

1.はじめに
「Diver」はメニューの下にテキストを表示させて2段表示させることが可能です。
メニューの設定は「独立メニュー」でも「ロゴと並列メニュー」でもOKです。
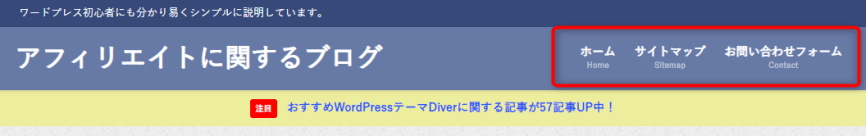
こちらはロゴと並列の場合の通常メニュー表示です。

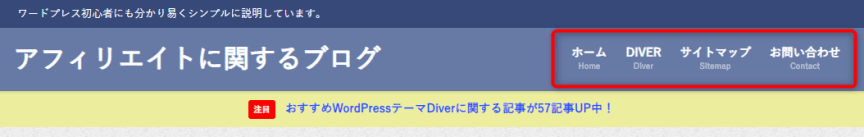
こちらが下に英語のテキストを加えた2段表示になっている設定です。

今回はこちらの設定の方法を説明していきます。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.表示オプション「説明」にチェック
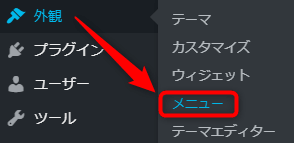
メニュー「外観」から「メニュー」をクリックしてください。

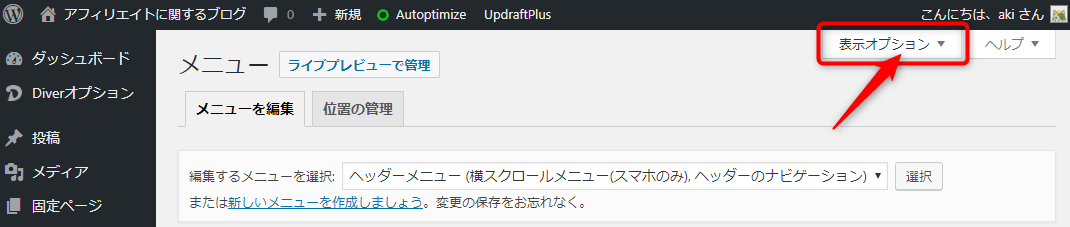
まず、右上にある「表示オプション」をクリックしてください。

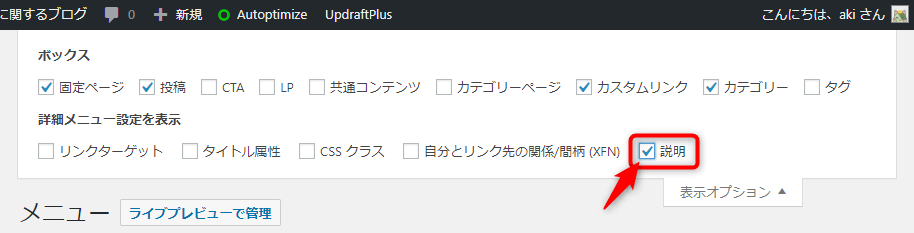
表示オプションの中にある「説明」にチェックが入っていることを確認してください。

これで準備が整いました。
3.2段表示の設定方法
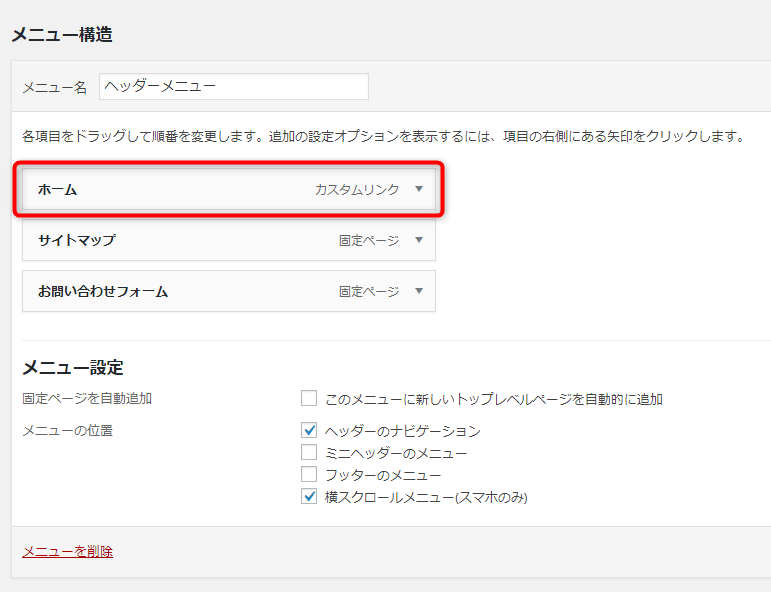
メニュー構造にあるメニューの中から「ホーム」をクリックしてください。

