

1.はじめに
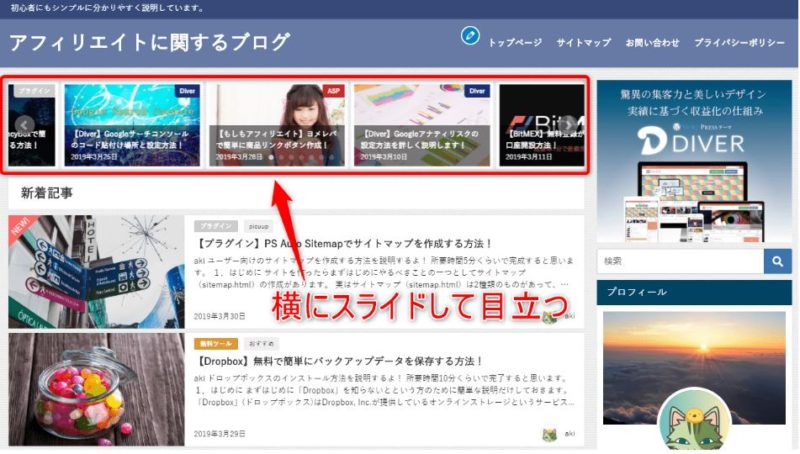
最近よく見かけるようになった記事のスライダー表示ですが意外とオシャレですよね。
「Diver」ならプラグインなど入れなくても標準装備なので簡単に設定が行えるようになっています。
トップページに動きがあると覚えてもらいやすかったりして個人的に気に入って使っています。
スライダーは「表示」「非表示」も選択できますので好みに応じて使用することをおすすめします。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.スライダー記事の表示
「Diver」の場合はデフォルトで「タグ」に「pickup」と入力するだけで記事スライダーに表示されます。

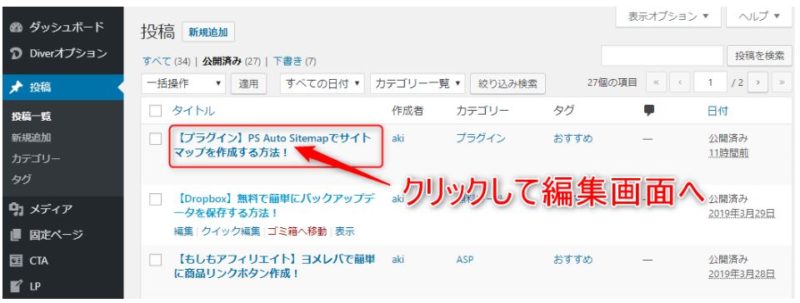
既に投稿済み一覧からスライダーへ表示したい場合は投稿一覧から表示したい記事をクリックしてください。

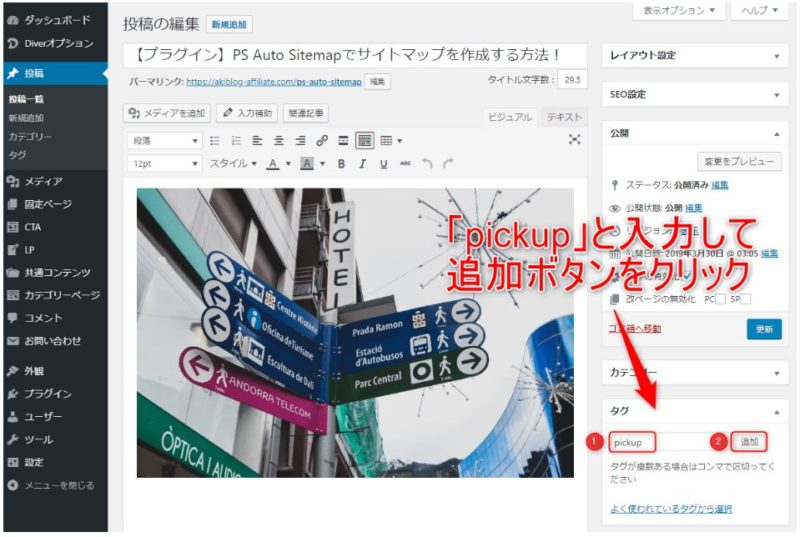
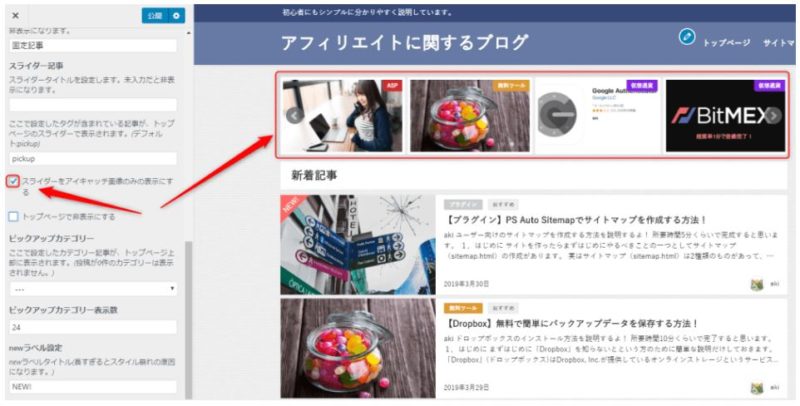
右の設定欄の「タグ」の入力するところに「pickup」と入力して「追加」をクリックしてください。
最後に忘れずに「更新」ボタンもクリックして完了になります。

