

アバターを簡単に作成する方法を説明するよ!
1.はじめに
まず「投稿者のアイコン(アバター)」を登録のしていない最初の状態が下の画像になります。
やっぱりなんか味気ないというか、個人的にはなんとなく印象があまり良くないなと感じてしまいます。
せっかくブログ書いているわけですし「プロフィールの画像」でも何でもいいのでUPしちゃいましょう!
「Simple Local Avatars」というプラグインを使えば一瞬で終わります!

→最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.プラグインをインストール
ではさっそく「Simple Local Avatars」をインストールしましょう!

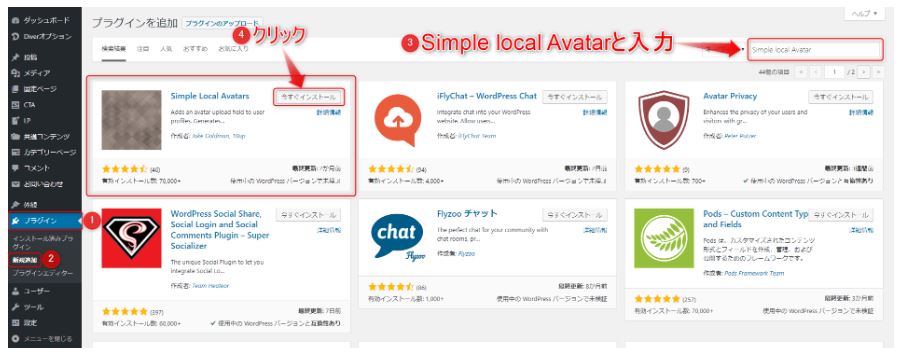
①ワードプレスメニューから「プラグイン」をクリックしてください。
②「新規追加」ボタンをクリックしてください。
③右上の検索ボックスに「Simple Local Avatars」と入力してください。
④「今すぐインストール」ボタンをクリックしてください。

