

1.はじめに
スマホで表示される際のドロワーメニューや検索ボックス等はあるとユーザービリティー向上に繋がります。
たまたま訪れたサイトであってもメニューを開いてみたら別の気になる情報を発見したりすることもあるので設定をしておくと良いかと思います。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.ドロワーメニューの設定方法
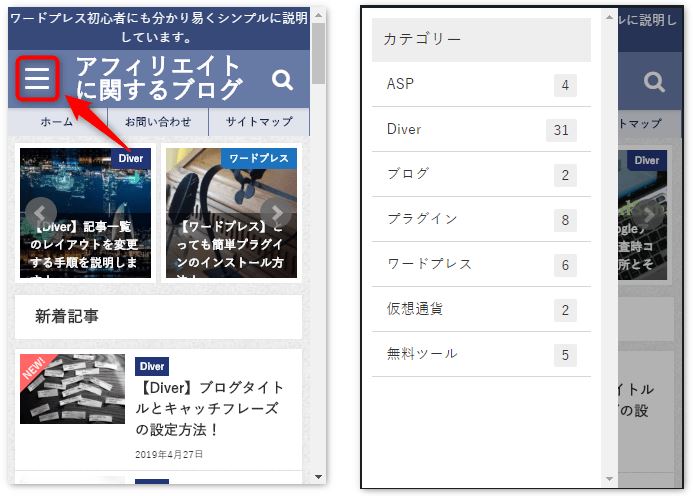
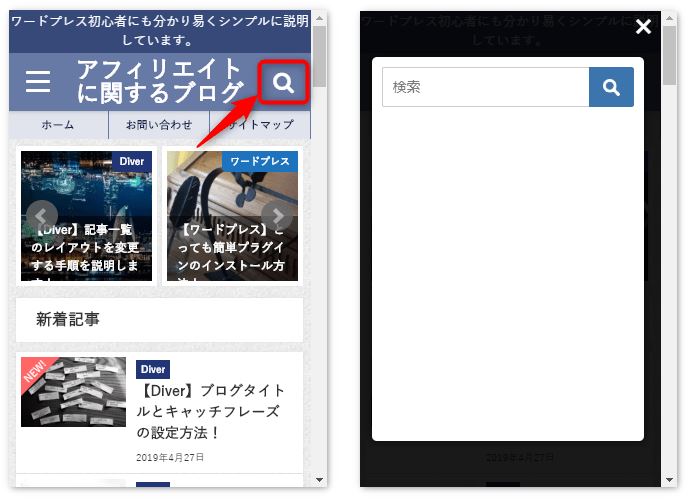
下の画像のようにスマホで左上に表示されてタップするとメニューが出てきます。
このメニューボタンを設定していきましょう。

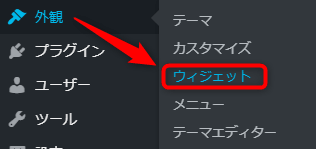
メニュー「外観」から「ウイジェット」をクリックしてください。

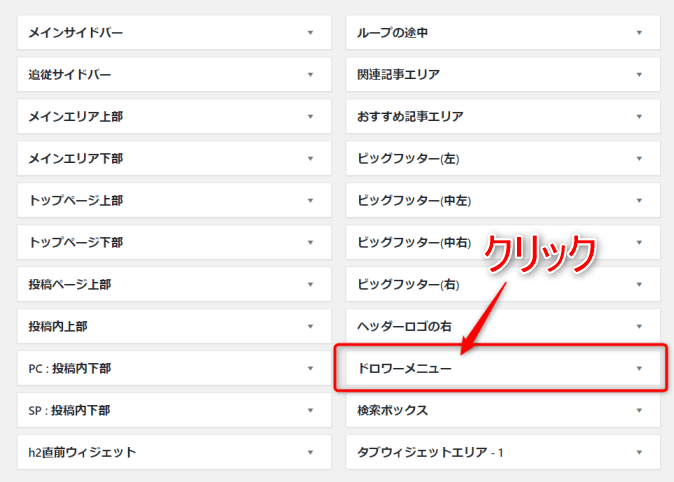
「Diver」のウィジェットエリアから「ドロワーメニュー」をクリックしてください。

