

1.記事一覧(PC)レイアウトについて
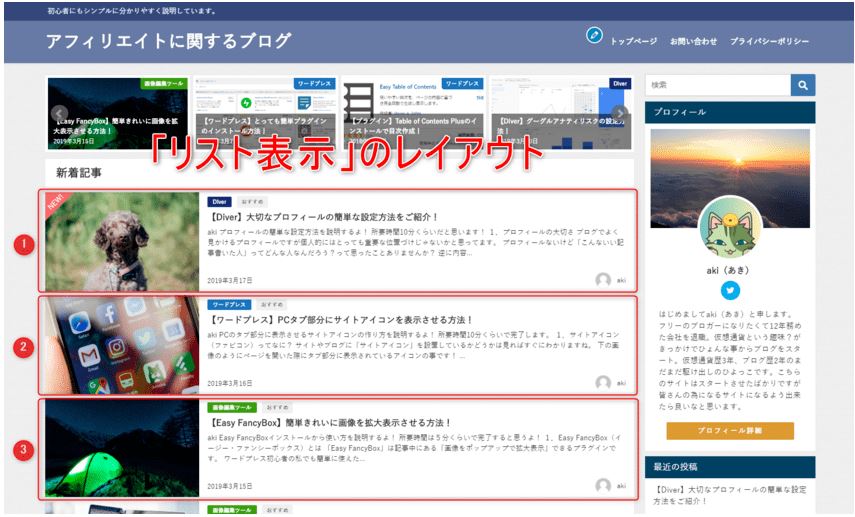
「Diver」の記事一覧画面ですが、最初は下の画像のように「リスト表示」になっています。
分かりやすく番号を振ってありますが「横長の長方形が縦に並んでいる」ようなレイアウトです。

