

1.はじめに
グリッドレイアウトとは簡単に説明するとブロックを組み合わせてコンテンツを作るデザインです。
「Diver」では入力補助機能を使うことで以下のようなレイアウトの設定も簡単に出来てしまいます。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.レイアウトの設定方法
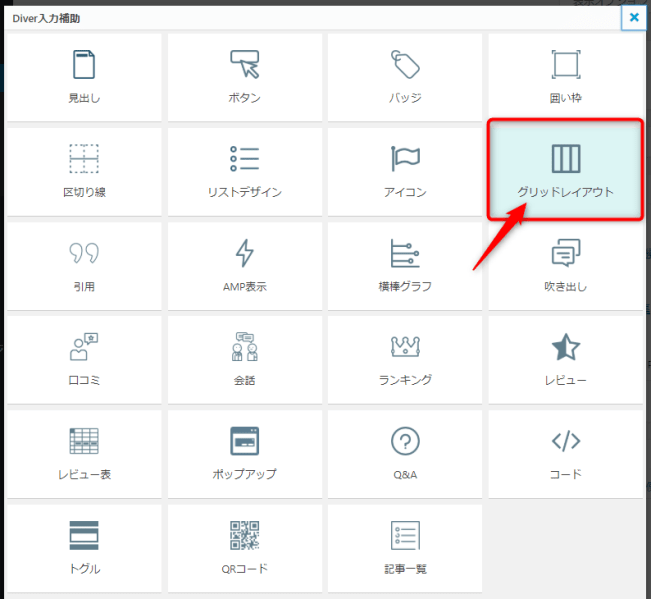
「Diver入力補助」の中から「QRコード」をクリックしてください。

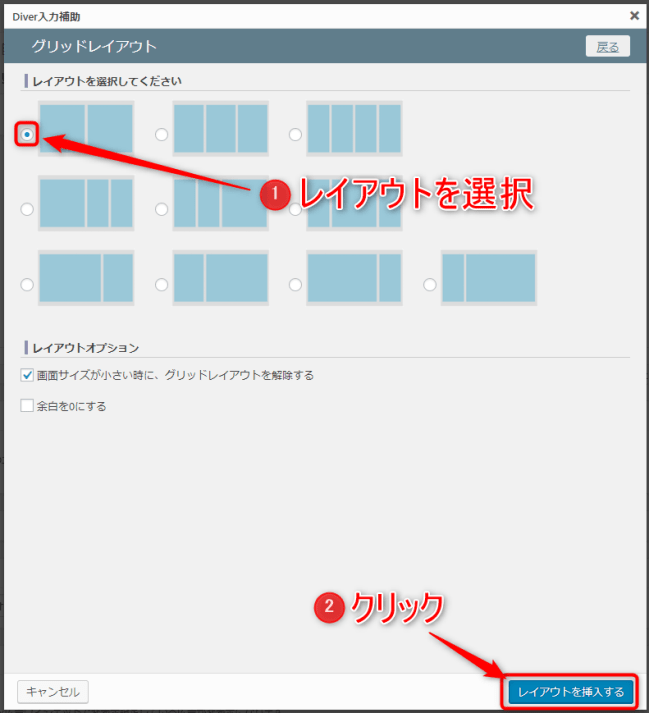
今回は例として左上のレイアウトを選択しています。
「レイアウト」を選択したら「レイアウトを挿入する」をクリックしてください。

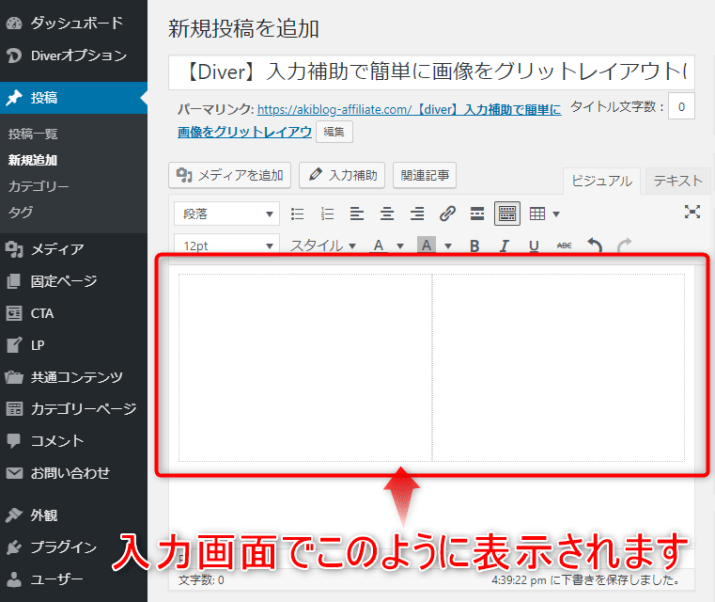
投稿記事の編集画面上では下の画像のようにレイアウトが左右2つに分かれて表示されます。

