

1.Screenpresso(スクリーンプレッソ)とは
一言でいうと「Screenpresso」とは画像に簡単に加工が出来るソフトです。
個人のブログで画像に手を加えるレベルであれば一通りの機能が備わっていると思います。
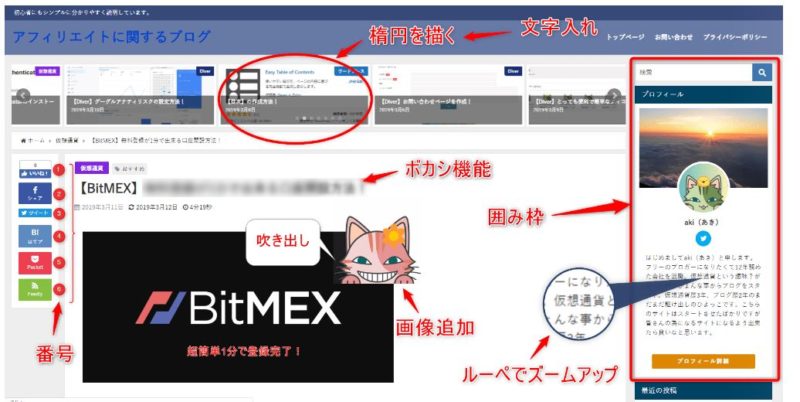
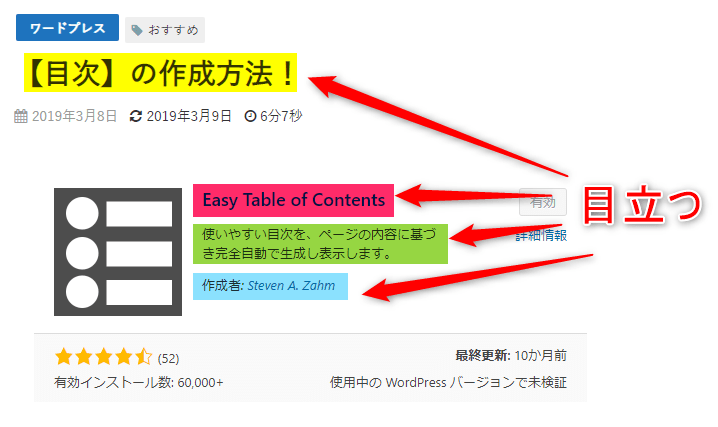
ちなみに下の画像のような様々な加工が簡単に出来るのでとっても重宝しています。

