

1.はじめに
まずはじめに「カエレバ」を使うとどういったことが出来るか簡単に説明します。

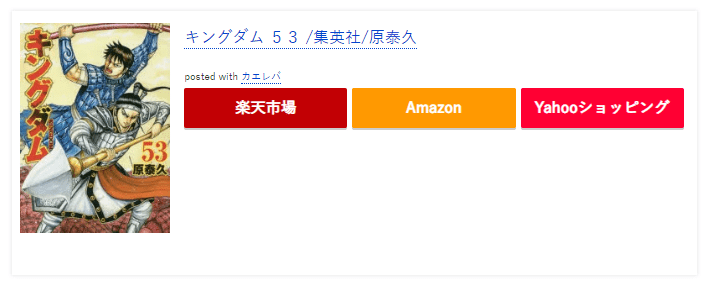
簡単にいえば下の画像のような「商品リンク先へ繋がるボタン」を簡単に作成できるブログパーツです。
2.カエレバの登録方法
fa-arrow-circle-rightカエレバ公式サイトはこちら
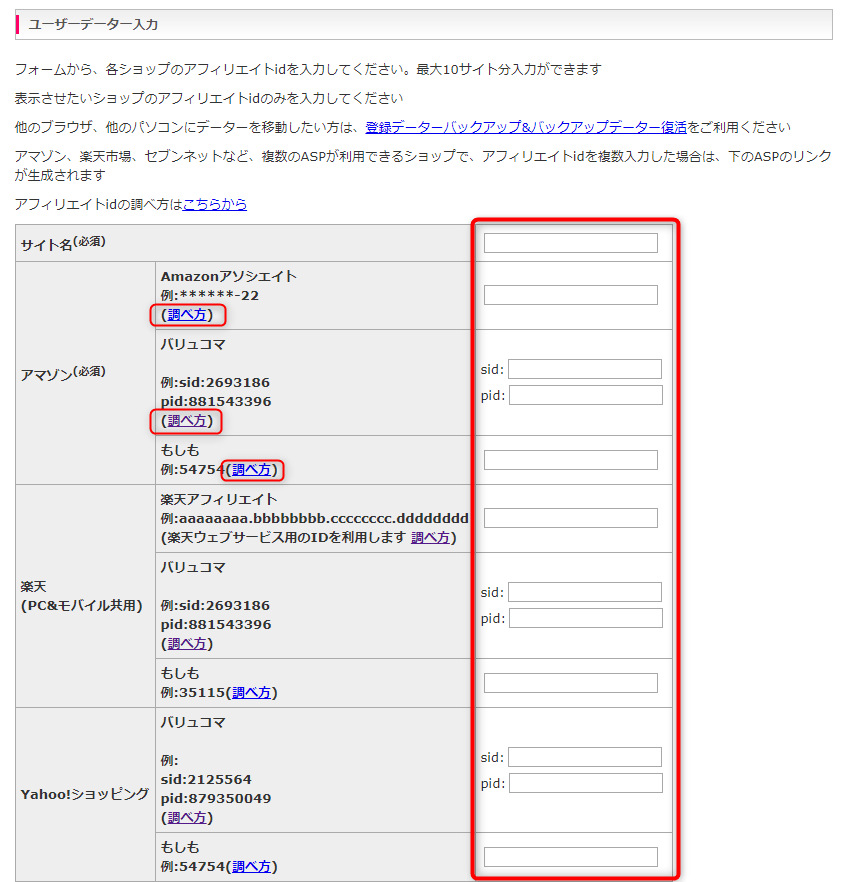
カエレバのサイトに移動して下へスクロールすると「ユーザーデーター入力」欄があります。
こちらに「サイト名」と作りたいボタンの「アフィリエイトID」を入力して「保存」するだけです。
「アフィリエイトID」の調べ方は(調べ方)をクリックすれば詳しく出てきます。