隠れていた設定画面が展開されて表示されます。

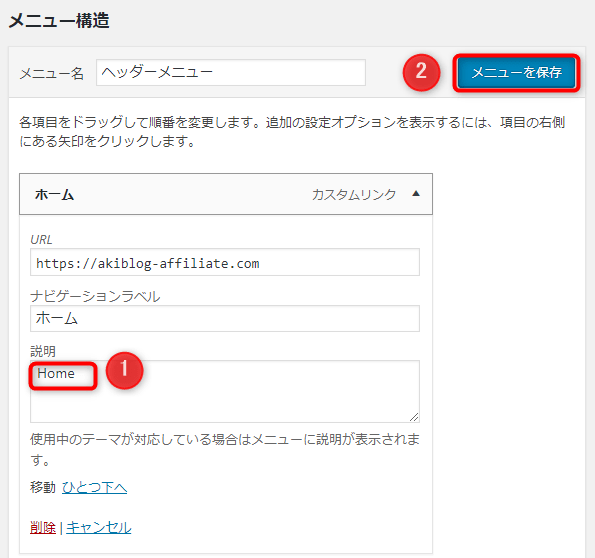
- 「説明」にテキストを入力します。
- 「メニューを保存」をクリックします。
この作業を他のメニューでも行えば設定は完了です。
4.メニューの表示確認
設定したメニューがどう表示されているか確認をしておきましょう。

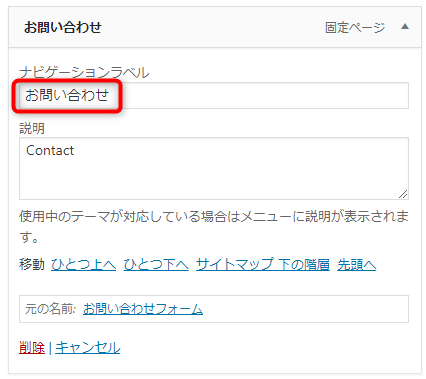
2段表示にする前はあまり気にならなかったのですが、「お問い合わせフォーム」が文字数が長くてバランスが悪いように感じたので修正したいと思います。
ナビゲーションラベルは「お問い合わせ」に変更します。

