

1.はじめに
画像は使った方が見栄えもいいですし説明するときも画像があった方が伝わりやすいので、最近ではアイキャッチ画像やブログの見出しに画像を使うのが当たり前のようになってますよね。
ただしフリー素材の画像をそのまま使用したりすると非常に画像サイズが大きいんですよね。画像をたくさん使用するデメリットとしては表示が遅くなったりサイト自体が重くなったりします。
実際、ページの離脱にも繋がるばかりか「SEO」的にも好ましくないのは言うまでもありません。そこで今回は、入れておいて損はしないこんな状態を一瞬で解消するプラグインをご紹介します。
2.EWWW Image Optimizerとは?

「EWWW Image Optimizer」はインストールしておけば自動で画像ファイルを圧縮してくれます。
初心者にとっては画像を編集したり圧縮したりするだけでも骨が折れてしまう作業かと思いますが、なんとアップロードする際にすべて自動で画像を圧縮して最適化してくれるプラグインなんですね。
初心者にも簡単に扱えるかと思いますのでこんな便利なツールを入れておかない手はないですね。
3.EWWW Image Optimizerのインストール
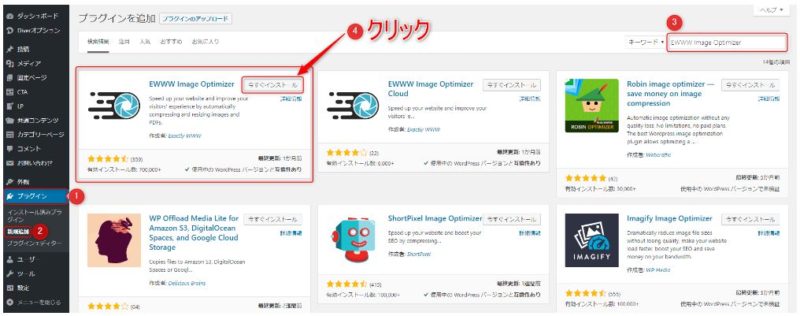
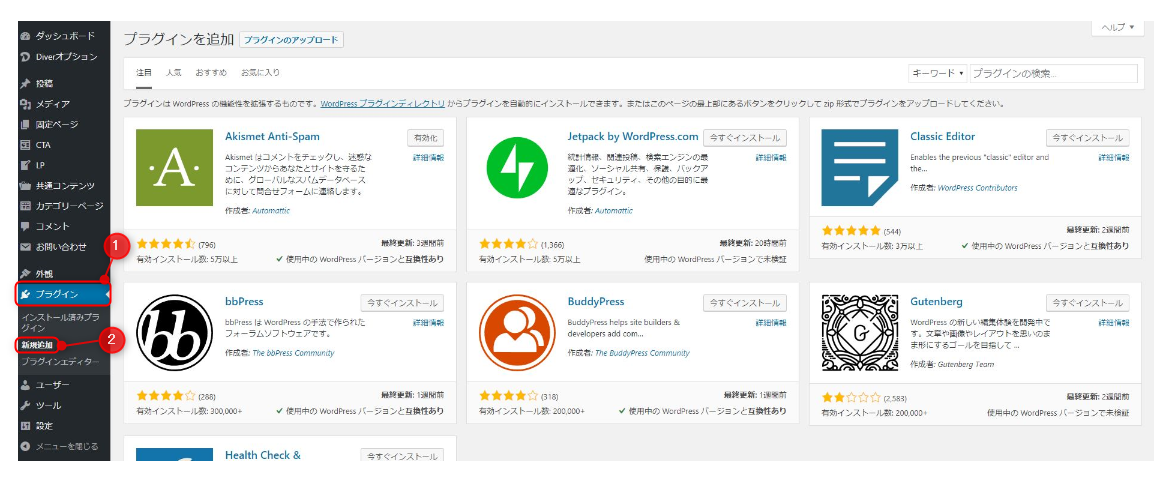
まず「EWWW Image Optimizer」をインストールして有効化してください。
インストール手順 ☞ ①プラグイン>②新規追加>③検索窓に「EWWW Image Optimizer」と入力>④今すぐインストール>