3.アイキャッチ画像のみ
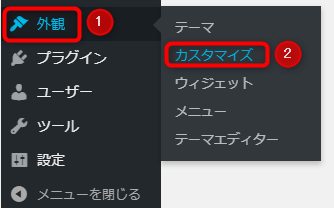
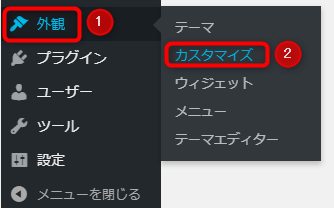
メニュー「外観」から「カスタマイズ」をクリックしてください。

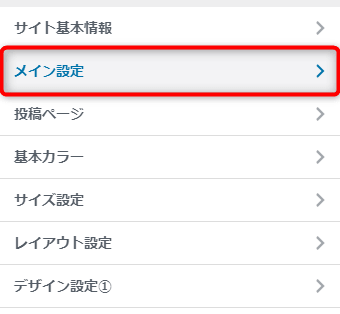
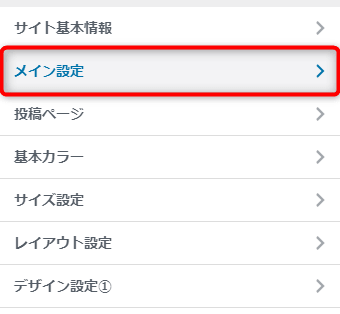
カスタマイズメニューから「メイン設定」をクリックしてください。

「スライダーをアイキャッチ画像のみの表示にする」にチェックを入れると文字が表示されなくなります。

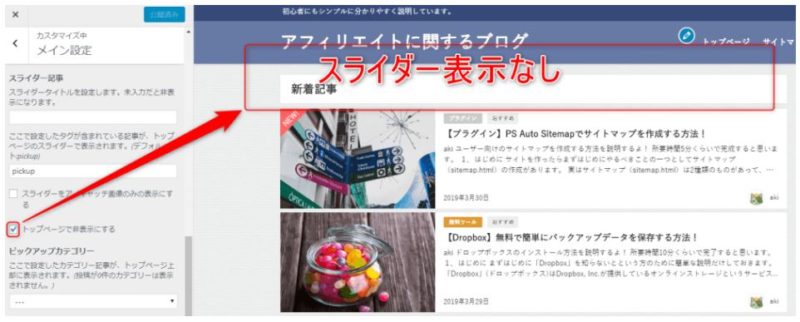
4.スライダー表示なし
メニュー「外観」から「カスタマイズ」をクリックしてください。

カスタマイズメニューから「メイン設定」をクリックしてください。

「トップページで非表示にする」にチェックを入れるとスライダー自体の表示がなくなります。

5.まとめ
「Diver」はデフォルトで簡単にスライダーの「表示」や「非表示」が設定できる。
記事をUPする際にタグに「pickup」と入力するだけで表示させるかさせないか決められる。
常に目立たせたい記事などを固定でスライダーへ表示させておくと便利かもしれませんね。

~こちらの記事も参考にしてください~