こちらの方がスッキリして良い感じになりました。

5.メニューの追加方法
スッキリしたついでにメニューを1つ追加したいと思います。

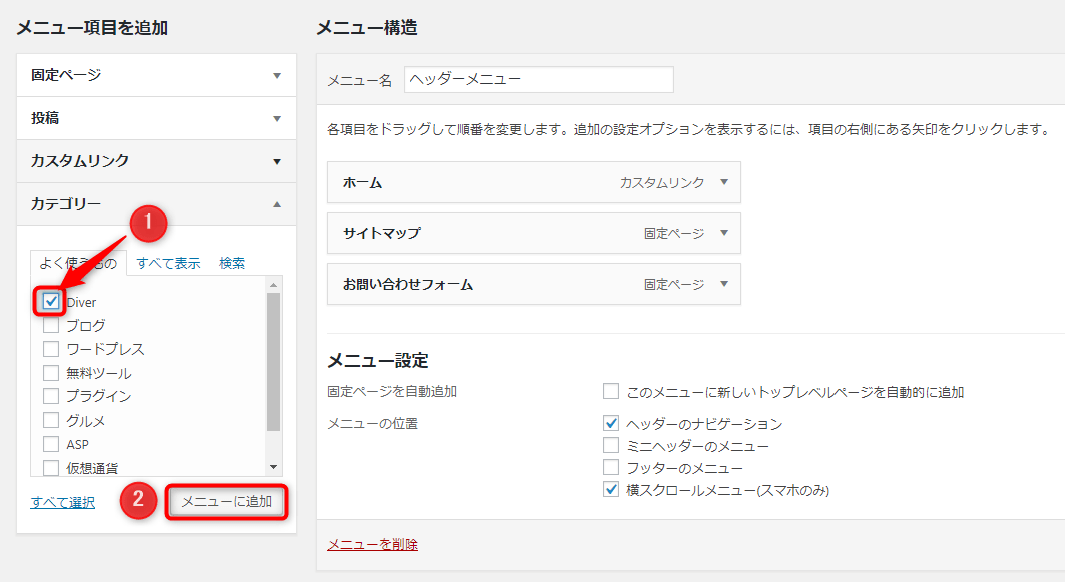
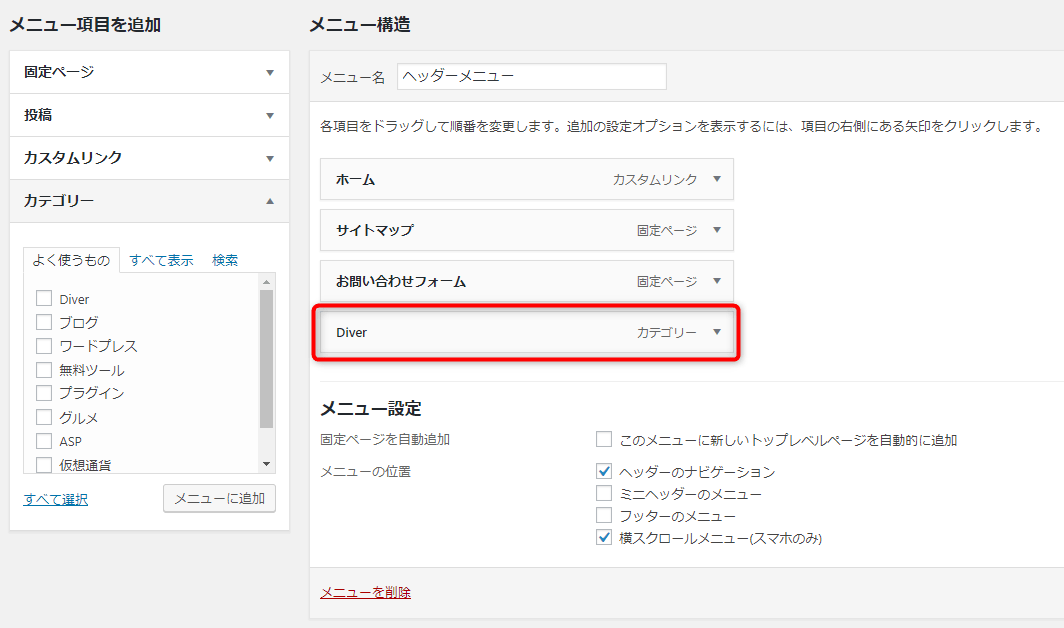
- 「カテゴリー」から「Diver」にチェックを入れます。
- 「メニューに追加」をクリックします。
メニュー構造に「Diver」が追加されました。

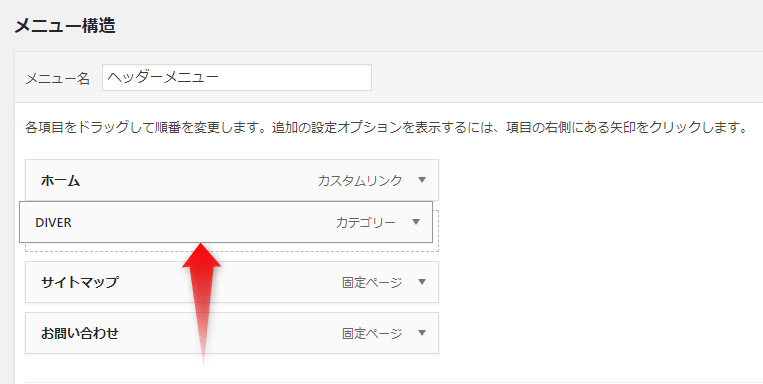
表示される順番を変更する場合はメニューをドラッグして動かします。

実際に正しく表示されているのを確認してみましょう。

6.まとめ
メニューを2段階表示させてテキストを表示させるのも非常に簡単に出来ましたね。
「Diver」を使い始めて4か月目になりますが、使い勝手がかなり良いのでおすすめです。

~こちらの記事も参考にしてください~































