1.サイドバーとは
まずはじめに「サイドバー」について簡単に説明します。
色々なブログとか見ていると、プロフィールが「右」にあったり「左」にあったりしますよね。
その「プロフィール」「カテゴリ」「広告」などが縦に並んでいるのが「サイドバー」です。
一般的には見やすさから右側に設置しているケースが多いと感じますが色々と変更ができます。
ちなみに「Diver」では左右どちらでも変更できますし非表示にすることも可能になっています。
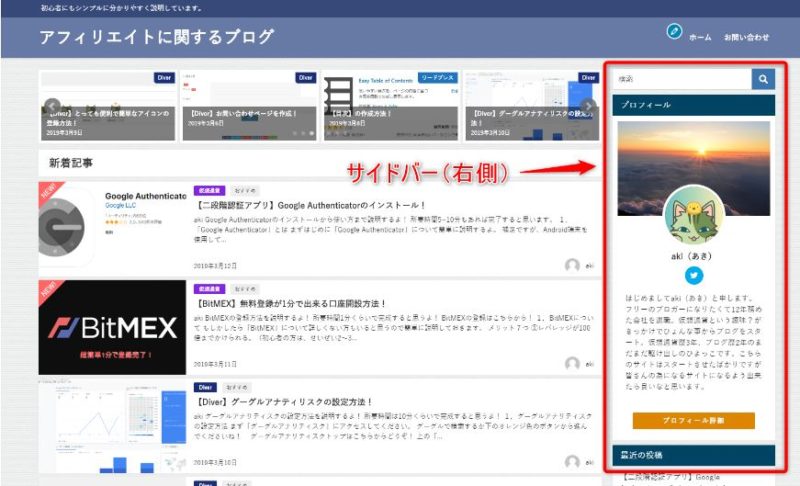
初期設定では下の画像のように右側に設定されています。

→最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.サイドバーの設定方法
ワードプレスメニューの中から「外観」→「カスタマイズ」ボタンをクリックしてください。

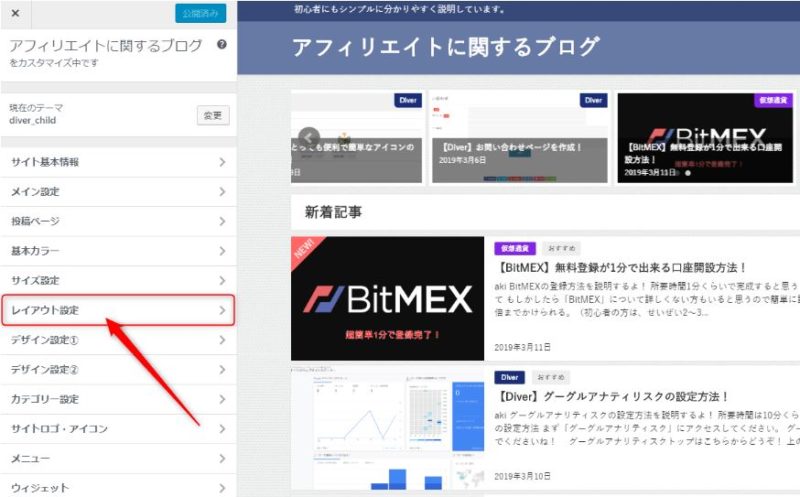
次に「レイアウト設定」ボタンをクリックしてください。

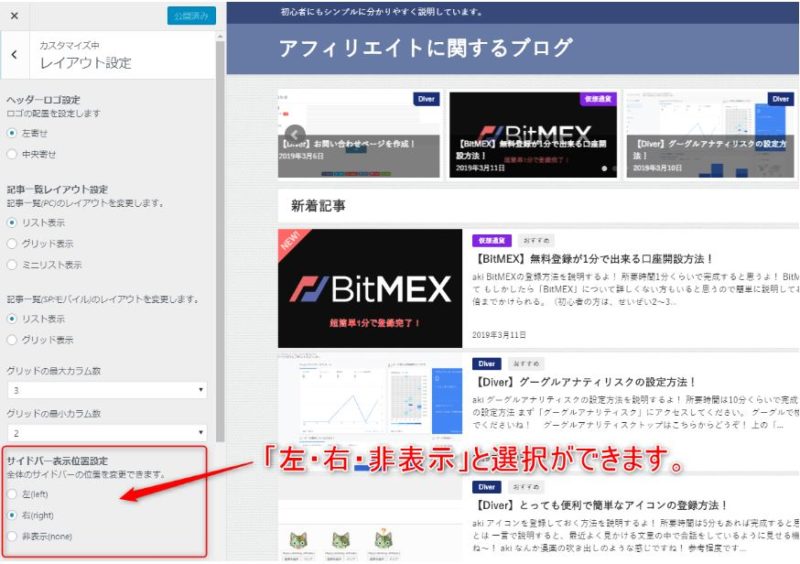
下の画像は「レイアウト設定」ボタンをクリックして出てきた設定画面です。
「赤枠」で囲んでいる部分が「サイドバー表示位置設定」になります。
「初期設定」では画像のように「右」にチェックが入っている状態ですので変更してみましょう。

「左(left)」にチェックを入れると自動的に「左側」にプロフィールが移動しました。

今度は「非表示(none)」にチェックを入れるとサイドバーが表示されなくなりました。
このように実際にレイアウト表示を見ながらできるのでとても便利ですね!

自分の好きなレイアウトが決まったら「公開」ボタンをクリックして設定完了です。

最後に設定したとおりに表示されているかしっかりと確認をしてくださいね。

以上で完了になります!

~こちらの記事も参考にしてください~