まだ試してはいないんですがスクリーン操作を動画で録画する機能まで備わっています。
動画に関しては、時間が出来た時にあらためて記事にしたいと思います!!
2.Screenpressoのインストール
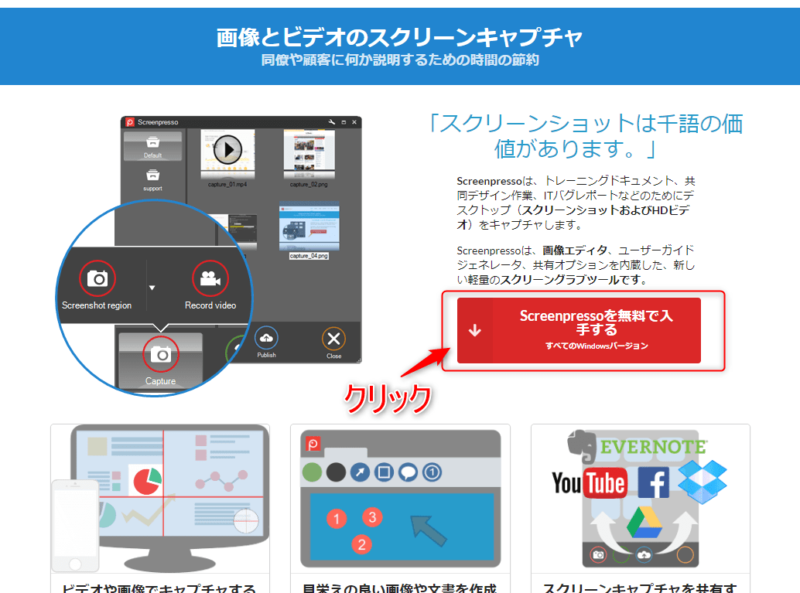
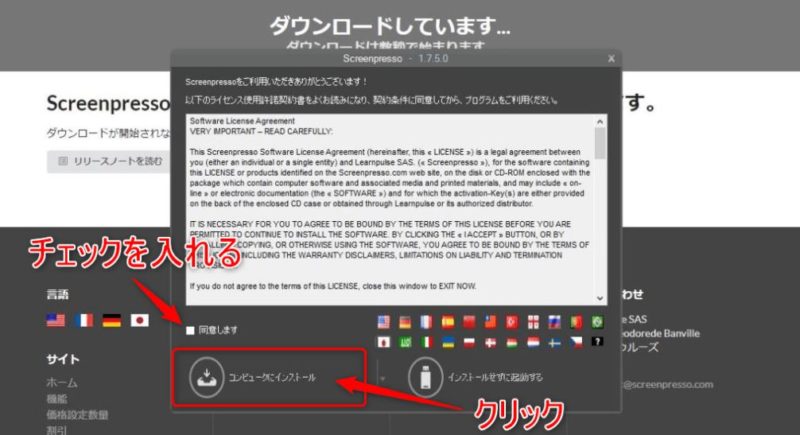
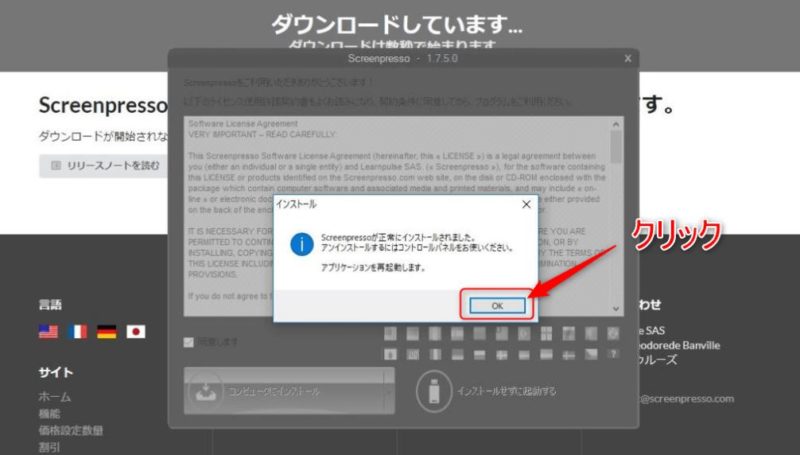
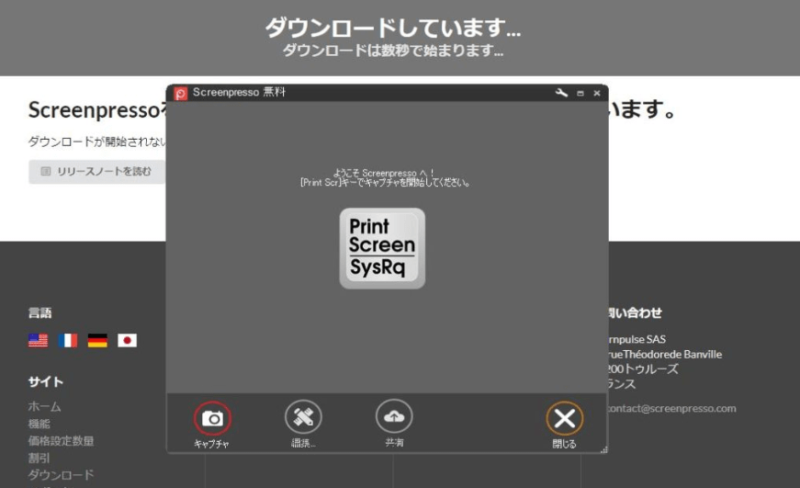
続いて「Screenpresso」のダウンロード&インストールに移りたいと思います。
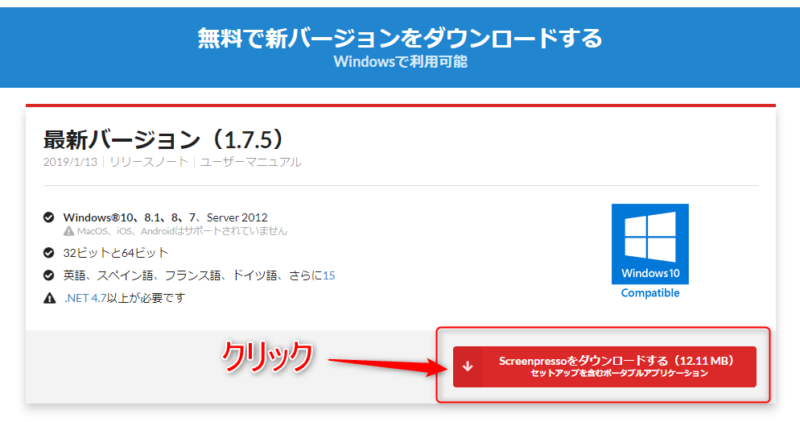
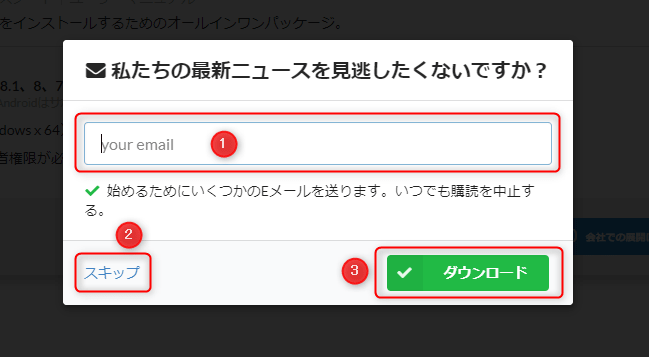
まず下のボタンをクリックして「Screenpresso」をダウンロードしてください。







