

1.サイトアイコン(ファビコン)ってなに?
サイトやブログに「サイトアイコン」を設置しているかどうかは見ればすぐにわかりますね。
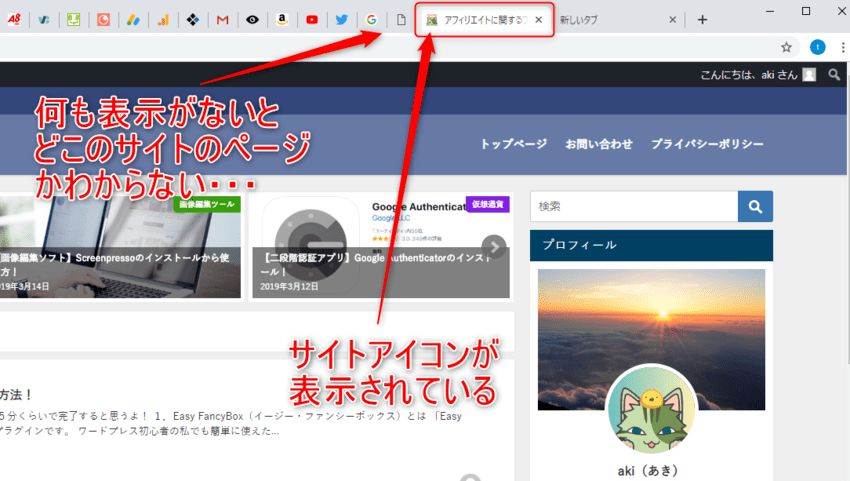
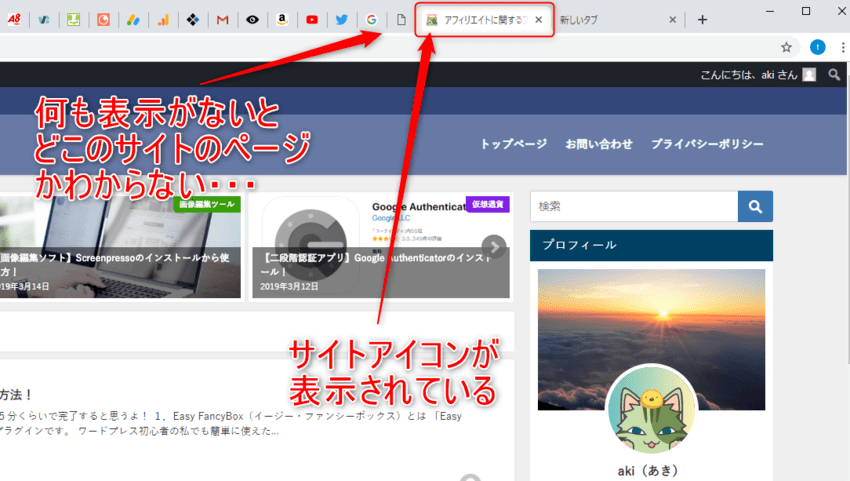
下の画像のようにページを開いた際にタブ部分に表示されているアイコンの事です!
見たことのあるアイコンであれば一目でどこのサイト(企業)なのかが分かりますよね。

これって実際にあると無いとだと、とても印象が変わるんじゃないかと個人的には思います。
特に企業やお店などであればちゃんとしたロゴマークがあったりして覚えてもらいたいでしょうね!
企業じゃなくて個人のブロガーも覚えてもらいたいという目的があれば同じことですよね。
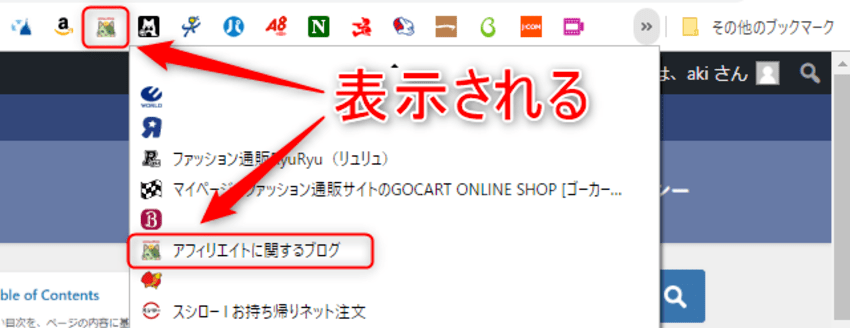
ちなみに「ブックマークバー」にタブを固定したり「ブックマーク一覧」でも表示されるようになります。

