

1.はじめに
一般的にフッターはシンプルにまとめられているブログが多い印象ですが、それなりにアクセス数のあるブログをよく観察しているとフッターが充実しています。
Pアクセス数が多いということは、既にメディアとして成功しているわけですから使えるところは使わないと非常に勿体ないことですよね。
自分が広告を打てるメディアを持っていてスペースがあるのにも関わらず、収益につながる情報を発信しないということは機会損失になっているということです。
無料ブログサービスと違い、ワードプレスでブログをやっている人は自分自身のものですから誰かに許可を頂く必要もありませんので、しっかりと戦略を立てて好きなようにカスタマイズして使いましょう。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.ビックフッターとは
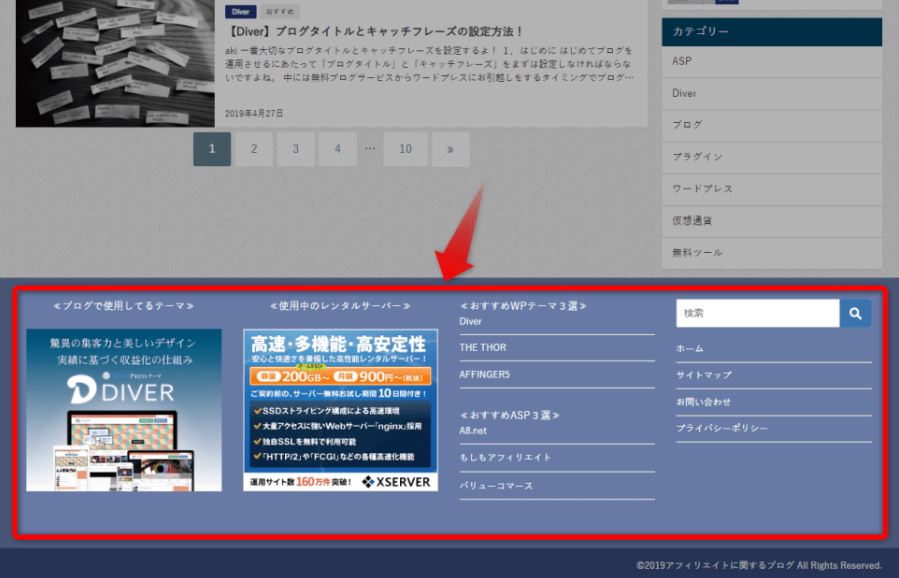
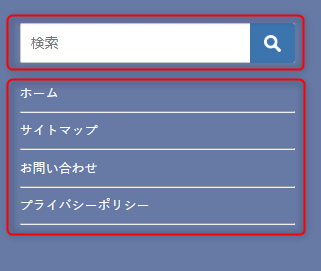
そもそも「ビックフッター」とは下の画像の赤枠内の部分の事を指しています。

このスペースはこのようにバナーを貼ることも出来ますし色々とカスタマイズできます。
細かく設定が出来るようになっているので好きなようにアレンジしていきましょう。
3.ビックフッターの設定方法
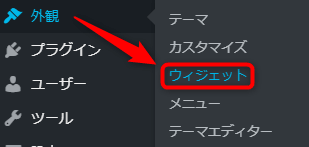
メニュー「外観」から「ウィジェット」をクリックしてください。