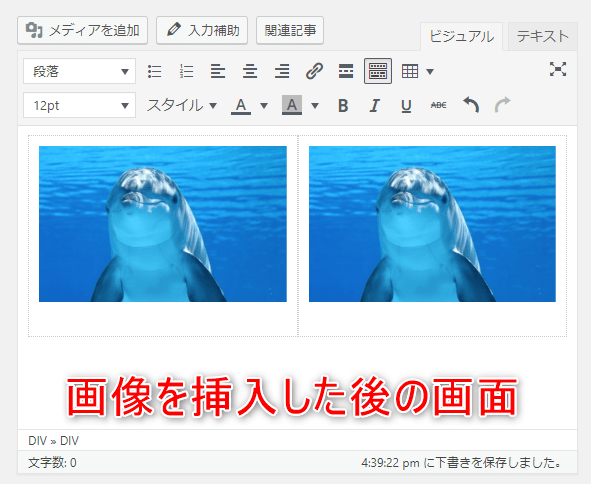
それぞれに画像を挿入してみるとこのように表示されます。

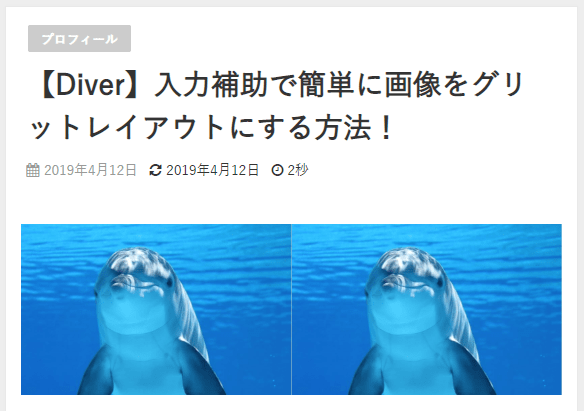
こちらが実際の挿入後の画像になります。


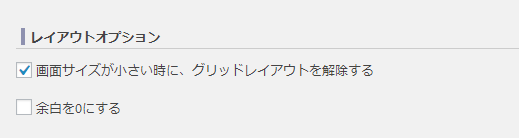
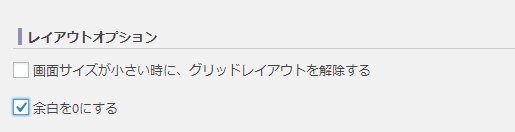
3.レイアウトオプションの設定

チェックを入れておけば画像が小さく表示される際に解除されて1カラムで表示されます。

チェックを外しておくと画面サイズが小さくなってもレイアウトが固定されたままになります。


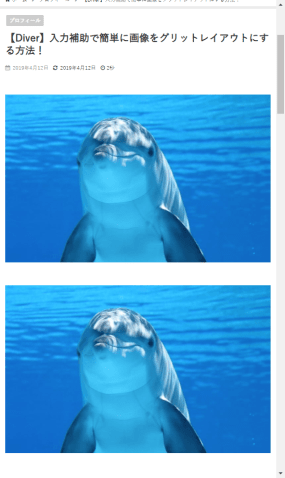
「余白を0にする」にチェックを入れると下の画像のように余白がなくなります。

4.応用編
グリッドレイアウトは画像だけでなくテキストや他の入力補助と組み合わせることもできます。
こちらはグリッドレイアウトに入力補助でQRコードを挿入してみました。
5.まとめ
入力補助機能を使えばグリッドレイアウトも簡単に挿入できるので使い道も広がりますね。
テーマ「Diver」はとにかくカスタマイズに時間を取られないのでとっても便利です。

~こちらの記事も参考にしてください~