2.サイトアイコンの設置
ではさっそく設定に移っていきましょう!
①ワードプレスメニューの「外観」をクリックしてください。
②「カスタマイズ」をクリックしてください。

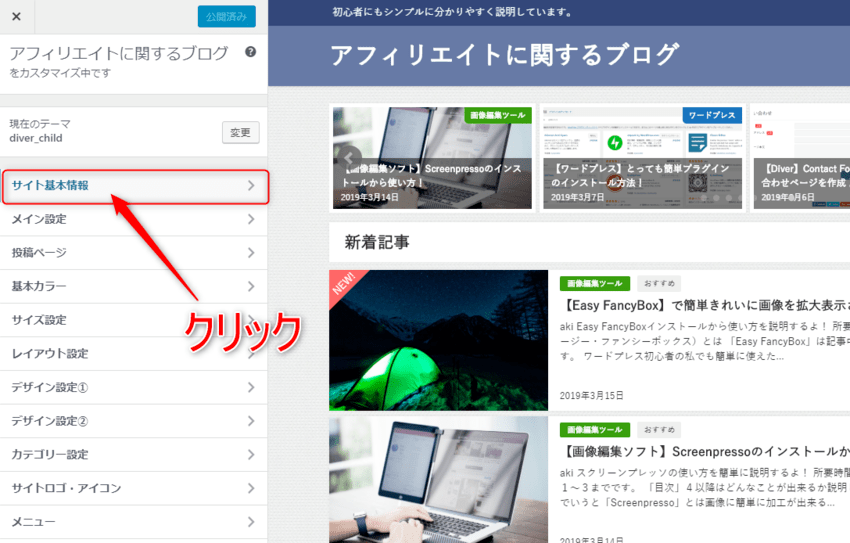
下の画面に切り替わりますので「サイト基本情報」をクリックしてください。

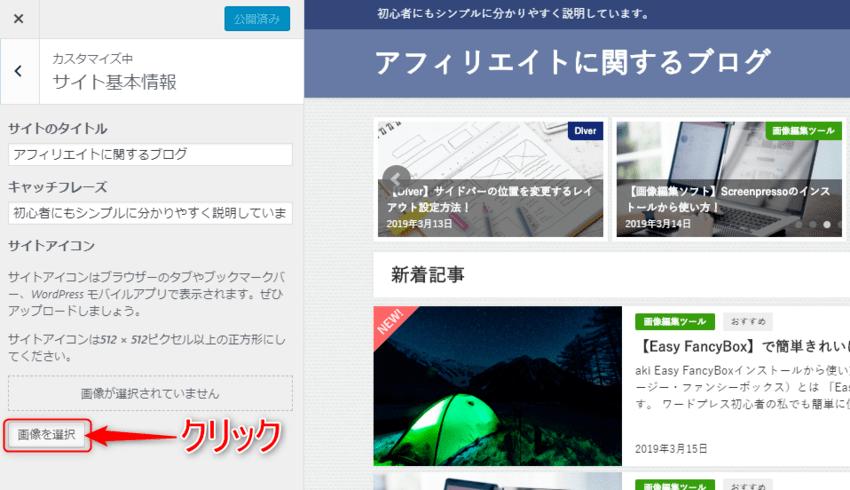
下の画面に切り替わりますので「画像を選択」をクリックしてください。

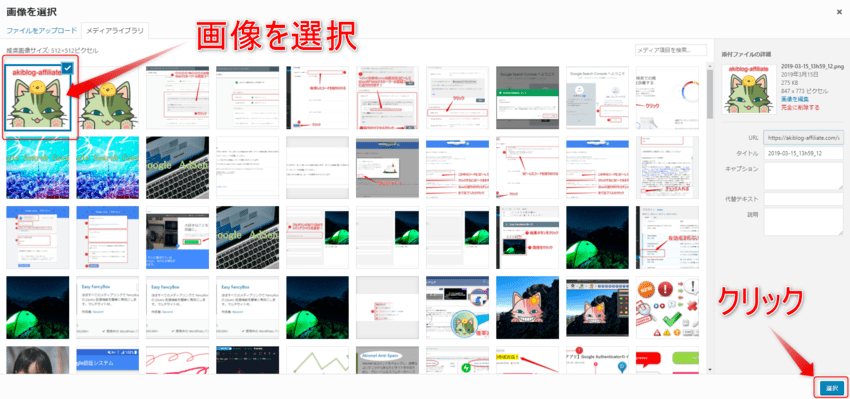
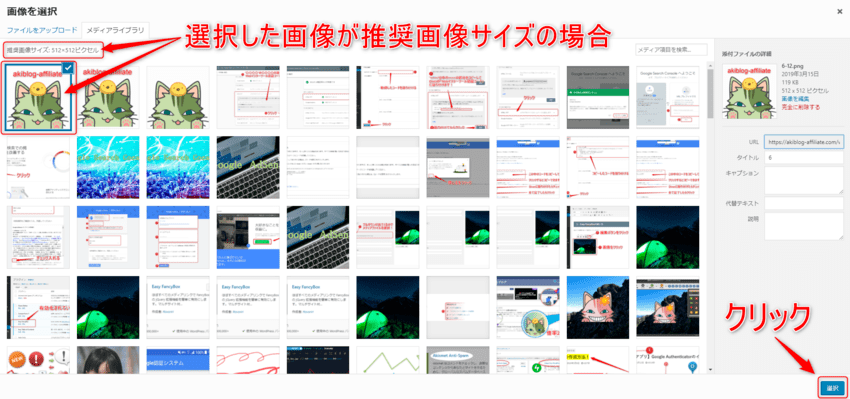
「画像を選択」をクリックすると「メディアファイル」が開かれます。