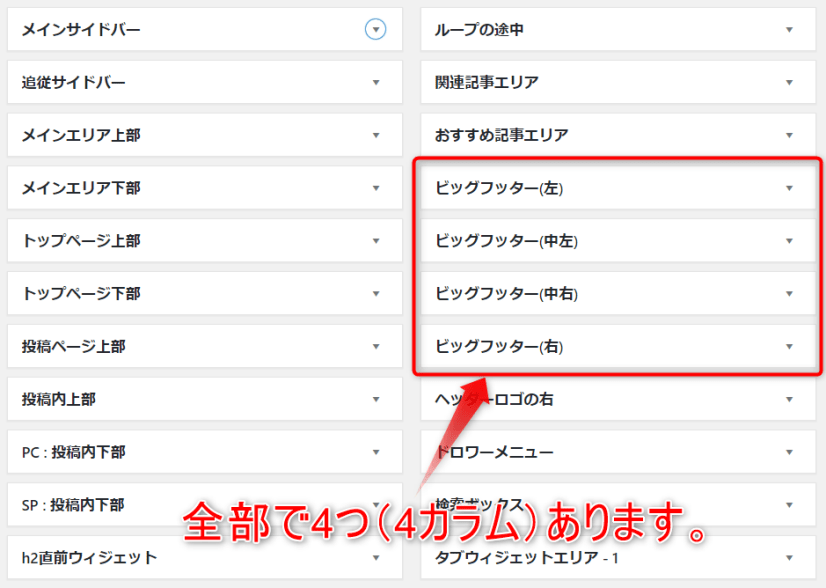
ウィジェットエリアの中にビックフッターが設定できるところが4つあります。

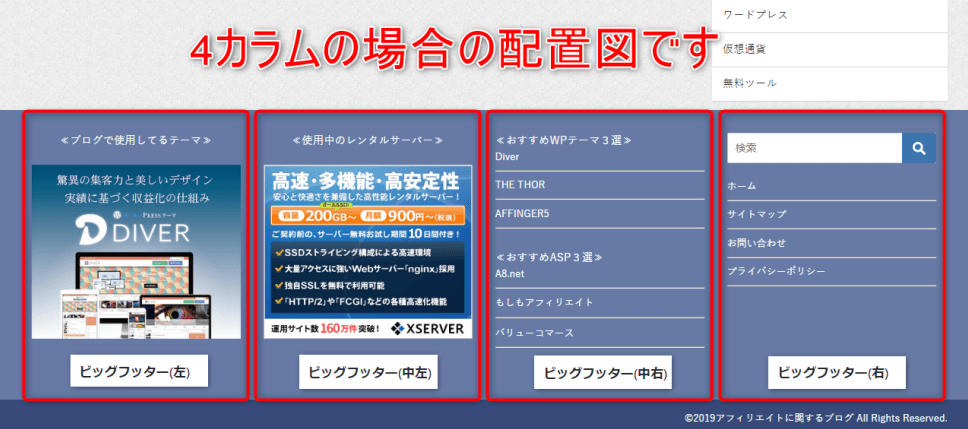
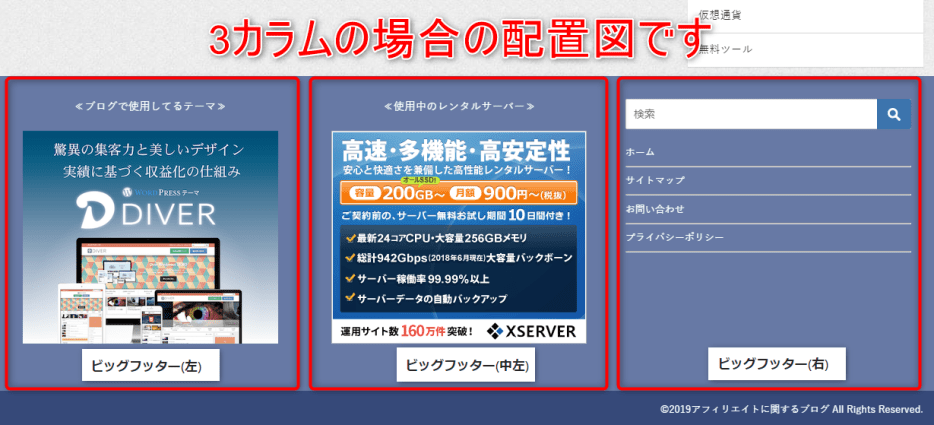
ウィジェットエリアを4つ全て使うと下の画像のような配置図になります。

例として「ビックフッター(右)」を設定していきます。

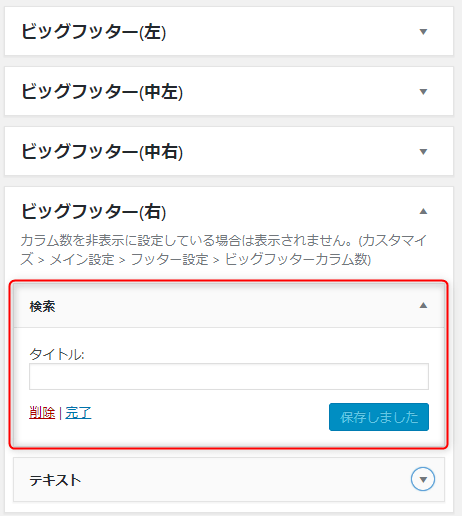
まず「検索ボックス」を設置していきます。
利用できるウィジェットからドラッグ&ドロップして設置しましょう。
「タイトル」は必要なければ入力しなくてもOKです。

