

1.はじめに
リストデザインは「箇条書きリスト」と「順序付きリスト」の2種類あります。
入力フォーム内にリストタグを作成して挿入する形式になっています。

「 箇条書きリスト(ul)」はテキスト文字の先頭に「✔」や「>」などで表示するタイプ。
- テキストテキスト
- テキストテキスト
- テキストテキスト
- テキストテキスト
- テキストテキスト
- テキストテキスト
「 順序付きリスト(ol)」はテキスト文字の先頭に「①」や「1⃣」などで表示するタイプ。
- テキストテキスト
- テキストテキスト
- テキストテキスト
- テキストテキスト
- テキストテキスト
- テキストテキスト
使用するデザインを決めて入力すれば一気に表示できてしまうので作業効率がグンと上がります。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらからfa-external-link
2.箇条書きリスト(ul)
箇条書きリストは全部で7種類あります。
手順は簡単ですが「リストHTML」の入力方法が初心者の方には若干分かりづらいかもしれないです。
下で少し詳しく説明をしてますので分からなければ確認をしてくださいね。

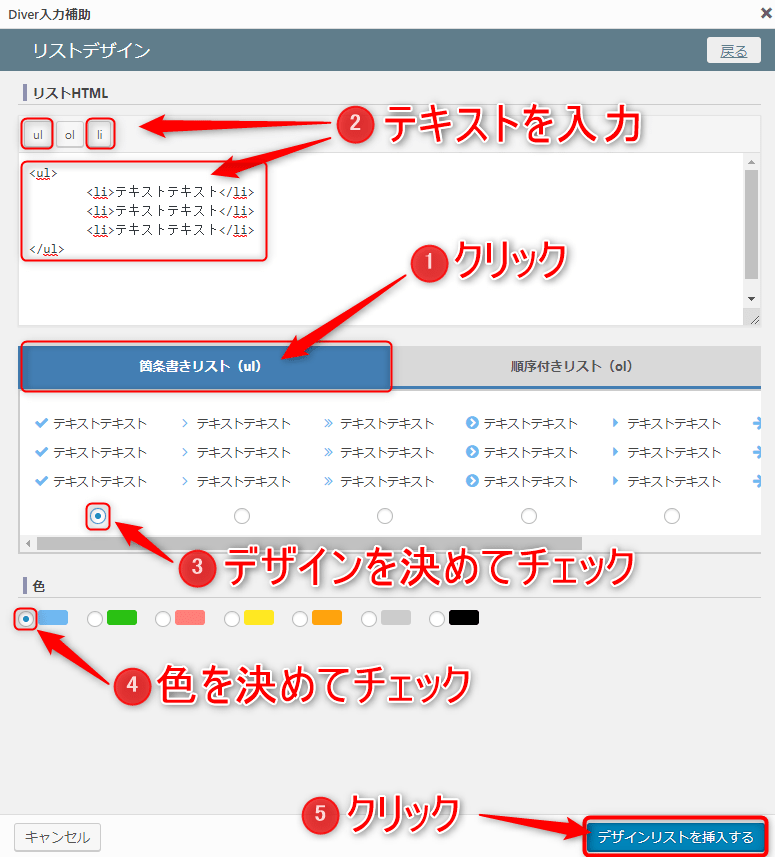
- 「 箇条書きリスト(ul)」をクリックしてください。
- 「リストHTML」にテキストを入力してください。
- 「デザイン」を決めてクリックしてください。
- 「色」を決めてクリックしてください。
- 「デザインリストを挿入する」をクリックしてください。
3.順序付きリスト(ol)
順序付きリストは全部で8種類あります。
今度は実際にテキスト入力欄に下で説明に使用しているテキストを入力してみます。

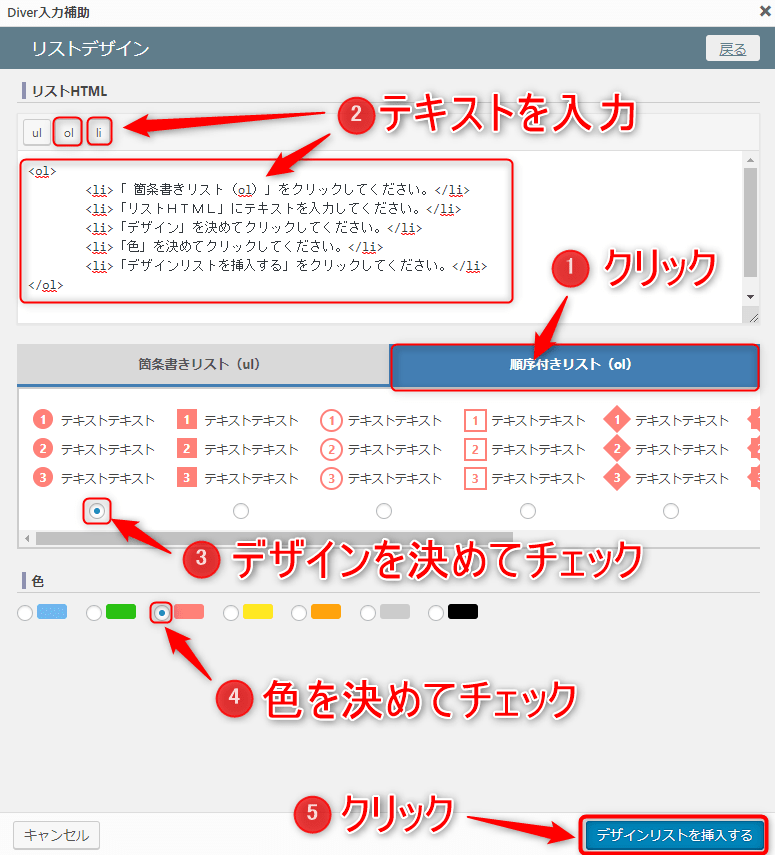
- 「 箇条書きリスト(ol)」をクリックしてください。
- 「リストHTML」にテキストを入力してください。
- 「デザイン」を決めてクリックしてください。
- 「色」を決めてクリックしてください。
- 「デザインリストを挿入する」をクリックしてください。
4.まとめ
「Diver」はアイコンも充実しているのですがいっぺんに表示させたい時に使用せれば作業も楽ですね。
ちなみに、最後のリストの末尾にカーソルを持ってって改行すれば選択しているリストデザインが出ます。
1~2行だけ入力してビジュアル入力画面で改行しながらテキストを入力していく方が楽かもです。

~こちらの記事も参考にしてください~