3.Screenpressoの画像注釈機能について
はじめの画像でもご覧になって頂きましたが、かなり沢山の注釈が入れられます。
正直これだけの機能が備わっていれば、もはや十分じゃないかと思います!

②四角形を描く(□の囲い枠を入れる)
③テキストボックスを追加(文字の挿入をする)
④吹き出しを追加(吹き出し付きのテキスト挿入)
⑤番号付けを追加(番号を付けて順番を分かりやすくする)
⑥強調(マーカーで強調したい場合)
⑦楕円を描く(楕円で囲む)
⑨フリーハンド(マウスを使用してフリーハンドで描ける)
⑪画像を追加する(編集している画像にさらに別の画像を追加する)
⑫ルーペを使う(小さい文字や映像などを強調して表示する)
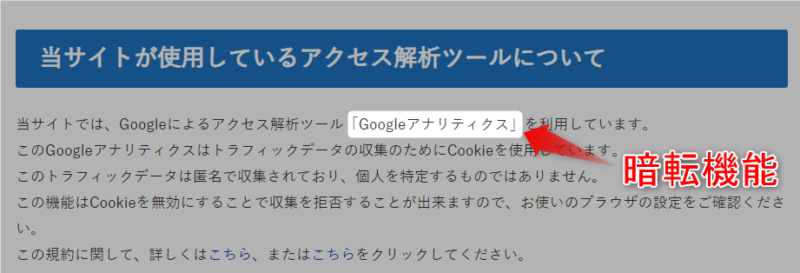
4.矢印を描く(矢印で特定の場所を目立たせる)

矢印はよくこんな感じで使用されているのを見かけますよね!