アイコンにしたい画像があれば「画像を選択」したあと右下の「選択」ボタンをクリックしてください。
メディアファイルに画像がない場合は「ファイルをアップロード」してください。

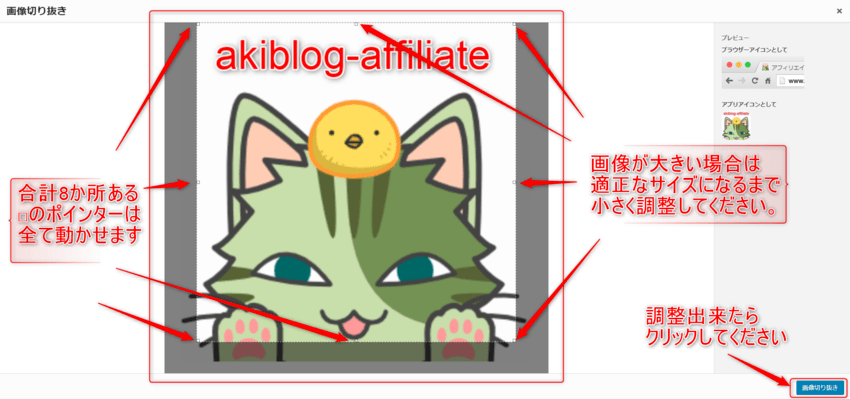
下の画像のように「画像切り抜き」画面に変わりますので推奨サイズまで調整を行います。
「推奨画像サイズ」は512×512ピクセルで設定されていますのでそれ以上のサイズで画像を用意してください。
ちなみに事前に画像編集ソフトなどで画像を準備する場合はもちろんピッタリのサイズでもOKですよ。
下の画像のように8か所ポインターがあるのでアイコンとして残したい部分を調整していきます。
調整が完了したら右下にある「画像切り抜き」ボタンをクリックしてください。