~インストール手順がわからないという方へ~
こちらの記事も【ワードプレス】とっても簡単プラグインのインストール方法!を参考にしてください!
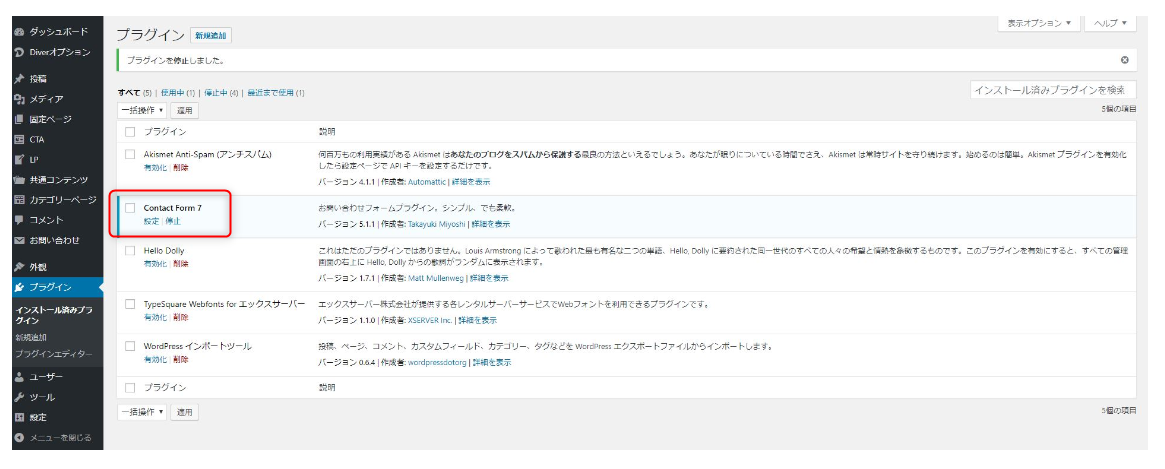
インストールしたら「有効化」ボタンをクリックして有効化させてください。

4.EWWW Image Optimizerの設定
ワードプレスメニューの「設定」から「EWWW Image Optimizer」をクリックしてください。

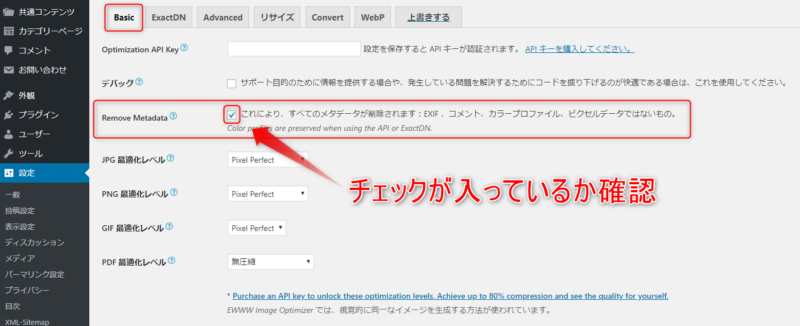
「Basic」(基本設定)タブが表示されますので「Remove Metadata」(メタデータを削除)のチェックが入っているか確認してください。
入っていなければチェックを入れて「変更を保存」をクリックしてください。

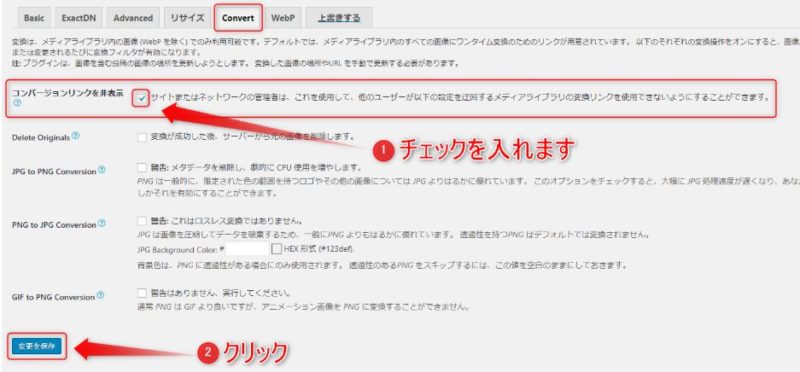
次に「Convert」(変換設定)タブを開いて「コンバージョンリンクを非表示」にチェックを入れてください。
画像の保存方式が変更されて画質が悪くならないようにするためにここにチェックを入れて設定完了です。