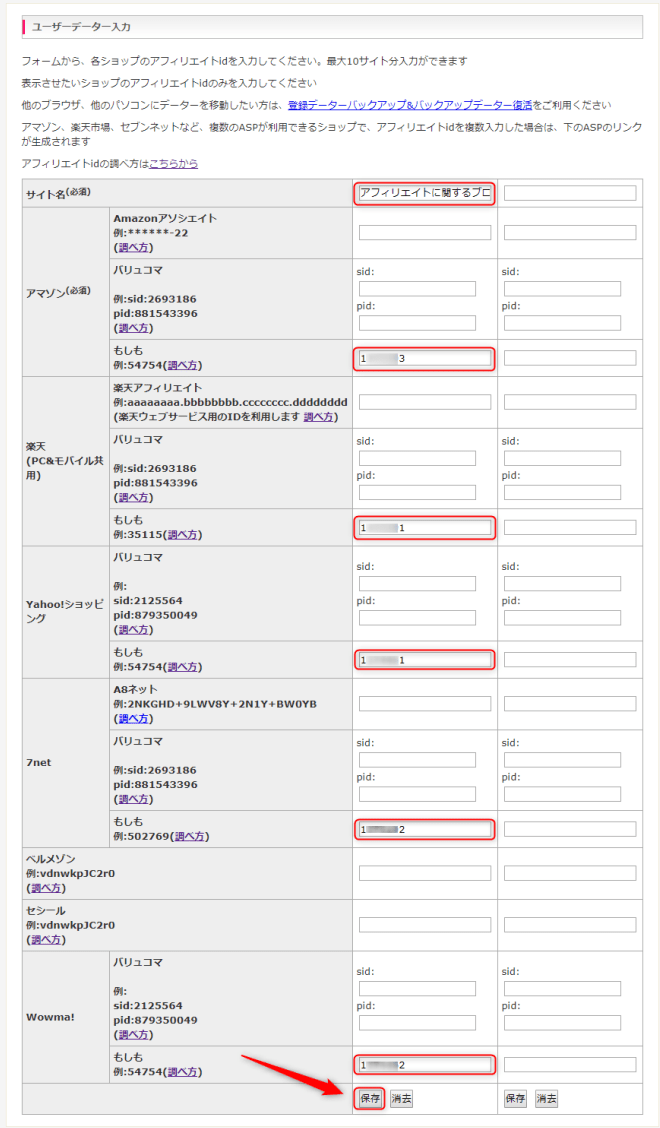
下の画像は実際に入力して保存した時の状態です。
最大で10サイト分まで入力することが出来るので右側に新しい入力欄が出てきました。
提携している「ECサイト」は全て登録しておけば後でボタンを作る際に選択ができるのでおススメです。

3.カエレバの使用方法
登録が終わったら実際に使ってみましょう!(※画像はキングダム最新刊を例にしています)
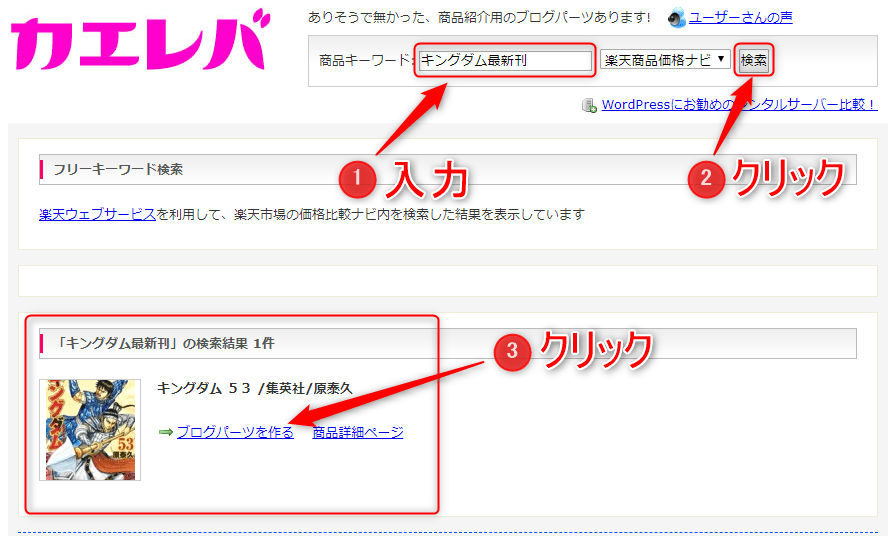
①カエレバの「商品キーワード」検索ボックスに何かキーワードを入れてみてください。
②「検索」をクリックしてください。
③「ブログパーツを作る」をクリックしてください。