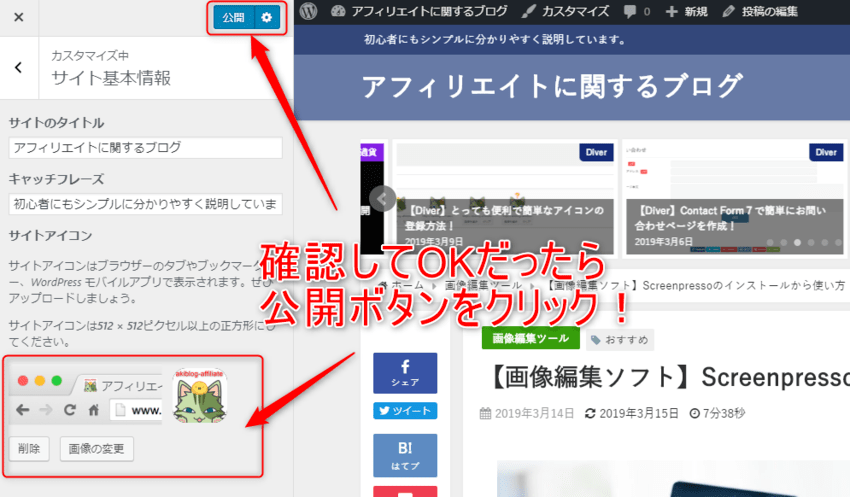
下の画面に変わりますので左下「赤枠」内のアイコンでOKでしたら上の「公開ボタン」をクリックして完了となります!

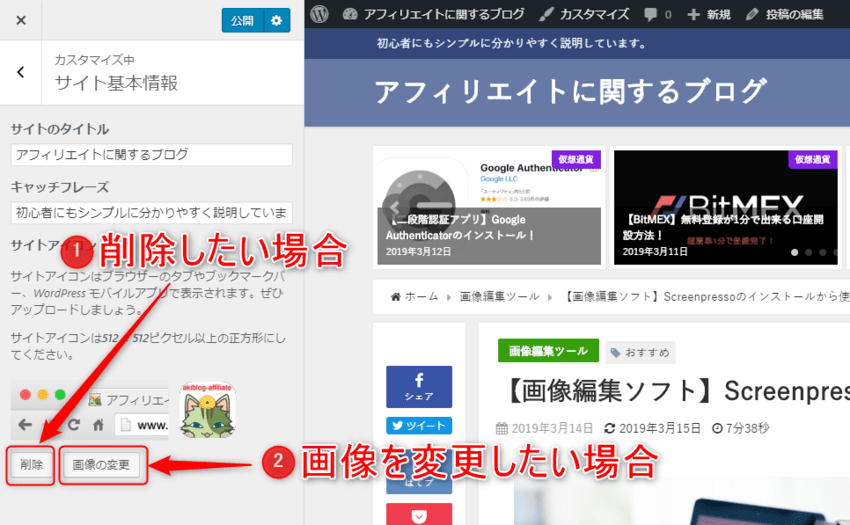
もしも画像がうまく調整できていない場合や変更したい場合は下のどちらかの手順でやり直してください。

あと、事前にピッタリのサイズ(512×512ピクセル)を用意できる場合は「画像切り抜き」の工程は省略されます。

念のためにトップページでアイコンが表示されているか確認をしてみましょう!
もしも表示されていない場合は「F5ボタン」で更新を行ってみてくださいね。

以上で完了となります!































