

1.プロフィールの大切さ
ブログでよく見かけるプロフィールですが個人的にはとっても重要な位置づけじゃないかと思ってます。
プロフィールないけど「こんないい記事書いた人」ってどんな人なんだろう?って思ったことありませんか?
逆に内容が多少薄くても書いている方の人となりが少しでも分かると親近感がわいたり応援したくなったり。
顔出しできれば一番良いのかもしれませんが個人を特定されたりリスク(デメリット)も多そうですよね。
そうは言ってもやっぱりプロフィールはあった方が個人的には良いと思いますので簡単に設定しちゃいましょう!
2.プロフィール設定方法
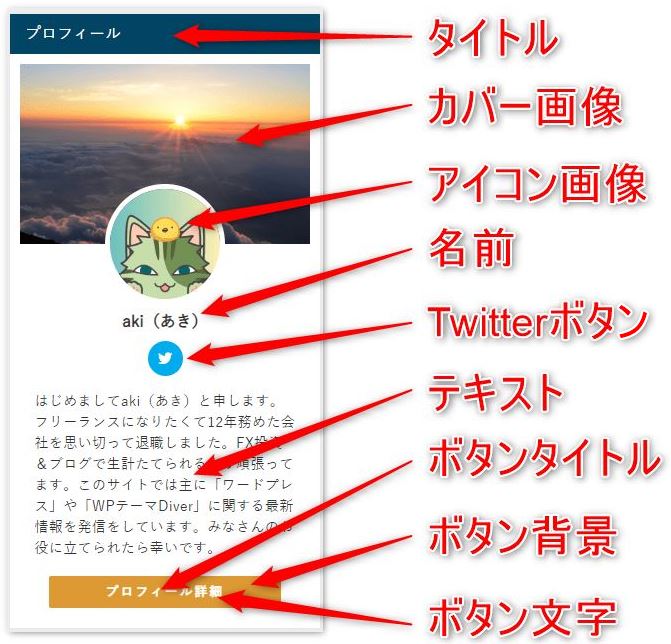
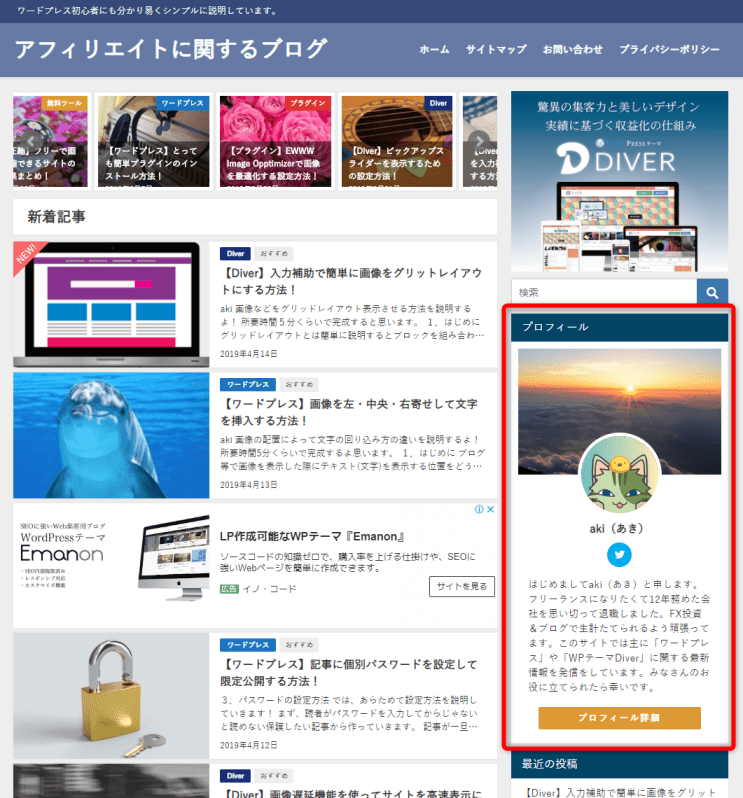
今回は練習として下の画像と同じになるように設定していきます。
どこに何があるのかなど大体把握してみてくださいね。

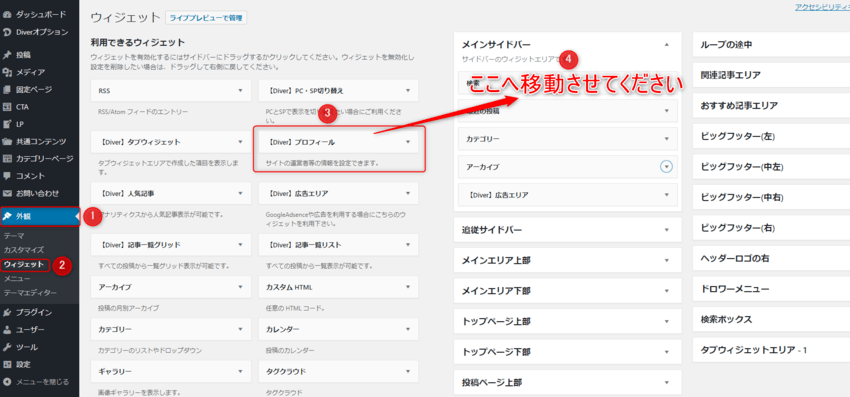
では、まずワードプレスメニューの「外観」から「ウィジェット」とクリックしてください。
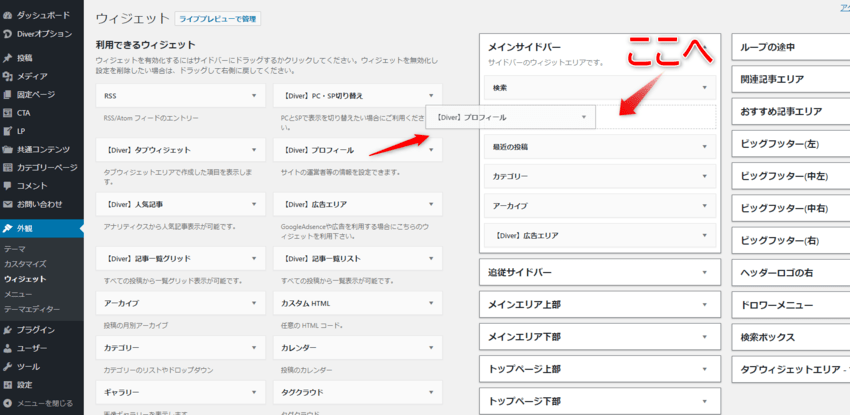
下の画面に切り替わったら【Diver】プロフィールをドラッグして「メインサイドバー」へ移動させましょう。