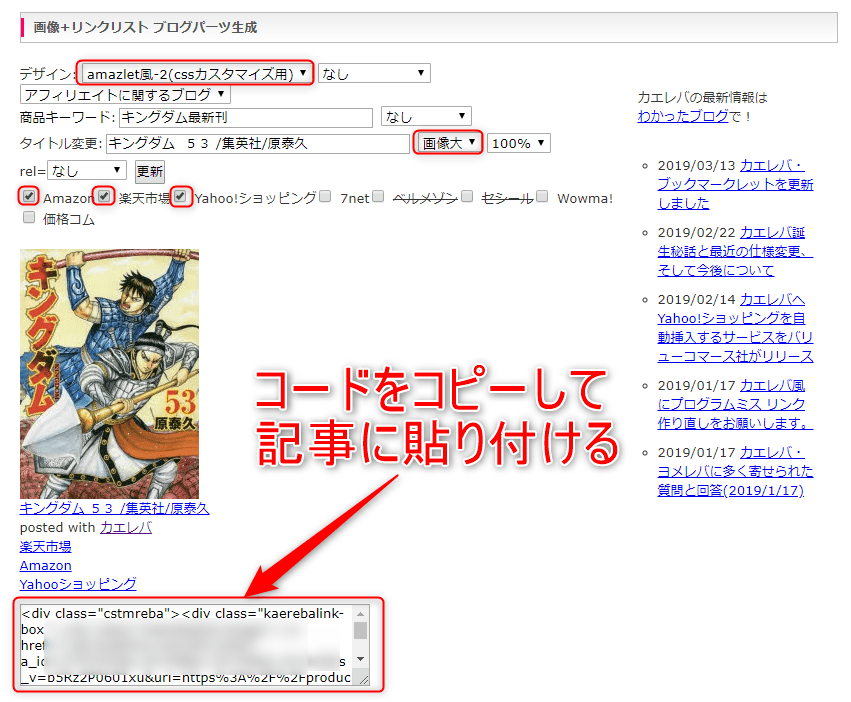
「ブログパーツを作る」をクリックすると「ブログパーツ生成」画面が出てきます。
今回はデザインを「amazlet風-2(cssカスタマイズ用)」に変更してみました。
画像は「大」を選択して「Amazon」「楽天」「Yahoo!ショッピング」にチェックを入れました。
あとは下に出ている「コード」をコピーして記事に貼り付ければ完成です。

実際に先ほどの流れで完成したパーツが下の画像です。

4.カエレバブックマークレットの使い方
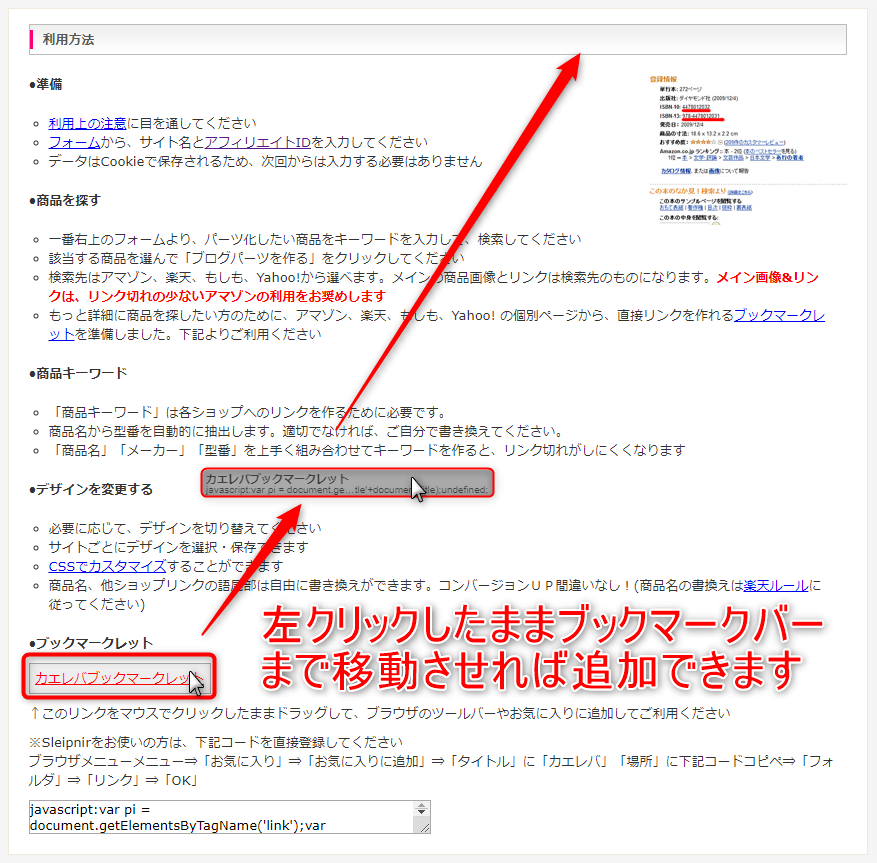
画面下の「利用方法」の中に「カエレバブックマークレット」というのがあります。
これは、キーワードからではなく「楽天市場」から直接商品を選んでパーツを生成するやり方です。
普段使っているPCの「ブックマークバー」へ「ドラッグ&ドロップ」で追加させてください。