5.四角形を描く(□の囲い枠を入れる)

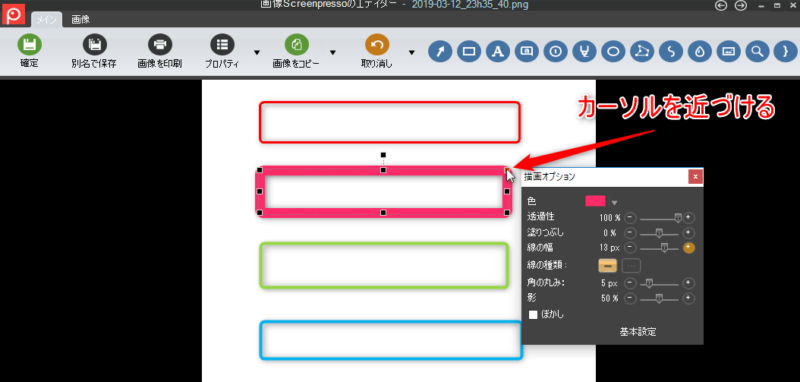
カーソルを「赤いポインター」に近づけると「描画オプション」が現れます。
下の画像は「線の幅」を太くしていますが「色」「透過性」「塗りつぶし」など細かく調整が可能です。

あとは下の画像のように選択した部分以外を暗転してくれる機能(枠)も付いています。

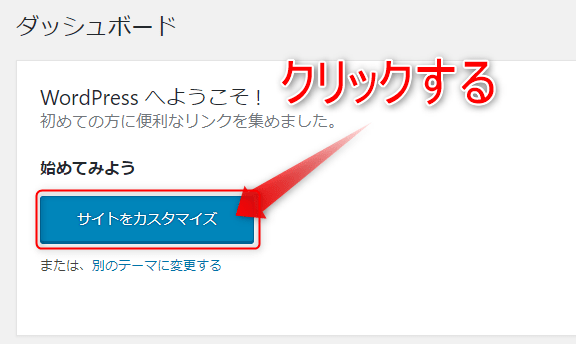
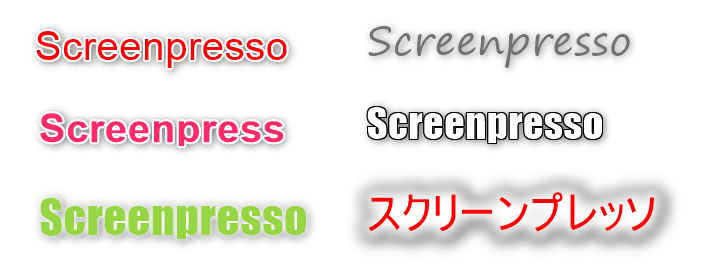
6.テキストボックスを追加(文字の挿入をする)

「描画オプション」で色々と変更するとオリジナリティーあふれるテキストが描けますよ。
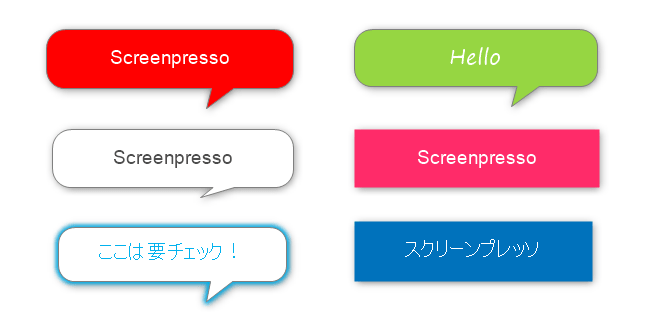
7.吹き出しを追加(吹き出し付きのテキスト挿入)

