

1.はじめに
ブログ等で画像を表示した際にテキスト(文字)を表示する位置をどうするか悩んだことはありますか?
画面サイズいっぱいに展開する大きな画像ならあまり悩む必要もないかもしれませんが、小さい画像を使って横に説明する文章を配置したい場合などは少し悩んでしまうかもしれませんね。
ちなみに初心者の場合「文字が回り込んでしまって元に戻す方法が分からない」なんてこともあるのですが、お恥ずかしい話ですが実際に私がそうでした。
ワードプレスは画像をアップロードする際に簡単に表示位置を設定できるので覚えておきましょう。
2.画像の表示位置について
まず画像の表示位置を「左」「中央」「右」の順番で実際に見ていきましょう。
下の画像は「左」に配置して右側に文字が回り込んで表示されている画像です。

こちらは「中央」に配置をして文字は画像の下に表示されている画像です。

最後は「右」」に配置をして文字は画像の左側に回り込んで表示されている画像です。

3.表示位置の設定方法
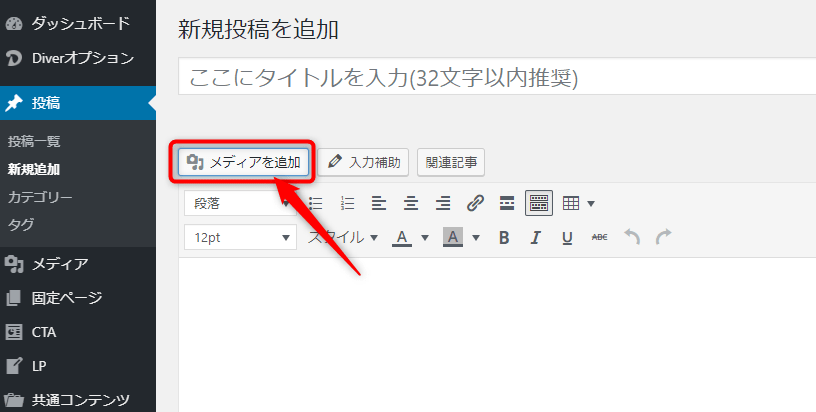
手順:投稿>新規追加>メディアを追加>添付ファイル詳細設定の配置から位置を選択
挿入したい記事を決めたら「メディアを追加」をクリックして画像をアップロードしてください。

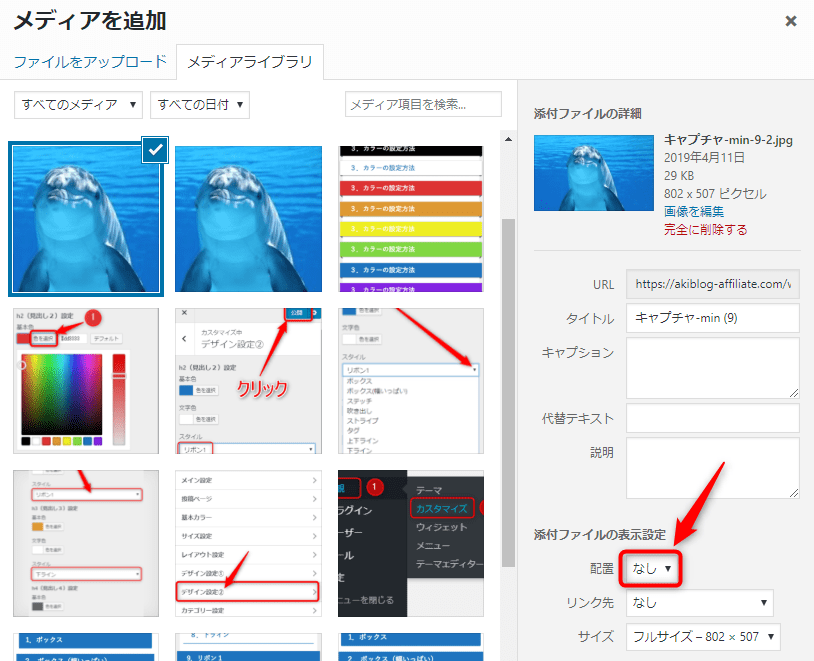
画像をアップロードするとメディアライブラリ右側に「添付ファイルの詳細」が出てきます。
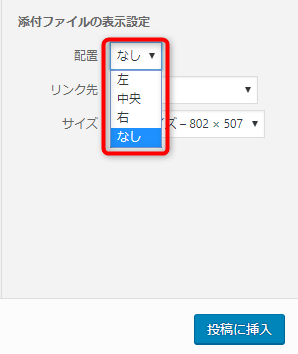
下の方にある「配置」を「なし」から挿入したい位置にプルダウンで選択してください。

今回は例としてプルダウンから「左」を選択します。

選択した画像が大きい場合は「サイズ」を中などに変更してください。
「投稿に挿入」をクリックすれば画像の挿入は完了です。

 実際に説明をした通りの手順で「左」に画像を挿入しました。カーソルが画像の右側に出てくるので文字の入力が出来ます。画像サイズが大きい場合このように文字の挿入は出来ません。
実際に説明をした通りの手順で「左」に画像を挿入しました。カーソルが画像の右側に出てくるので文字の入力が出来ます。画像サイズが大きい場合このように文字の挿入は出来ません。
4.まとめ
初心者の方でも簡単に画像の配置を変更できると思います。
プラグインもあるみたいですが重たくなるし今のところ必要性も感じませんね。































