

1.イージー・ファンシーボックスとは
「Easy FancyBox」は記事中にある「画像をポップアップで拡大表示」できるプラグインです。
ワードプレス初心者の私でも簡単に使えたので皆さんにもお勧めさせたもらえたらと思います!

まず、「下の画像」をクリックしてください。
☟ クリックで拡大
小さかった画像がポップアップして「拡大表示」されました。
「満天のお星さま」まで綺麗に確認できるようになりましたよね!!
「Easy FancyBox」はプラグインをインストールするだけで誰でも簡単に使えます。
では早速インストールの手順を説明していきます。
2.Easy FancyBoxのインストール
まずワードプレスから「Easy FancyBox」をインストールしましょう!
手順:管理画面>プラグイン >新規追加>Easy FancyBoxで検索>インストール>有効化
~プラグインのインストールが初めての方はこちらの記事を参考にしてください~
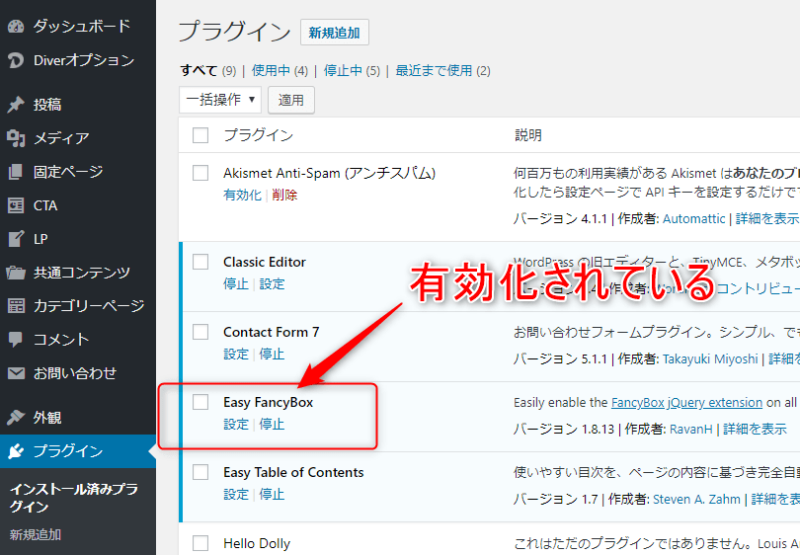
インストールが正常に完了できていれば下の画面になるかと思います。

3.Easy FancyBoxの使い方
まずは、記事に使用する画像ファイルを本文にアップロードします。
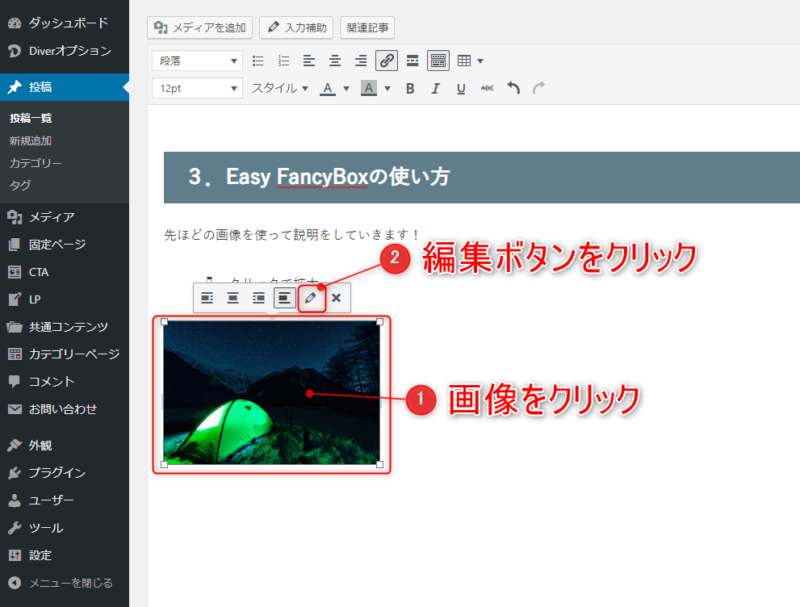
①「挿入した画像」をクリックすると上に編集が出来るボタンが現れます。
②出てきた鉛筆の形をした「編集ボタン」をクリックしてください。

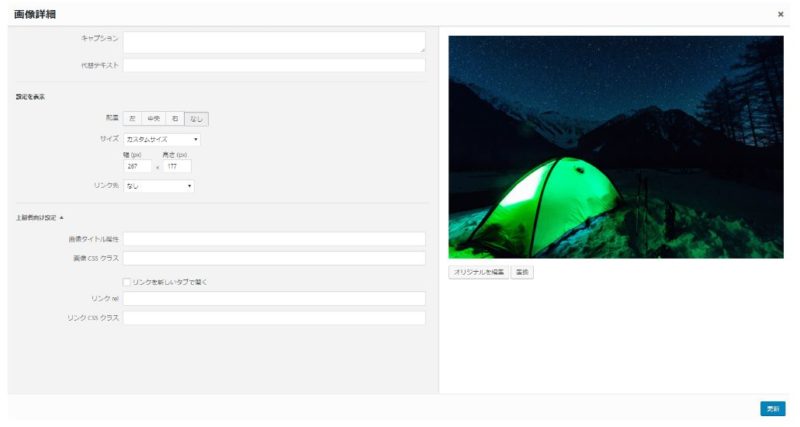
下のように「画像詳細」画面にに切り替わったかと思います。
こちらの画面はもとの画像を貼り付けた時の情報が表示されています。

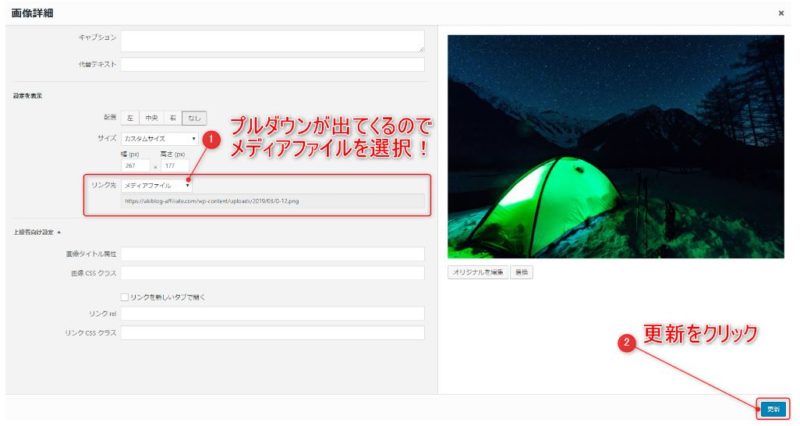
下の赤枠の「リンク先」をプルダウンで「なし」から「メディアファイル」に変更してください。
最後に右下の「更新」ボタンをクリックすれば完了になります。

これで設定は完了になりますが、めちゃくちゃ簡単でしたね!!
もとから小さいサイズの写真だと大きくはならないので注意してくださいね。
表示されるサイズはもとのサイズが最大サイズです。
4.まとめ
・プラグインをインストールするだけですぐに使えるので初心者にはとっても便利ですね!
・ポップアップなので新たなページにジャンプしたり新しいタブが開かれないのでわかりやすい!
・設定から詳細設定も行うことができるので自由にカスタマイズもできちゃいます!
以上、最後までお付き合いいただいてありがとうございました!

































