

1.はじめに
タグとは、記事の中でよく使われているメインとなる「キーワード」をあらかじめ設定しておくために使用するものを「タグ」と言います。
記事は大まかなジャンルでカテゴリー分けしているかと思いますが、更にキーワードを絞っているので細かく分類するイメージです。
下の画像を例に説明をしますとカテゴリーは「グルメ」で横に並んでいるのが「タグ」になります。

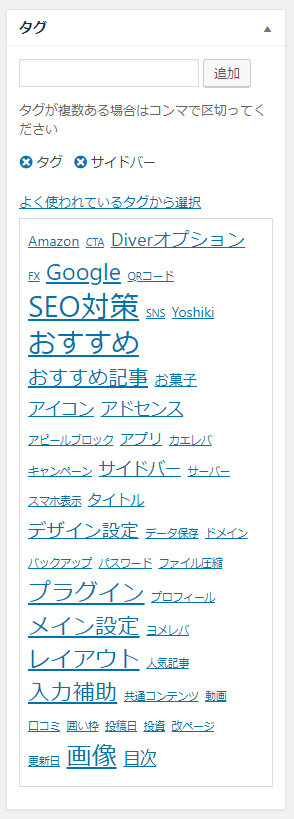
よく使われるタグをサイドバーへ設置するとこうなります。

例えばこのタグの中にある「SEO対策」というキーワードに読者が興味があってクリックをしたとすると、「SEO対策」とタグ付けされた記事が一覧で表示される仕組みになっています。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.タグの作成方法
事前にタグを作成しておく方法を説明します。
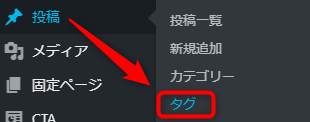
メニュー「投稿」から「タグ」をクリックしてください。

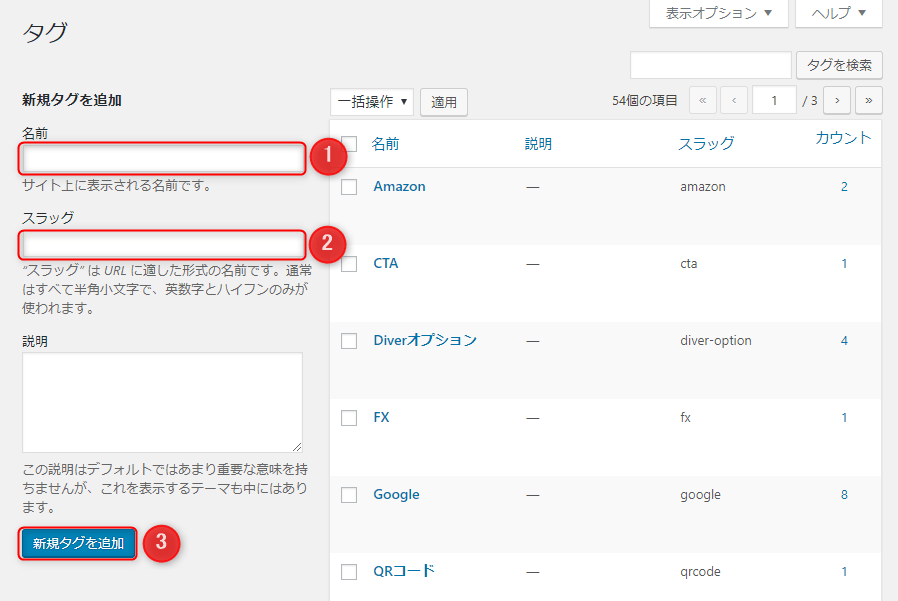
下の画像のような「タグ」の作成画面が現れます。

- 「名前」には表示されるタグの名前を決めて入力します。
- 「スラッグ」はアルファベットの小文字で入力します。
- 「新規タグを追加」ボタンをクリックして完成です。
3.記事にタグ付けをする方法
新規の投稿画面で右側に「タグ」を追加するところがあります。
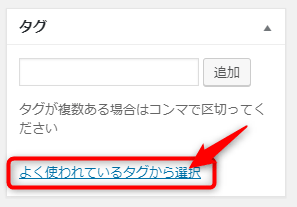
「よく使われているタグから選択」をクリックします。

この中から「タグ」を選択するか実際に入力して追加します。
今回は「タグ」と「サイドバー」を追加しました。

タグ付けの設定は以上で完了です。
4.タグをサイドバーへ表示する方法
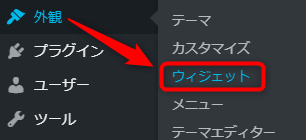
メニュー「外観」から「ウィジェット」をクリックしてください。

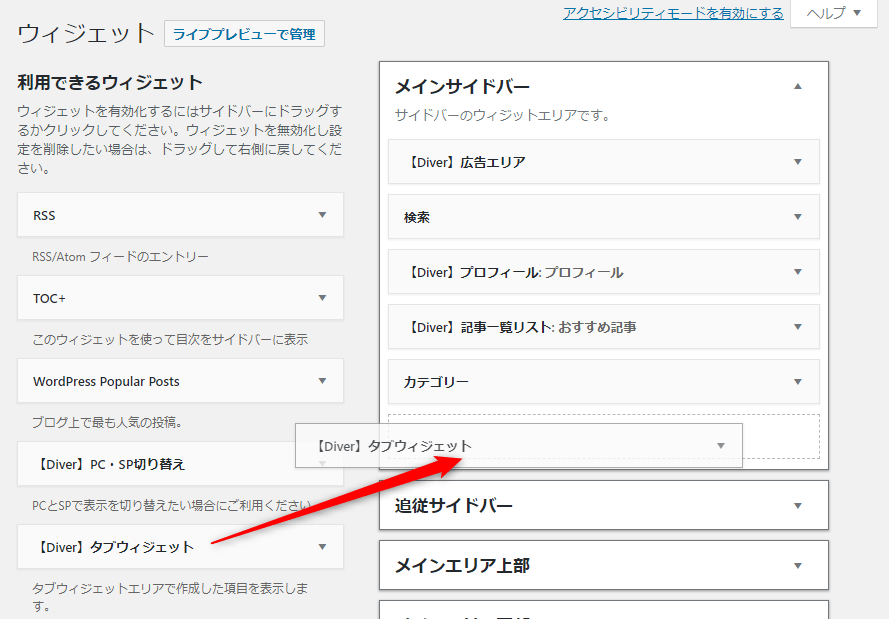
利用できるウィジェットの中から「タグクラウド」を利用します。
「タグクラウド」を「メインサイドバー」へドラッグ&ドロップすれば完了です。

5.まとめ
「Diver」は利用できるウィジェットが豊富なので設定も非常に楽に行えて初心者にも優しいですね。
タグを表示することでキーワードから興味のある記事一覧を表示することも可能なので回遊率UPに繋がると有難いですね。

~こちらの記事も参考にしてください~































