

1.はじめに
「アピールブロック」はサイドバーの最下部に表示されてページをスクロールすると固定されます。
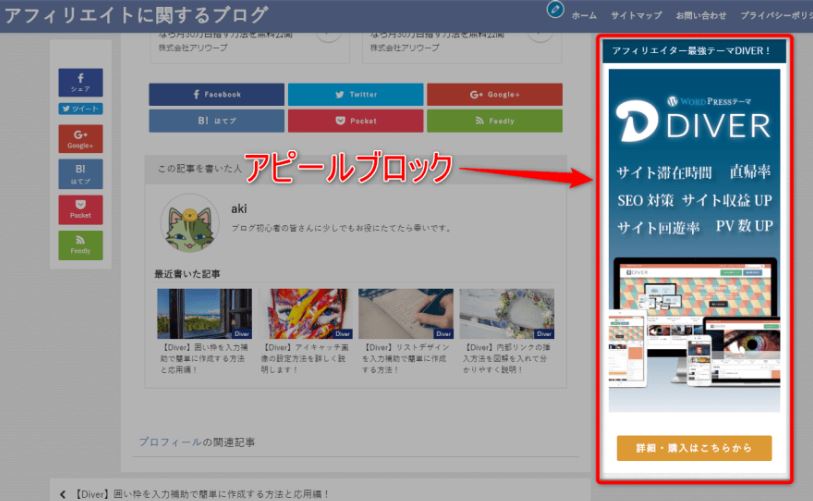
このページの右下のブロック部分が「アピールブロック」になるのでスクロールしてみてください。

追従サイドバーとは違い、投稿ごとに個別で設定できるところが非常にありがたいところだと思います。
記事によってアピールしたい内容も違いますので使い分けることが出来るのは良いですよね。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらからfa-external-link
2.アピールブロック表示方法
投稿記事の編集画面を下へスクロールさせると下の画像のように「アピールブロック」があります。

- 「タイトル」はタイトルを入力してください。
- 「画像を選択」をクリックして画像をアップロードしてください。
- 「説明文」は画像の下に説明文を入れたい場合に入力をしてください。
- 「ボタンテキスト」はボタンを表示させる場合に入力をしてください。
- 「ボタンのリンク先」はボタンのリンク先のURLを入力してください。
- 「色を選択」をクリックすれば各項目ごとに好きな色に変更できます。
実際にこのページで使用しているアピールブロックです。
このブロックがどんなに下にスクロールしても固定されて残ります。

3.アピールブロックの使い方
アピールブロックの活用方法としては文字数の多い大作の記事に効果があると言われています。
とても詳しく商材等の説明をする投稿記事では、ページが非常に長くなることが多々あります。
そういった状況になるとユーザーはCTAまでたどり着く前にページから離脱する場合が多くです。
ちなみに「CTA」とは「Call To Action」の略で日本語の意味としては「行動喚起」と訳されてます。
商品リンクのボタンまでたどり着かない事のないように、常に画面に置いておくというわけです。
4.まとめ
今回は「Diver」でアピールブロックを作成してみましたが他にも色々と使えそうですね。

~こちらの記事も参考にしてください~






