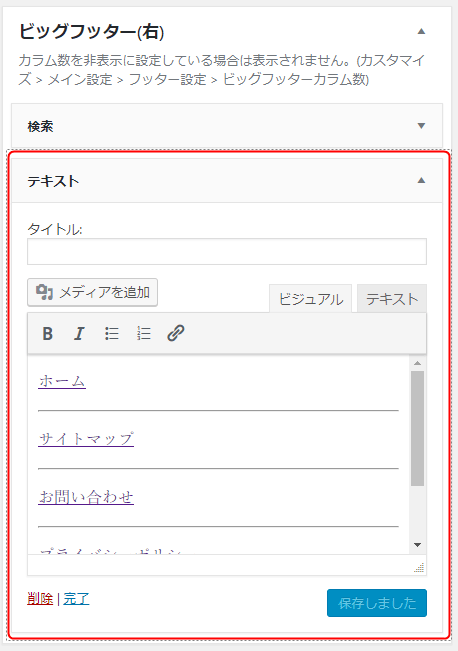
続いて「テキスト」を同じように設置して必要事項を入力します。
ちなみにテキストは記事を書く時と同じなので自由度が高いです。

以上で、設置の方法の説明は完了です。
「Diver」は利用できるウィジェットが沢山あるのでカスタマイズし放題です。
4.表示・非表示の設定方法
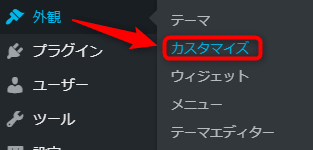
メニュー「外観」から「カスタマイズ」をクリックしてください。

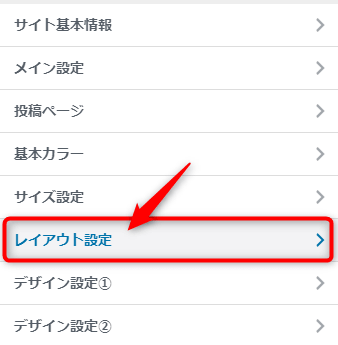
カスタマイズメニューから「レイアウト設定」をクリックします。

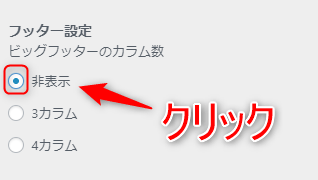
下へスクロールすると「フッター設定」があります。
「非表示」にチェックを入れれば完了です。

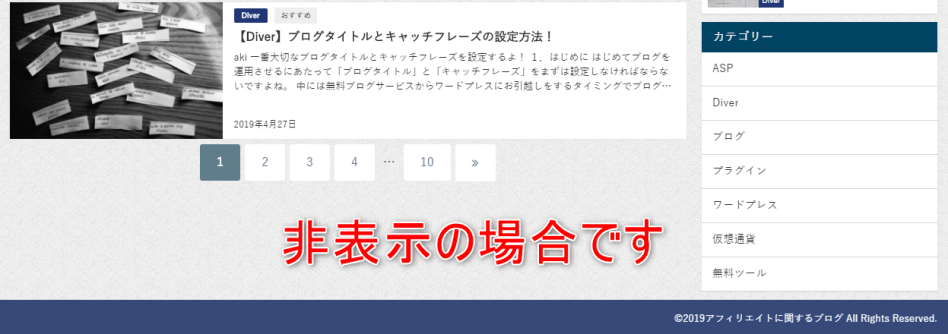
下の画像のように非表示にするとビックフッターが表示されなくなります。

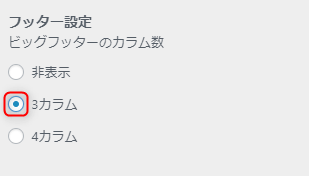
3カラムにしたい場合はチェックを入れてください。

3カラム表示の場合は「ビックフッター(中右)」が表示されなくなります。

3カラムの部分にあまり変更しない設定をしておくと便利かもしれないですね。
5.まとめ
今回は、ビックフッターの使い方について説明をさせていただきましたが、あらためて色々なアレンジやカスタマイズが可能だと感じました。

~こちらの記事も参考にしてください~






