ちなみにその他の設定は特に何も変更する必要はありませんのでそのままで大丈夫です。
これで新規で画像をアップロードする際に自動で画像を圧縮して最適化してくれるようになります。
5.既にアップロード済みの画像の一括最適化
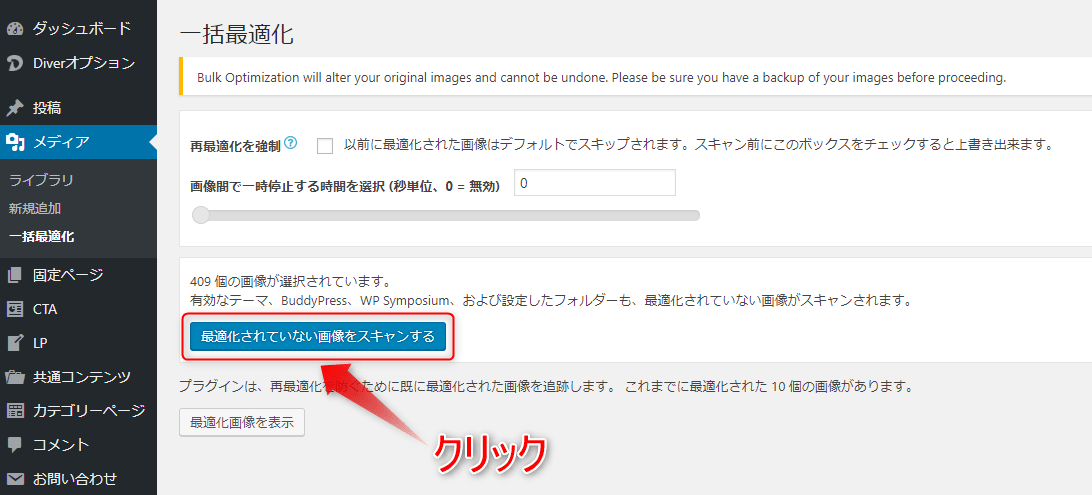
ワードプレスメニューの「メディア」から「一括最適化」をクリックしてください。
ここから以前にアップロードした画像もすべて圧縮を行い最適化してくれます。

下の画面に切り替わりますので「最適化されていない画像をスキャンする」をクリックしてください。

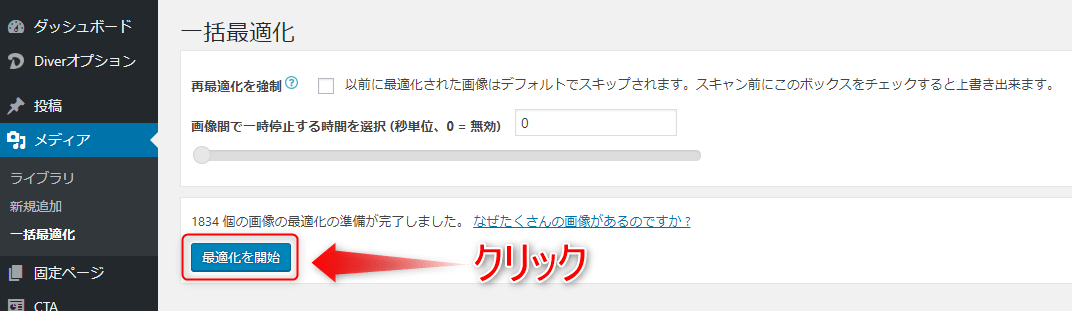
スキャンが完了したら「最適化を開始」をクリックしてください。
アップロードされている画像の数によっては完了までに数十分かかるかと思います。

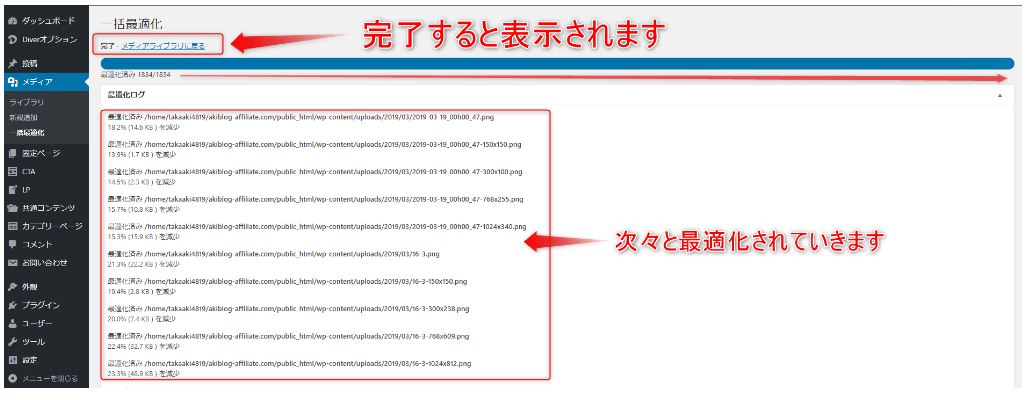
下の画像のように次々と画像が最適化されて行ってすべて完了すると「完了」と表示されます。
完了のとなりの「メディアライブラリに戻る」の文字をクリックしてください。

すべての画像が最適化されているのが「赤枠」内の表示で確認できます。

こちら以上で完了となります!