「写真」や「図形」などに吹き出しを差し込むことでアピール度もグンと上がりますよね。
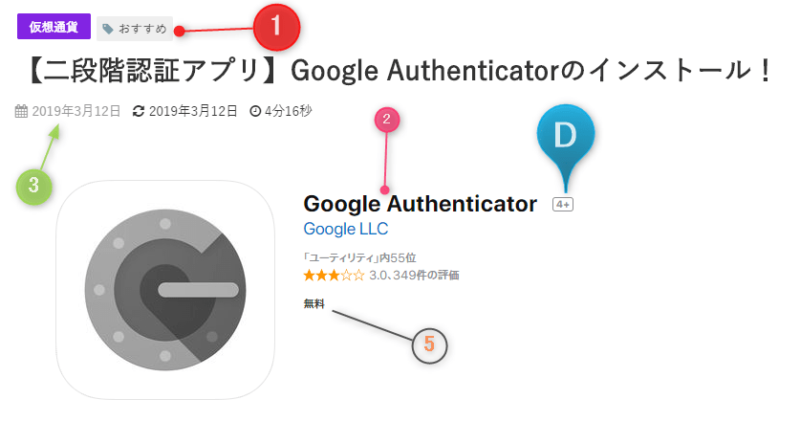
8.番号付けを追加(番号を付けて順番を分かりやすくする)

このように「数字で順番を追って説明」することや「ABC表示」にしたりすることも出来ます。
9.強調(マーカーで強調したい場合)

「マーカーで色付け」をして「強調」させたりする場合に使ったりします!
10.楕円を描く(楕円で囲む)

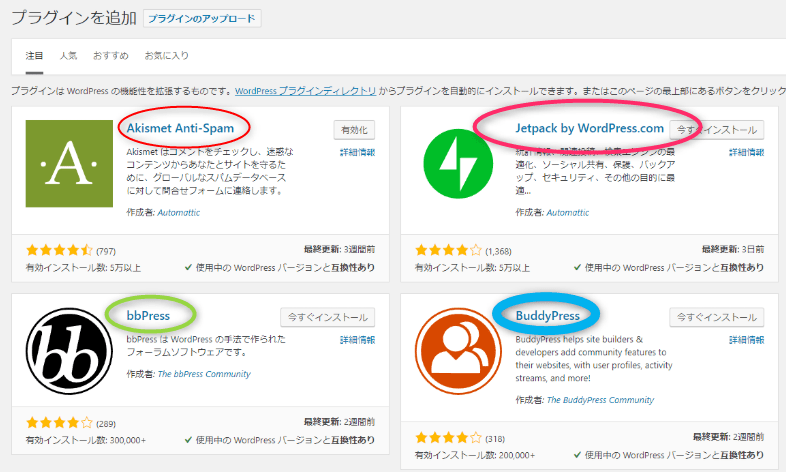
楕円で囲んだところがとてもよく目立っているのがわかりますね!
下の画像のように楕円にも「四角形を描く」で説明させていただいた「暗転」する機能が付いています。

11.ポリゴン描画(図形やジグザクな線を描く事ができる)

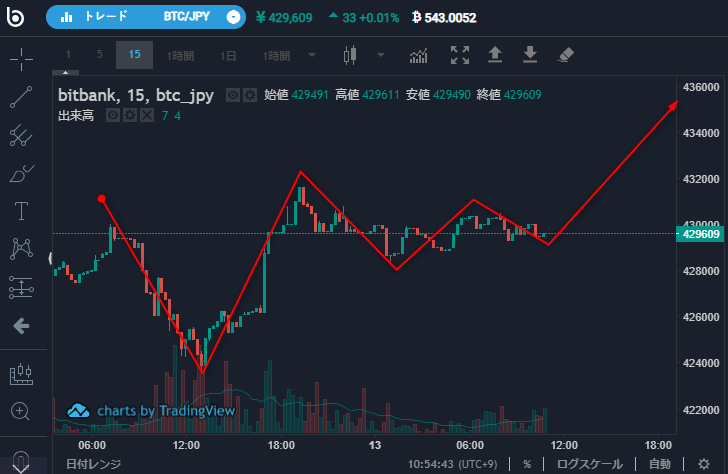
フリーハンドなのであまり上手に描けていないですがこんなイメージです!
最近ではFXや仮想通貨などの予測でこんな使い方も良くされているんじゃないかと思います。

12.フリーハンド(マウスを使用してフリーハンドで描ける)