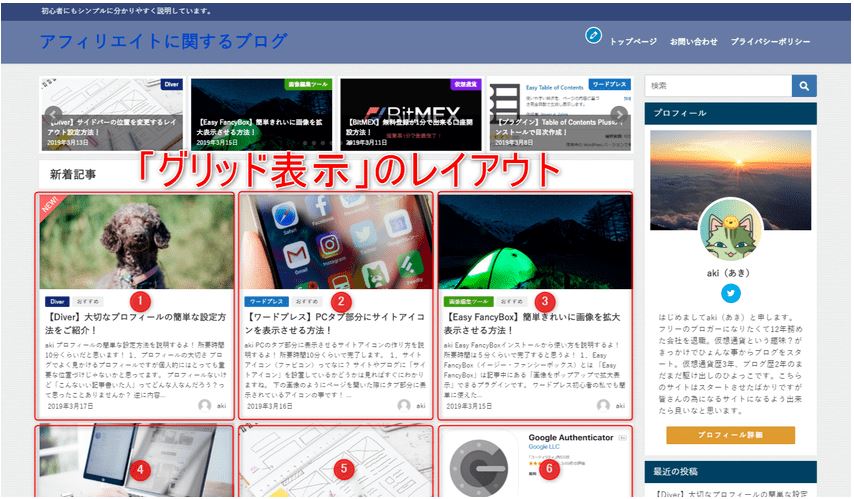
下の画像は「グリット表示」のレイアウトになります。

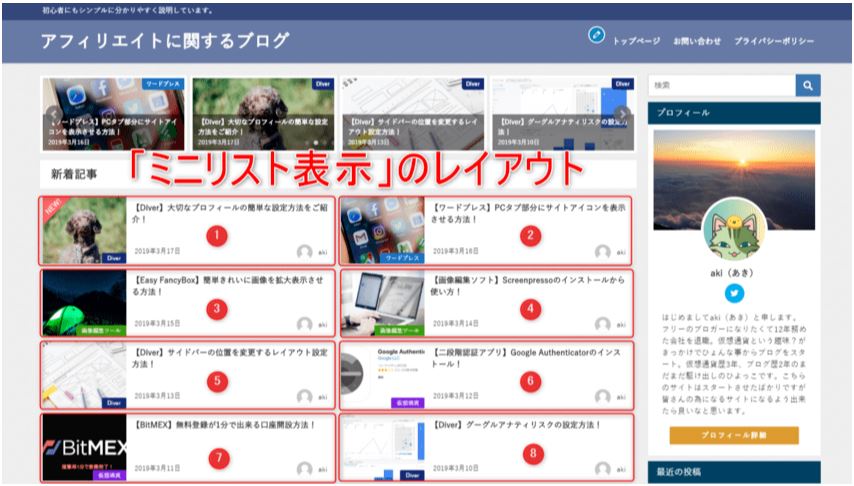
下の画像は「ミニリスト表示」にした場合のレイアウト画面になります。

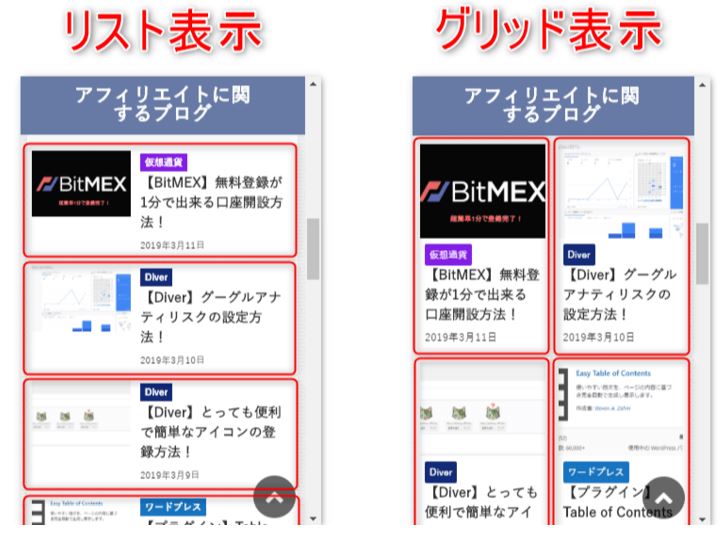
2.記事一覧(SP:モバイル)レイアウトについて

「PCの場合」と「モバイルの場合」とある程度イメージが湧いていただけたかと思います。
それではさっそく設定のほうに移っていきましょう!
3.レイアウトの設定方法
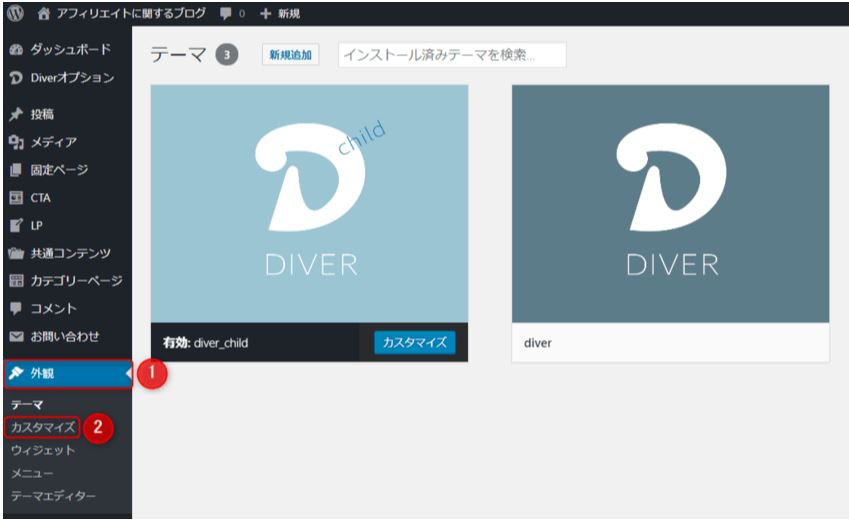
まずワードプレスメニューの「外観」の中から「カスタマイズ」をクリックしてください。

