

1.はじめに
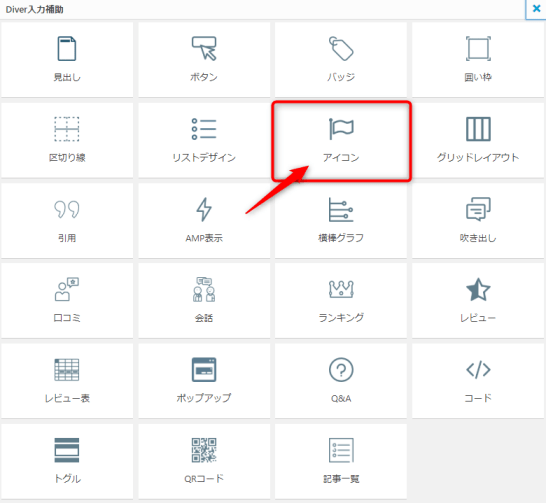
「Diver」は入力補助機能が付いているので投稿記事内であれば簡単にアイコンを表示させることが出来るようになっています。

ポップアップ画面で好きなアイコンを選択して挿入することが可能です。

今回は、下の画像の赤枠内のようにサイドバーのリストにアイコンを表示させる方法を説明します。

テキスト文字の前にアイコンを表示させます。

最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.アイコンの挿入方法
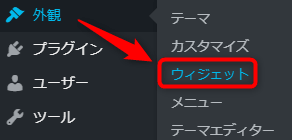
メニュー「外観」から「ウィジェット」をクリックしてください。

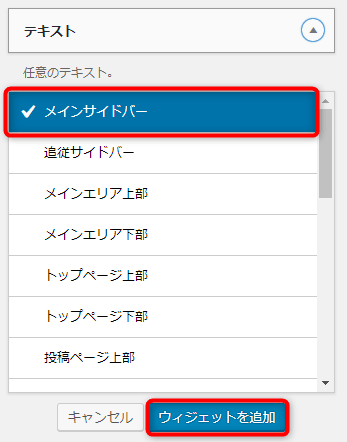
利用できるウィジェットから「テキスト」をクリックしてください。
「メインサイドバー」にチェックを入れて「ウィジェットを追加」をクリックします。

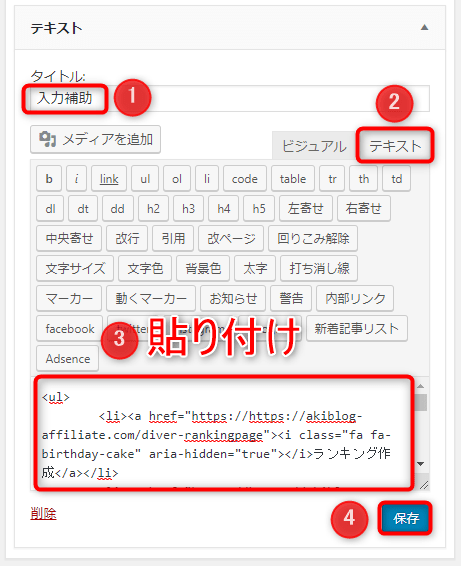
追加したテキストを編集していきます。

- 「タイトル」を入力してください。
- 「テキスト」入力に切り替えてください。
- 下のコードをコピーして貼り付けてください。
- 「保存」ボタンをクリックしてください。
<ul>
<li><a href="https://akiblog-affiliate.com/diver-rankingpage"><i class="fa fa-birthday-cake" aria-hidden="true"></i>ランキング作成</a></li>
<li><a href="https://akiblog-affiliate.com/diver-word-of-mouth"><i class="fa fa-comments-o" aria-hidden="true"></i>口コミ作成</a></li>
<li><a href="https://akiblog-affiliate.com/input-auxiliary-setting"><i class="fa fa-users" aria-hidden="true"></i>会話作成</a></li>
<li><a href="https://akiblog-affiliate.com/diver-qrcode"><i class="fa fa-qrcode" aria-hidden="true"></i>QRコード作成</a></li>
<li><a href="https://akiblog-affiliate.com/diver-listdesign"><i class="fa fa-list-ol" aria-hidden="true"></i>リストデザイン作成</a></li>
</ul>
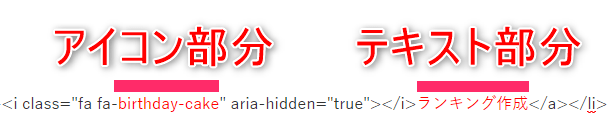
このコード内の「URL」「テキスト」「アイコン」部分に関しては、自身のサイトに設置する際にコードの編集を行ってください。


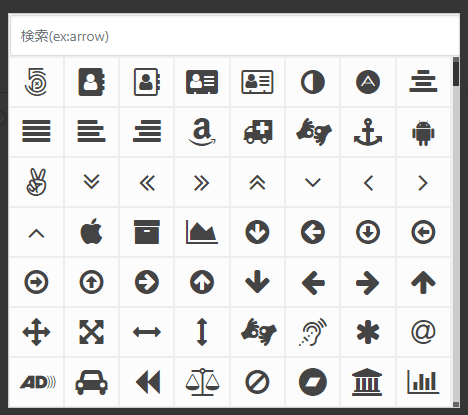
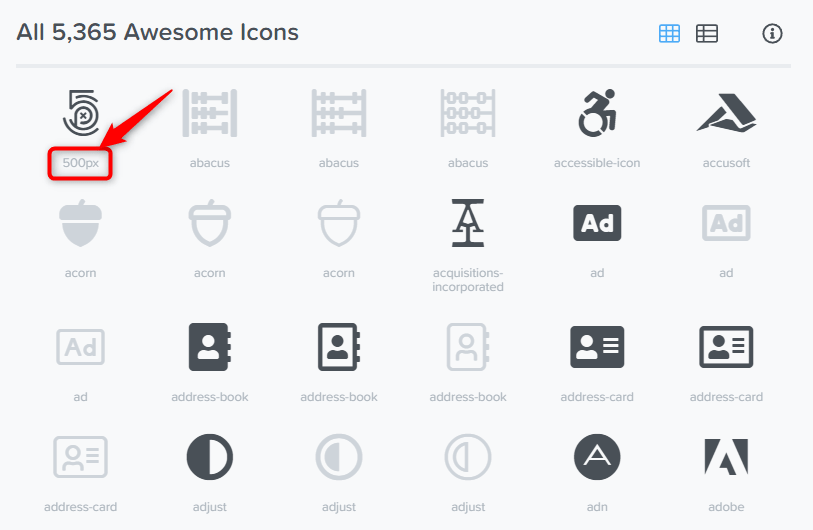
以下のサイトで5,365種類の中からアイコンのコードを確認出来ます。
アクセスして頂いたらアイコンがズラッと出てきます。
アイコンの下の英数文字が「アイコンのコード」になります。

3.まとめ
サイドバーにもアイコン付きのリストを表示させることが簡単に出来ましたね。
色々と試してオリジナリティーを出せるようになると良いですね。

~こちらの記事も参考にしてください~