だ、だいぶ線が乱れていますがこんな感じでフリーでなんでも書けるのかと思います。
「絵心のある方」や「字がきれいに書ける方」にはとてもいい機能じゃないかと思います!
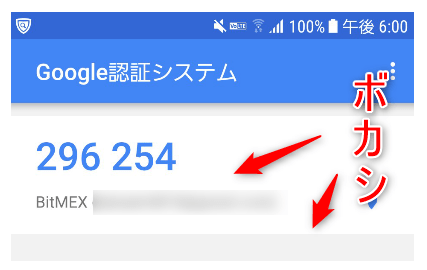
13.指定の領域をぼかす(メールアドレスなどぼかしたり)

「本当は見られたくない」けど「説明のために画像を使用する」場合などによく使われます!

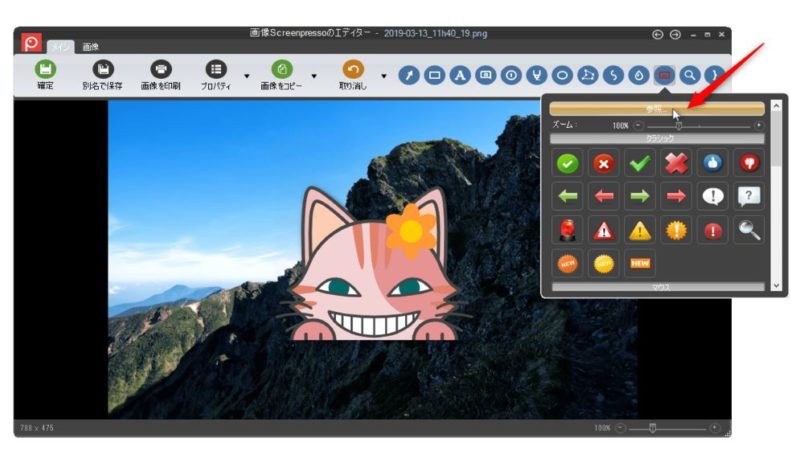
14.画像を追加する(編集している画像にさらに別の画像を追加する)

こちらは一部ですが、こういったスタンプタイプの画像がもとから沢山入っています。
上手に画像と組み合わせて使えばかなり使い道がありそうですよね!
もちろん下の画像のように「参照ボタン」から別の画像を追加することもできますよ。

オリジナルの画像挿入した場合の完成後はこんな感じです。

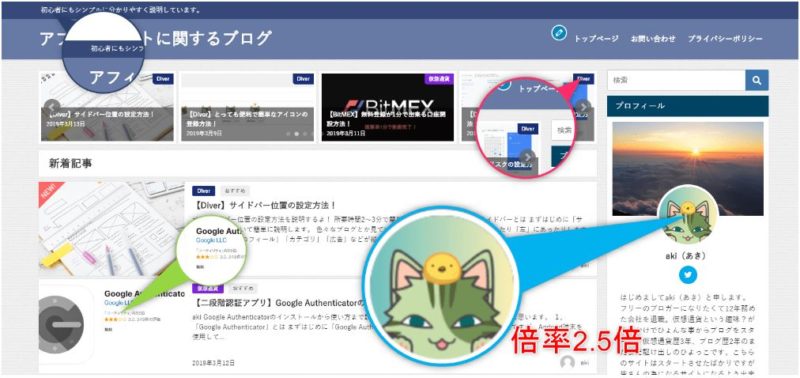
15.ルーペを使う(小さい文字や映像などを強調して表示する)

ルーペを使用するとこんな感じで表示されるんですよね!
通常だと倍率も1倍なので単純に目立たせる感じになりますが「倍率は変更」もできます。
16.波括弧を描く( }←このようなカッコで一括りにしたい場合)

使い方としてはこんなイメージですがもっと良い活用方法があればまたの機会に報告します!
17.オプション設定について
その他、たくさんのオプション設定が出来るようになっています。
今のところ十分使えているので今回はここまでで終了とさせていただきます!
長々とお付き合いいただいてありがとうごいざました!































