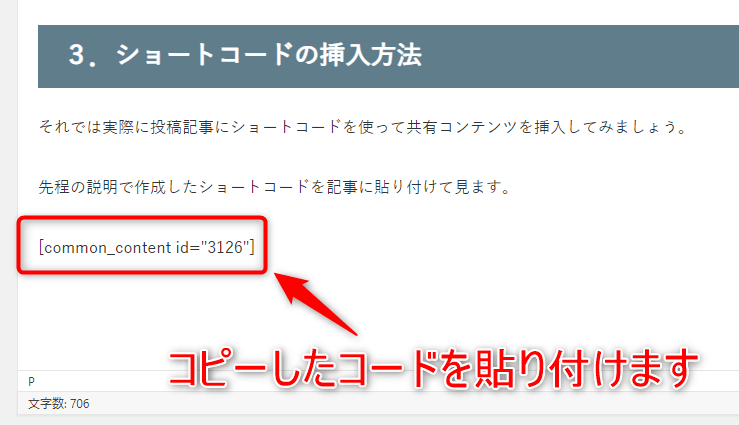
3.ショートコードの挿入方法
実際に投稿記事にショートコードを使って共有コンテンツを挿入してみましょう。
リンクを挿入したい箇所でコピーしたショートコードを貼り付ければ完了です。

先程作ったショートコードを入力するだけでこちらの商品リンクが作成されました!
ショートコードを貼り付けるだけでどのページでも同じように作成することが可能です。
4.共有コンテンツの編集方法
リンク切れや商品の変更などで共通コンテンツの編集を行いたい場合の説明です。
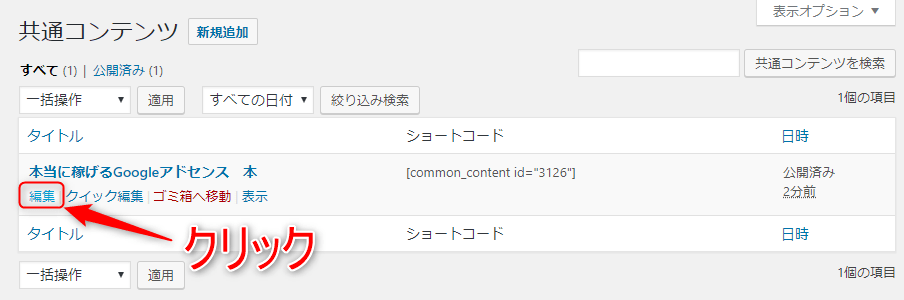
カーソルを近づけると「編集」ボタンが出てくるのでクリックします。

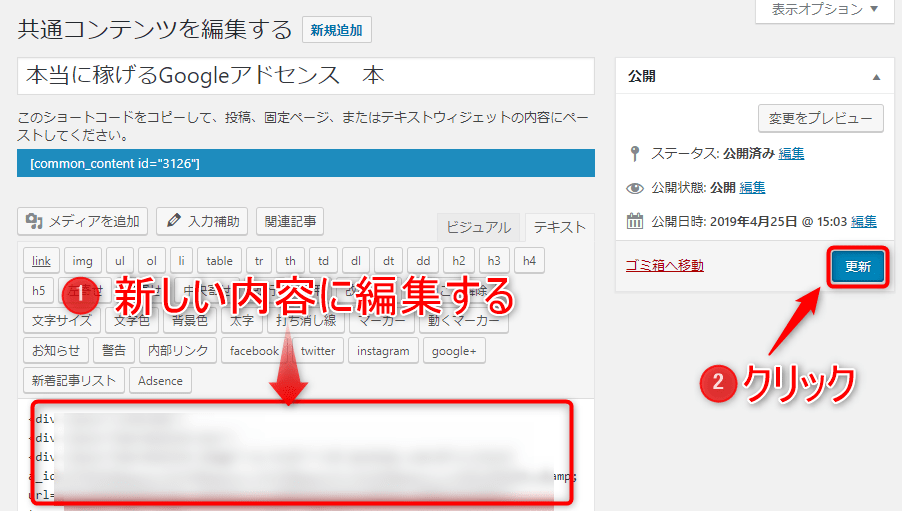
編集画面が出てきますので新しい内容に編集をして「更新」をクリックすれば完了です。

これでこのショートコードを使っているすべてのページに編集した内容が反映されます。
5.応用編
あまり使う機会も少ないかもしれませんが、サイトやブログによっては定型文などを多用する場合もあるかと思いますが、これも登録しておくことが可能です。
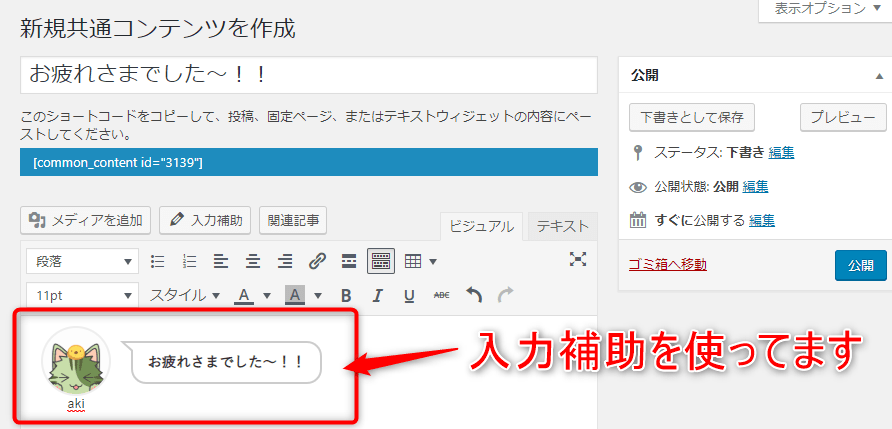
これは一つの例ですが入力補助機能を使った文を登録することも出来ます。

こんな感じで登録しておけば、2~3手間かかる作業も省略することが可能です。

6.まとめ
共通コンテンツを上手に活用することでかなりの工数が削減できることが期待できます。
特にアフィリエイトタグのリンク切れや貼り替えなどの作業がショートコードを利用しておけばあっという間に出来てしまうので、最初から沢山利用する可能性のあるリンクは登録をしておかないと後で一つずつ手作業で修正しないといけなくなって大変な思いをすることになりますね。

~こちらの記事も参考にしてください~