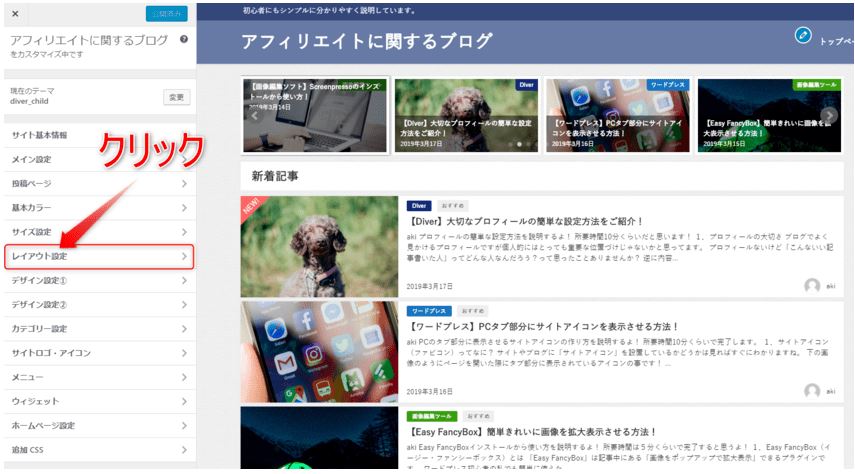
次に「レイアウト設定」をクリックしてください。

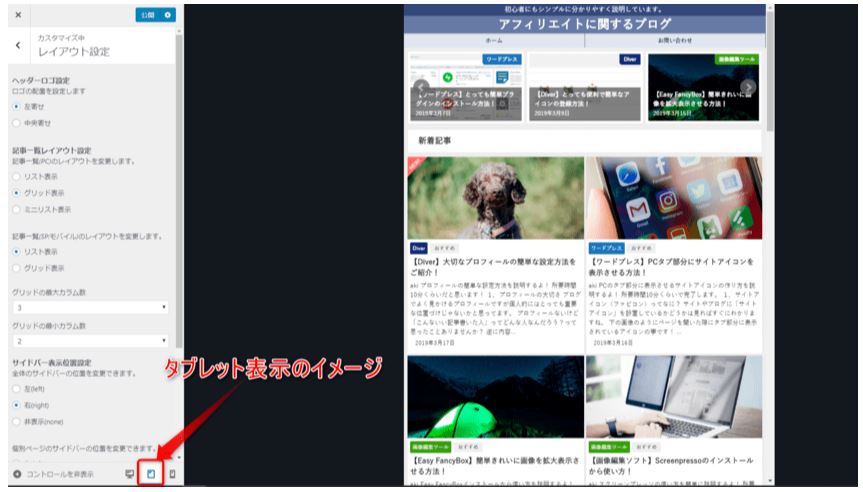
「記事一覧レイアウト設定」の画面が出てきますので「赤枠」内のチェックをグリット表示に入れてみてください。

「グリット表示」にチェックを入れると自動で「グリッド表示」に切り替わります。

「モバイルのレイアウト設定」は下の画像の赤枠内から行います。

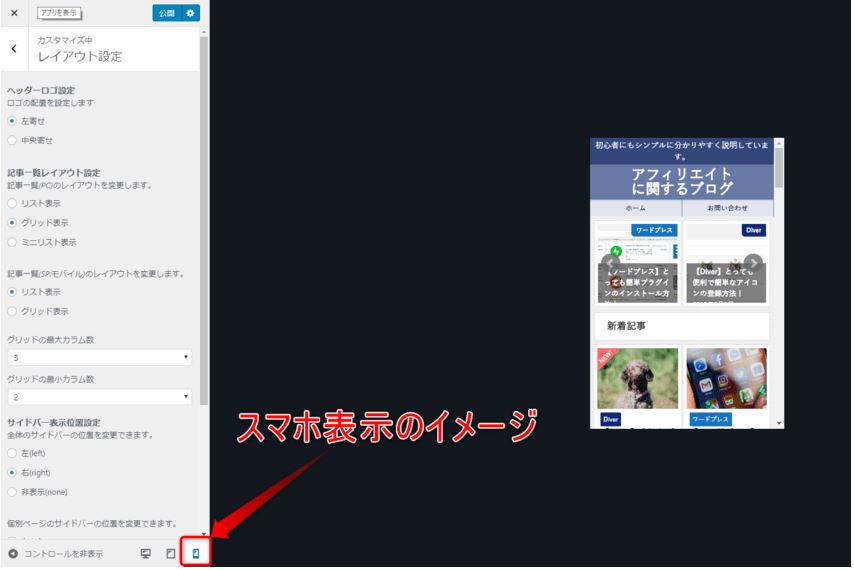
ちなみに、レイアウト設定の下の方に「PC 」「タブレット」「スマホ」のマークがあります。
ボタンで切り替えるとそれぞれ表示されるのでイメージがより湧くかと思います。


「PC表示」「モバイル表示」ともに好みのレイアウトが決まったら最後に「公開」ボタンをクリックして設定完了です。

→最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから

~こちらの記事も参考にしてください~































