

1.はじめに
サイドバーには「最近の投稿」「人気記事」などを設置しているのをよく見かけますが、画像があるとどうしても画像に目が行ってしまうものですよね?
目が行った先に興味深い記事があればもう1クリックされる可能性が高くなりますし、ブログに訪れた読者の滞在時間が少しでも伸びる事によって離脱率や直帰率にも差が出てくることと思います。
人気記事はプラグインで簡単にアイキャッチ画像を表示できるように設定できるのですが、今回は「Diver」のウィジェットで設定を行っていきます。
~プラグインで人気記事の設定する方法はこちらの記事を参考にしてください~
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.設定方法
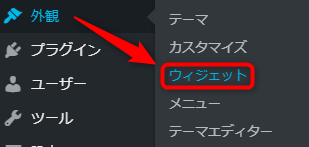
メニュー「外観」から「ウィジェット」をクリックしてください。

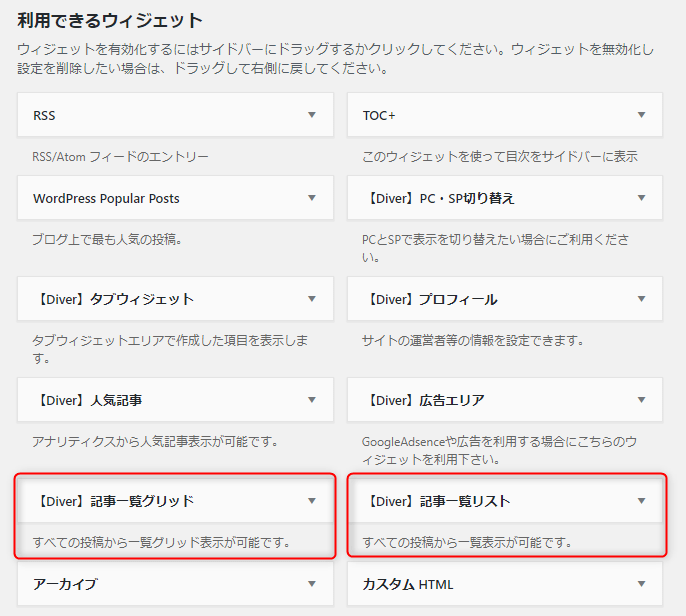
「利用できるウィジェット」一覧の中から使用できるのは2つあります。
「【Diver】記事一覧グリッド」と「【Diver】記事一覧リスト」の2種類です。

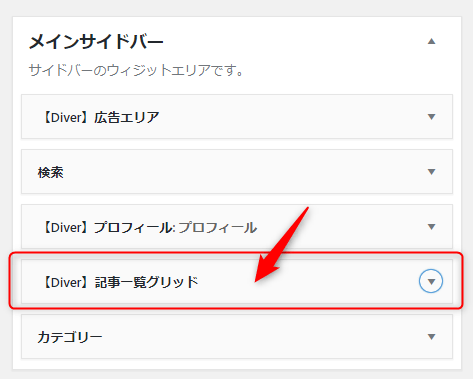
この2つの設置したい方をメインサイドバーのウィジェットエリアに設置します。
1.【Diver】記事一覧グリッド
メインサイドバーのウィジェットエリアに設置します。

下の画像のように設定した際は、右側の画像のように表示されます。

- 「タイトル」は好きなタイトルを自由に入力してください。
- 「最大表示数」はグリッド表示なので偶数の6とか8とか10が良いと思います。
- 「ソート順」は「投稿日順」「更新日順」「ランダム」から選択ができます。
- 「カテゴリー」は「全カテゴリー」か「カテゴリー」から1つ選択ができます。
- 「タグ」はタグを入力するとタグ付けされている記事のみ表示されます。
- 「サムネイルを表示する」はチェックを入れると画像が表示されます。
- 「投稿日を表示する」はチェックを入れると投稿日が表示されます。
- 「カテゴリーを表示する」はチェックを入れるとカテゴリーが表示されます。
- 「先頭記事を拡大する」は一番上の記事だけ大きく表示されます。
2.【Diver】記事一覧リスト
メインサイドバーのウィジェットエリアに設置します。

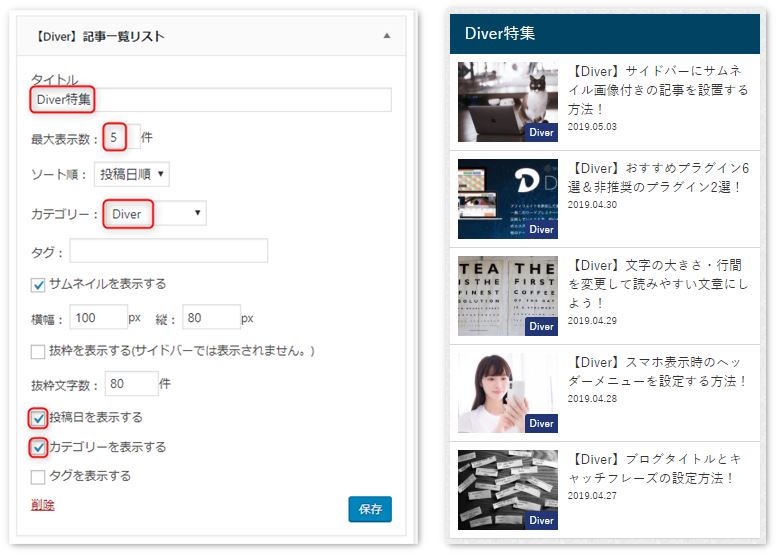
下の画像のように設定した際は、右側の画像のように表示されます。

このようにカテゴリーを「Diver」にするとDiverの記事しか表示されません。
また、カテゴリーを表示するにチェックを入れたので画像に表示されています。
このように、どちらのウィジェットも細かい表示設定が可能になっています。
3.まとめ
「Diver」はサイドバーに表示する記事一覧においても細かい設定が出来るようになっているので使い方次第で様々な見せ方が出来るのではないかと思います。

~こちらの記事も参考にしてください~
