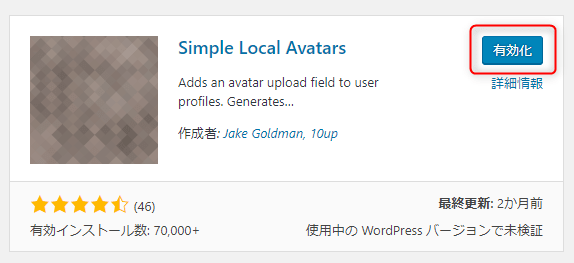
ボタンが「有効化」に変わるので、再度「有効化」ボタンをクリックしてください。

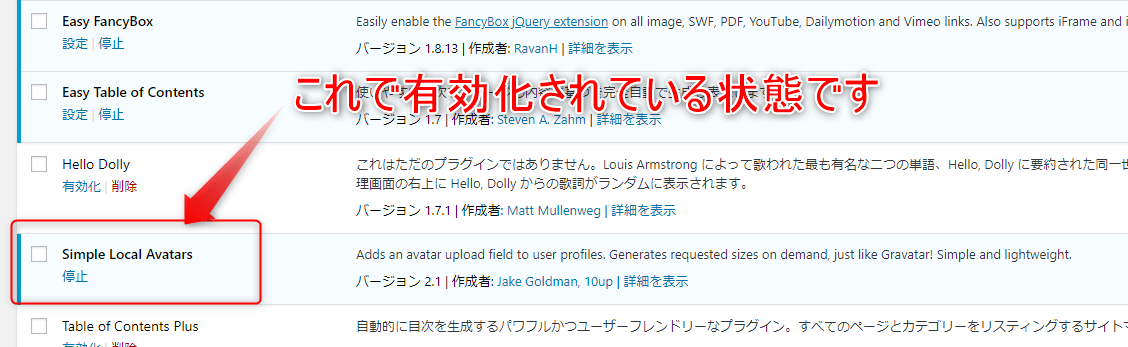
再度「有効化」ボタンをクリックすると下の画面に切り替わります。

3.投稿者のアイコン(アバター)を設定
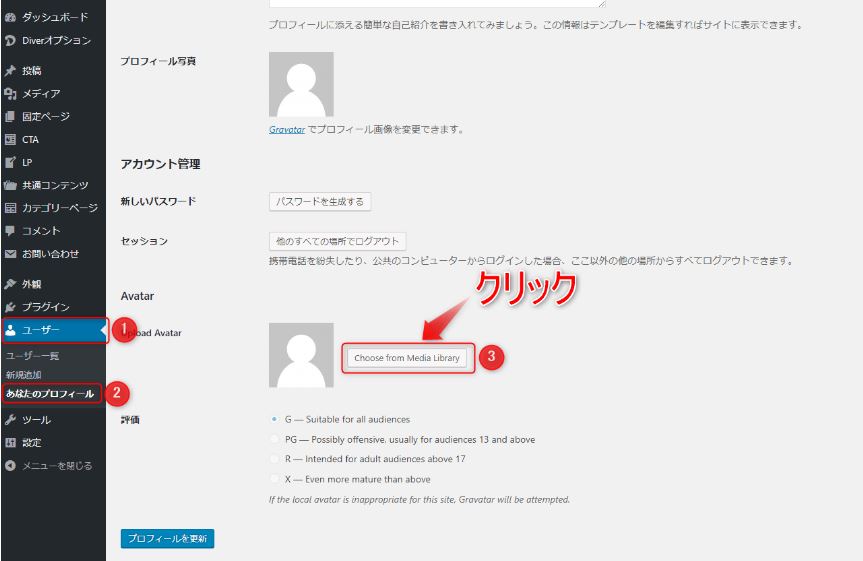
①ワードプレスメニューの「ユーザー」をクリックしてください。
②次に「あなたのプロフィール」をクリックしてください。
③「Choose from Media Library」(メディアライブラリーから選択)をクリックしてください。

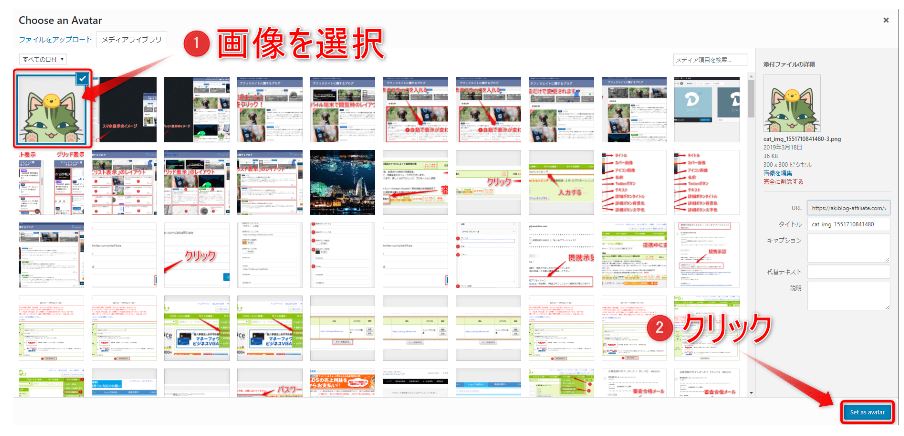
メディアライブラリーが開かれます。
画像を選択したら「Set as avatar」(アバターとして設定) ボタンをクリックしてください。

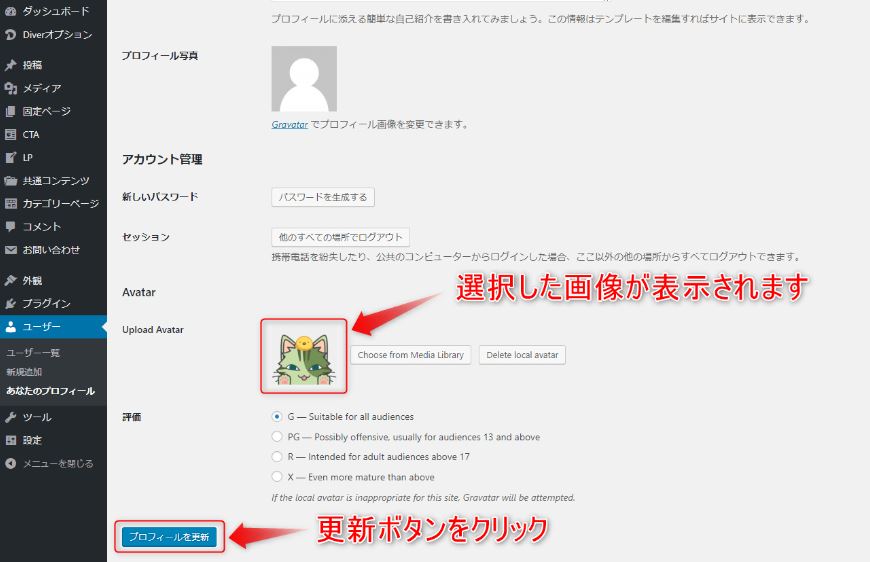
下の画像のように画面が変わりますので「画像を確認」したら「プロフィールを更新」ボタンをクリックしてください。

サイトを表示して頂いて投稿者のアイコン(アバター)がしっかりと表示されていれば完了です。

投稿記事の一番下にも表示されているか確認しておきましょう!

以上で完了になります!

~こちらの記事も参考にしてください~































