

1.はじめに
内部リンクを貼ったりすることはサイト内の回遊率を上げてSEO的にも有効だと言われています。
この記事を読んでもらった後にはきっとこの記事が役に立つんじゃないか?という読者目線が必要です。
「Diver」には記事を書いている途中で関連記事を探してワンタッチで入力できるボタンが付いています。
ショートコードのIDなどを探さなくても簡単にリンクを直接記事一覧から選択できるようになってます。
リンクを貼る際には是非とも役に立ってくれるんじゃないかなと思います。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.挿入タイプ
「テキストタイプ」「カードタイプ」「グリッドタイプ」「リストタイプ」の4種類から選択できます。
テキストタイプ
テキストタイプはこのようにテキストで「記事タイトル」だけでの表示になっています。
カードタイプ
カードタイプは「画像」と「記事タイトル」と「本文」が設定している文字数まで表示されます。
グリッドタイプ
グリッドタイプは「画像」と「記事タイトル」がグリッド表示されます。
リストタイプ
リストタイプは「画像」と「記事タイトル」が表示されます。
3.設定方法
では、さっそく設定というか内部リンクの作成方法について説明していきます。
記事を書いていて関連記事のリンクを貼りたいなと思ったら「関連記事」ボタンをクリックしてください。

下の画像のようなポップアップ画面が出てきます。
先程説明した「挿入タイプ」にチェックを入れてリンクを貼りたい「記事を選択」してください。
タブを別で開きたい場合は「別タブで開く」にチェックを入れると別のタブで開かれるようになります。
最後に「選択したリンクを挿入する」をクリックするとショートコードが挿入されます。

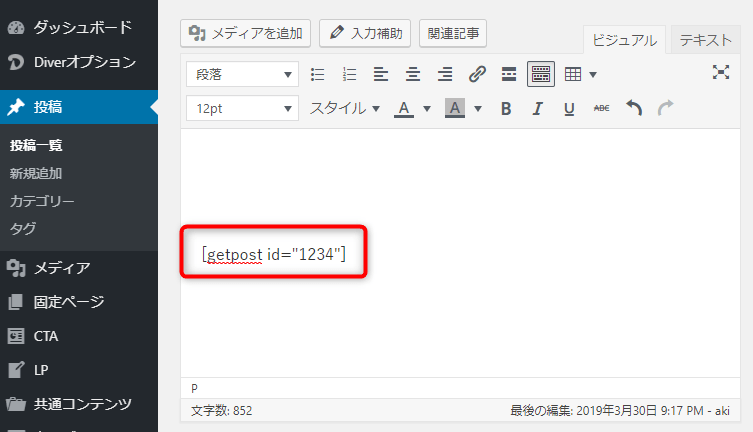
下の画像がショートコードが挿入された状態です。

今の流れで下のカードタイプの関連記事が挿入されました。
4.応用編
グリッドタイプを横に3つ表示させたい場合などを説明します。
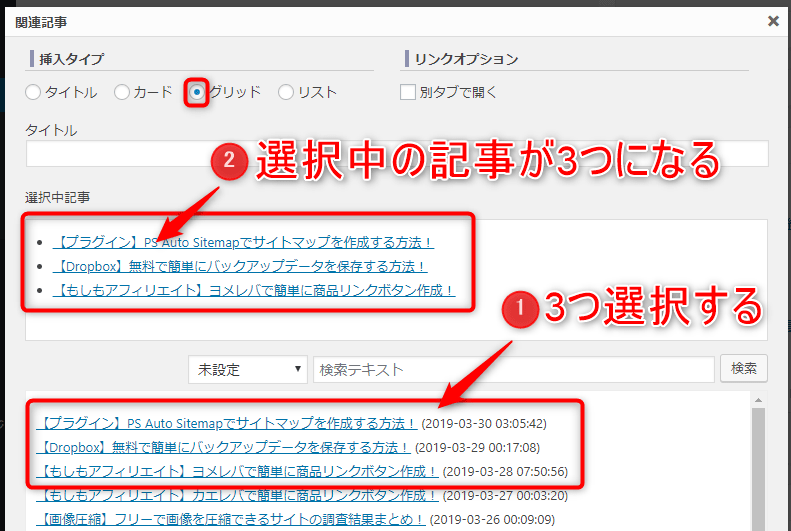
まず、挿入タイプはグリッドにチェックを入れてください。
表示させたい「関連記事」を3つ選択すると「選択中記事」も3つ表示されます。
あとは下の方にある「選択したリンクを挿入する」をクリックすれば横並びで3つ表示されます。

下の画像のように「グリットタイプ」で横に並んで3つの関連記事が表示されるようになりました。
5.まとめ
これは本当に便利な機能だなと思いました!
ポチっと3~4回クリックするだけで関連記事を挿入できるんですからね。
内部リンクを充実させてSEOもいい感じになると良いですね。

~こちらの記事も参考にしてください~





































