

1.はじめに
殆どのブログやサイトにはヘッダーの部分にメニューが設置されていますよね。
始めたばかりのブログなどは「ホーム」「サイトマップ」「お問い合わせ」の3つのメニューが一般的には多いんじゃないかと思います。
色々なブログやサイトを見まわしていると、投稿記事のカテゴリーをメニューにしている場合もあれば、特化型ブログの場合だとユーザーに読んで欲しい順番でメニュー表示している場合なども見かけます。
「Diver」のヘッダーメニューは自由にカスタマイズできるように設計されていますので、さっそく設定していきましょう。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.ヘッダーメニューの表示設定
まずは、一般的な固定ページ「ホーム」「サイトマップ」「お問い合わせ」をメニューに追加していきます。
メニュー「外観」から「メニュー」をクリックしてください。

メニューを作成したり編集したりすることが出来る画面が表示されます。

- 「メニュー名」に好きな名前を入力してください。
- 「メニュー作成」をクリックします。
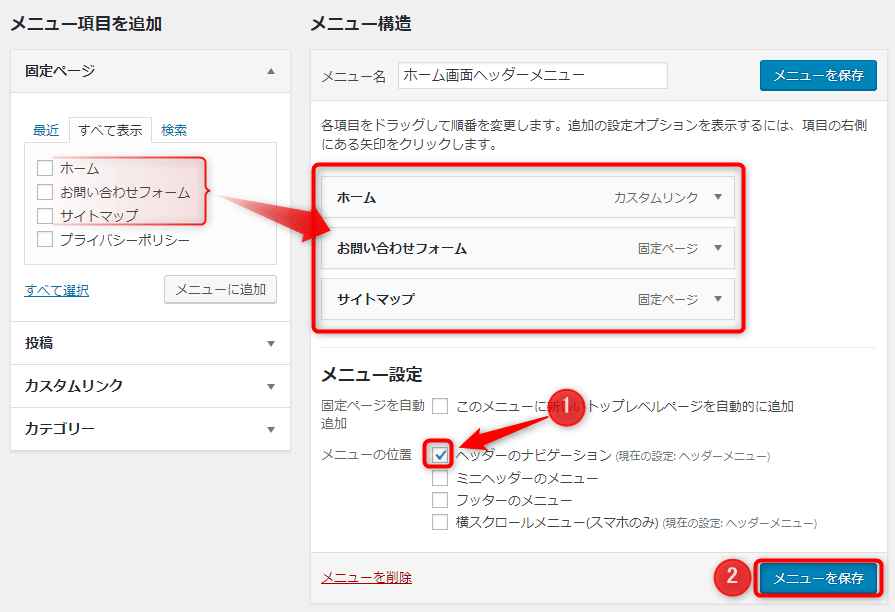
「メニュー項目を追加」の「固定ページ」からメニューにしたいページを選択します。

- 「ホーム」「お問い合わせフォーム」「サイトマップ」にチェックを入れます。
- 「メニューに追加」ボタンをクリックします。
チェックを入れたメニューが「メニュー構造」に移動されているのを確認してください。

- 「ヘッダーナビゲーション」にチェックを入れてください。
- 「メニューを保存」ボタンをクリックすれば設定は完了です。
実際に確認するとこのように表示されています。

3.カスタマイズ編
ヘッダーメニューは「ロゴと並列」以外にも「独立メニュー」として表示することも可能です。
メニューの下にテキストを入力することも可能です。
ヘッダーにお知らせなどのメッセージを表示させることも可能です。
固定ヘッダーメニューの透過度を設定することも可能です。
スマホ表示時のヘッダーメニューも細かく設定が可能です。
4.まとめ
カテゴリーが複数あってメニューに設定したい場合などは、独立メニューに設定をして「横スクロールメニュー(スマホのみ)」にチェックを入れると見やすいと思います。
「Diver」はメニュー設定も覚えてしまえば簡単に出来てしまうので複数サイトを運営する際には色々と試してみたいですね。

~こちらの記事も参考にしてください~



