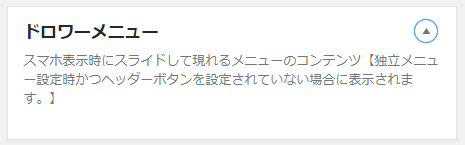
ドロワーメニューを開くと中に何も設置されていない状態です。

「利用できるウィジェット」の中から「カテゴリー」をドラッグ&ドロップして設置してください。

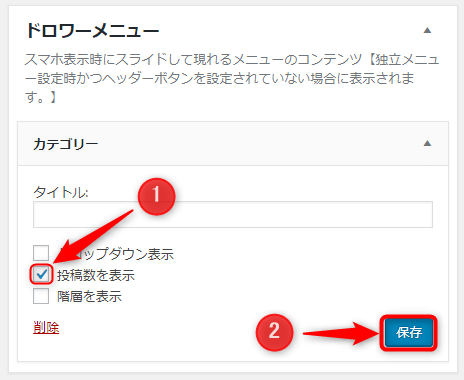
今回は例として、先程の見本と同じように設定していきます。
- 「投稿数を表示」にチェックを入れてください。
- 「保存」ボタンをクリックしてください。
以上で「ドロワーメニュー」の設置が完了しました。
3.ポップアップメニューの設定方法
ポップアップメニューは下の画像のように表示されます。

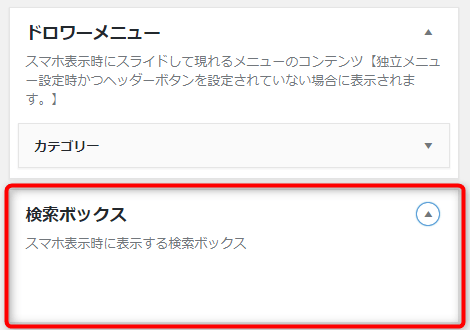
ウイジェットエリアは先ほどの「ドロワーメニュー」の下にあります。

「検索」をドラッグ&ドロップして設置すれば完了です。

4.応用編
先程作った「ポップアップメニュー」は「検索ボックス」のみでした。
「検索ボックス内」に「カテゴリー」も追加してみましょう。

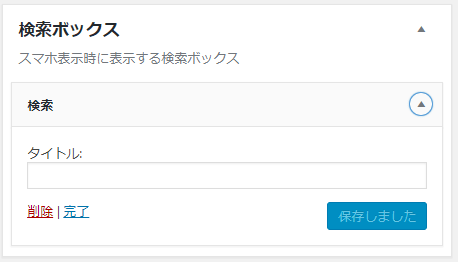
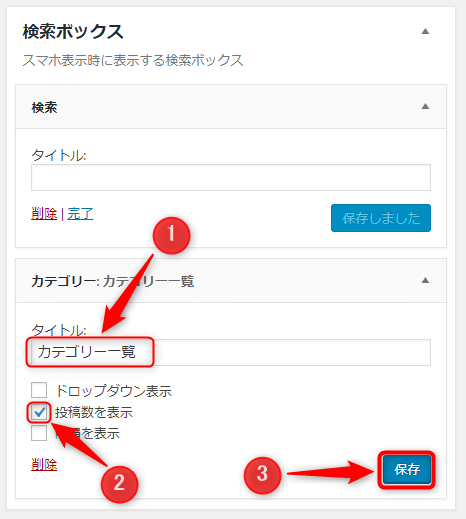
- 「タイトル」を「カテゴリー一覧」に変更してみましょう。
- 「投稿数を表示」にチェックを入れてください。
- 「保存」ボタンをクリックしてください。
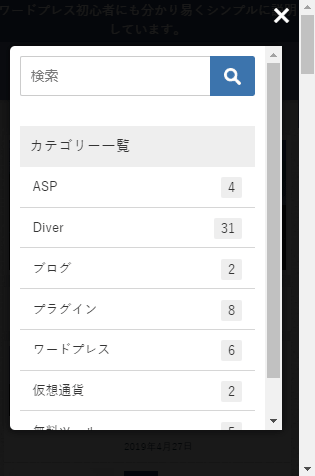
「検索ボックス」の下に「カテゴリー一覧」が表示されました。

5.まとめ
Diverはデフォルトでこういったメニューが簡単に作れるように設定されていて初心者にもとてもありがたいですね。

~こちらの記事も参考にしてください~































