1.はじめに
自分のブログの「文字の大きさ」や「行間」って気にした事はありますか?
有名ブロガーさん達のブログを見ていると、いくつかの共通点がありますよね。
- 文字は少し大きめ(16~17px)
- 行間もの幅もやや大きい
- 適度に改行を入れている
これが出来ているので非常に読みやすく記事が長くても全く疲れないですね。
そもそも文才があり力量も全然違うのでこれだけが要因ではないですけどね。
一方で、文字が小さく行間も詰まっていて改行も入れないとどうでしょう?
そりぁ~読みずらいし最後まで読んでもらえる可能性もとても少ないですね。
注意書きや取説とかを想像するともう少しイメージが湧いて頂けるかと。。
せっかく一生懸命書いた記事なので最後までしっかり読んで欲しいものですよね。
中身がどれだけ良くても最後まで読まれなければ努力も水の泡ですからね。
今回は、少しでも読みやすく出来るのであれば是非ともやっておきたい設定です。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.フォントサイズの設定
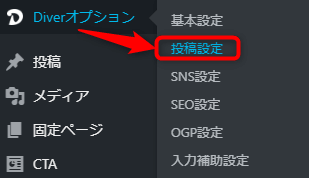
メニューの「Diverオプション」から「投稿設定」をクリックします。

表示設定の中に「フォントサイズ・段落スペース・行間」を設定できる箇所があります。
※フォントサイズ(PC)=パソコン フォントサイズ(SP)=スマホ
PCとスマホでフォントサイズを別々に設定することが出来るようになっています。

フォントサイズを(PC)も(SP)も14pxに変更してみました。

上がもともと設定していた17pxのサイズで下が変更した14pxのサイズです。
こうして比較してみるとかなりサイズが違うのがよく分かりますね。

こちらの画像はスマホで表示された際のビジュアル画面になります。
既にお気付きかもしれませんが、見出しのフォントサイズも変わります。

自分でフォントサイズを確認しながらブログに合ったサイズを決めてくださいね。
3.段落スペースの設定
段落は改行した際のスペースの広さを「em(1em:1文字)」で表しています。
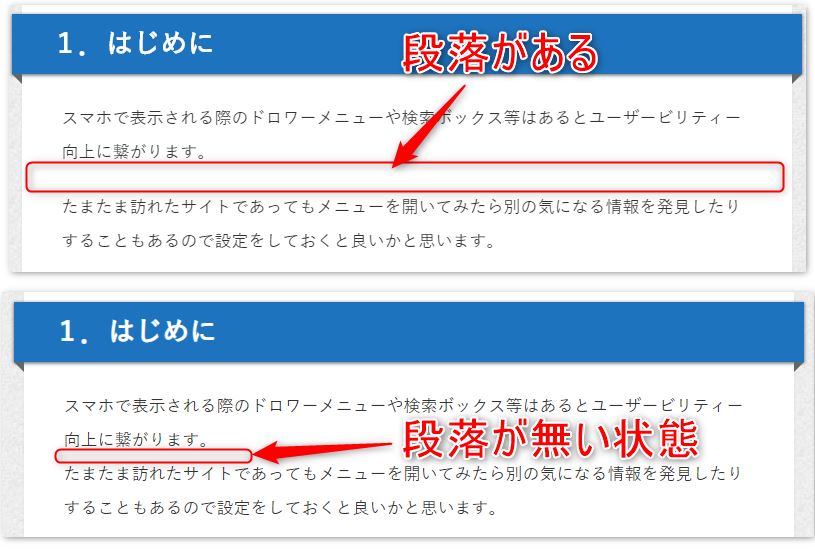
試しに段落スペースを「0」で設定してみましょう。

0で設定すると、完全に段落が無い状態になりました。

これでは意味が無いので分かりやすいのはデフォルトの1文字分が良いかと思います。
私は1.2で設定していますが、少し変化を付けたい場合は「1.4~1.7em」くらいがお勧めです。
4.行間の設定
行間は先ほどの「段落(改行した際の幅)」とは違い文章の行と行の間の事です。
画面の端で折り返されて次の行に変わった際の前の行との幅のサイズになります。
「行間」ですが最低「1」以上の値に設定をしてくださいとなっています。
そこで例として行間の設定を「1」に変更してみました。

「1」以上でという意味は下の画像をご覧になって頂ければ分かります。

私は「2」で設定をしていますが、ちょうど1文字分くらい行間が空いている感じです。
5.まとめ
今回は、文字の大きさ、行間、段落などを具体的に説明をさせていただきました。
記事を書くにあたって色々と調べましたが、意外と奥が深いなと痛感させられました。
終わりなき探求心をもって今後とも執筆をしていけたらなと思う今日この頃です。

~こちらの記事も参考にしてください~