カーソルを「【Diver】プロフィール」に合わせてマウスの左クリックを押したままで移動させることができますよ。

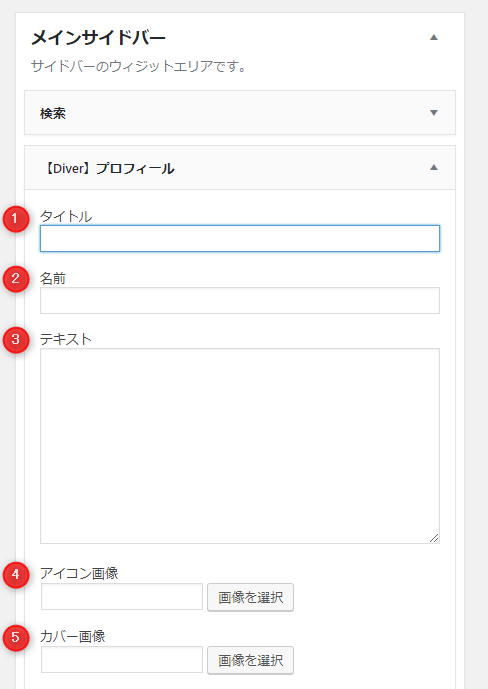
移動させたらタブを開いて必要な項目を入力をしていきます。

- 「タイトル」にはプロフィールと入力をしてください。
- 「名前」にはアイコン画像に使用する名前を入力してください。
- 「テキスト」には自己紹介などメッセージを入力してください。
- 「アイコン」画像はアイコンに使用したい画像を選択してください。
- 「カバー画像」にはカバー画像に使用したい画像を選択してください。
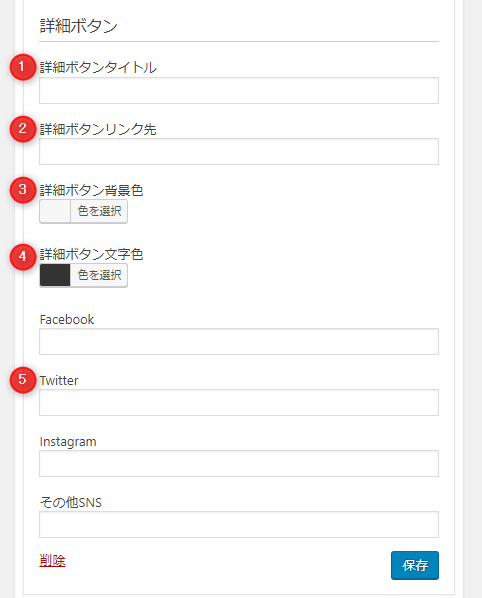
「詳細ボタン」以降も入力をして行ってください。

- 「詳細ボタンタイトル」はプロフィール詳細と入力してください。
- 「詳細ボタンリンク先」はプロフィール詳細ページがあればURLを入力してください。
- 「詳細ボタン背景色」はボタン本体の色になるので好きな色を選択してください。
- 「詳細ボタン文字色」はボタンの文字の色になりますのでこれも好きな色を選択してください。
- 「Twitter」はURLを入力するとアイコンの下にボタンが表示されるようになります。
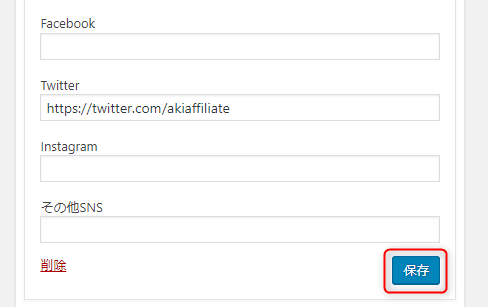
入力内容をよく確認してから「保存」ボタンをクリックしてください。

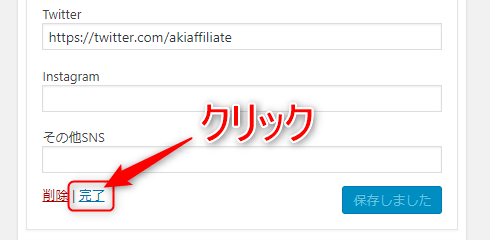
「保存」をクリックしたら「完了」の文字が出ますのでクリックしてください。

以上で完了です。
3.プロフィールの確認
設定が完了したらサイトにしっかりと表示されているか確認をしましょう!
「赤枠」内と同じようにレイアウトされていれば完成です。

→最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから

~こちらの記事も参考にしてください~































