

1.はじめに
ハイパーリンクとは通常リンクと呼ばれることが多いですが、テキスト内に埋め込まれたファイルだったり、同じページ内の別の場所や他のページ、または全く別のサイトへ移動できるように文字や画像などをクリックしてリンク出来るようにしたものです。
ちなみに、ウィキペディアでは以下のように説明されています。
ハイパーリンク(Hyperlink)とは、ハイパーテキストにおいて、複数の文書を結び付ける役割を担う「参照」である。ハイパーテキストの根幹をなす。単に「リンク」とも呼ばれる。
最もよく使われているであろうとされるリンクは、World Wide Web(WWW)におけるUniform Resource Locator(URL)によるものである。
「Diver」ではデフォルトの状態だと、ハイパーリンクにアンダーラインは表示されていませんが、簡単にアンダーラインを表示させる設定が出来ますので早速設定していきましょう。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.アンダーラインの設定方法
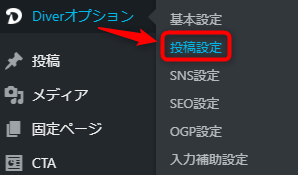
Diverオプションから「投稿設定」をクリックしてください。

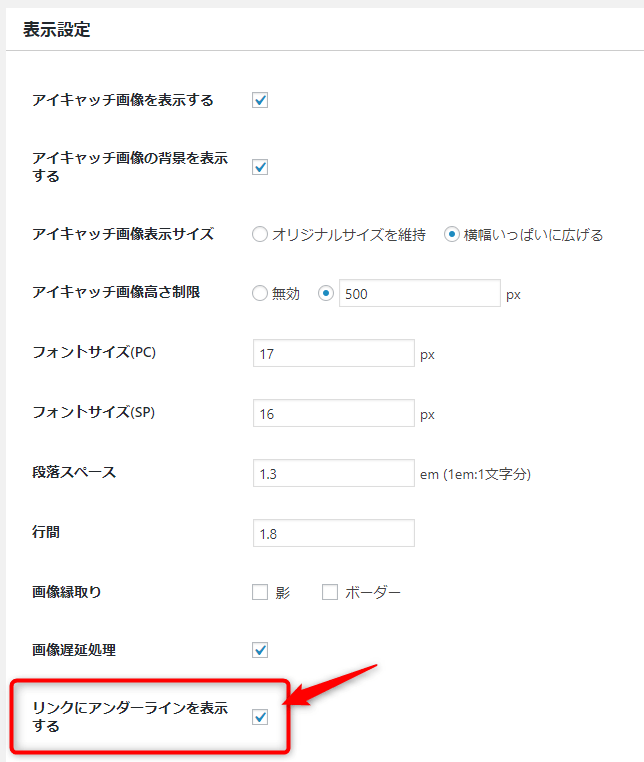
「表示設定」の下の方に「リンクにアンダーラインを表示する」があります。
表示させたい場合はチェックを入れて下にある「変更を保存」をクリックで完了です。



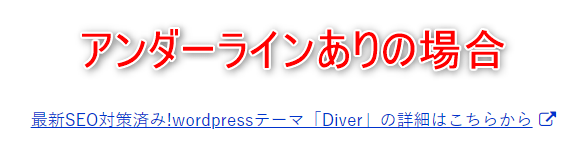
このアンダーラインは好みもあるかと思いますが、個人的にはアンダーラインがあった方が強調されるので、読者もハイパーリンクだと認識しやすいと思います。
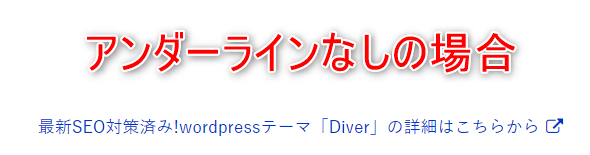
クリック率にも影響がなく、アンダーラインを表示したくない場合はチェックを外すだけでOKです。
3.まとめ
アンダーラインはキーとなるテキストをより強調させるために利用されることが多いですが、アンダーラインの乱用はゴチャゴチャした読みにくい文章になりがちで、ユーザビリティーも落ちると思われます。
色々なサイトを見るとアンダーラインは「有り・無し」に分かれる印象なので、リンクのアンダーラインもサイトの構成によって使い分けるのが良いのではないかと思います。

~こちらの記事も参考にしてください~