「ブックマークレット」が追加出来たら、まず「楽天市場」でパーツにしたい商品を見つけてください。
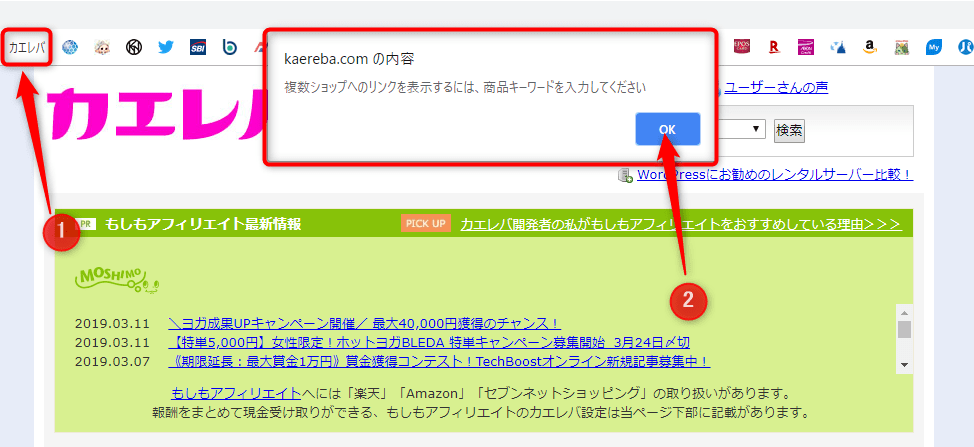
見つかったら「カエレバブックマーク」をクリックすると下の画面に切り替わりますので「OK」をクリックしてください。

先ほど「複数ショップへのリンクを表示するには、商品キーワードを入力してください」とありましたね。
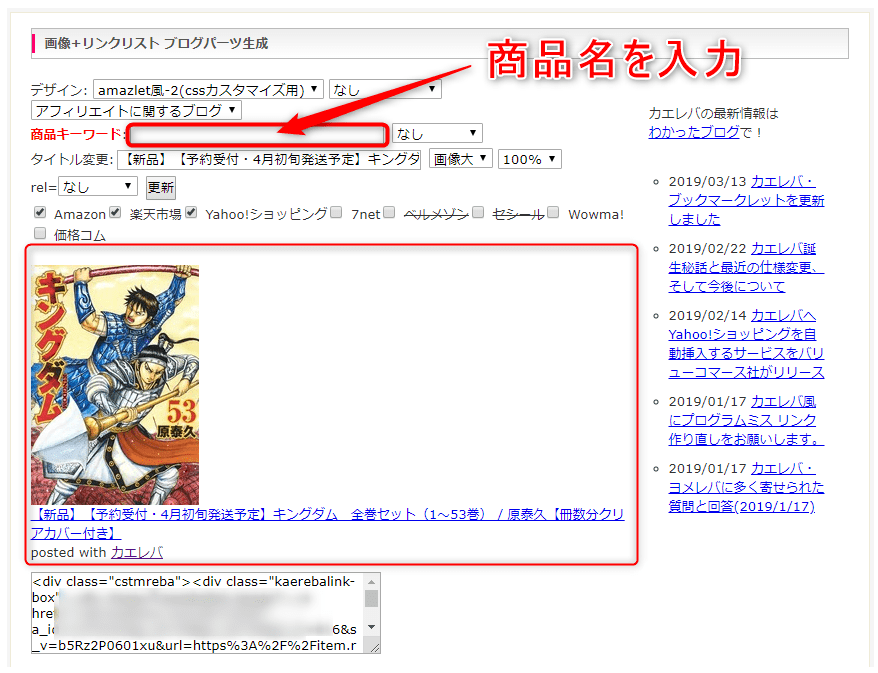
こちらには分かりやすく「キングダム」などの商品名を入力したほうが良いです。
「更新」ボタンをクリックして「コード」をコピーして記事に貼り付ければ完了になります。

5.まとめ
はじめは意外と面倒くさいんじゃないかと思っていたがやってみたら非常に簡単でした。
「もしもアフィリエイト」であれば一括管理もできるので初心者にもとてもありがたいです。
~書籍に特化した「ヨメレバ」も登録方法や使い方もほとんど一緒なので参考にしてください~



































