

1.はじめに
AMP(Accelerated Mobile Pages)とは、簡潔に説明するとGoogleが推進しているモバイル端末でウェブページを高速表示するためのプロジェクトです。
Googleはモバイルユーザビリティーを第一に考えるというポリシーなので、当然スマホユーザーが多くなってきている現状を考えるとストレスなく高速表示されるサイトの方が上位に表示される可能性が高くなってきているという事で、SEO的にも有利に働くのではないかというのが一般的な見解となっています。
ただし、どんなサイトにも効果的かというと、そうではないと説明しています。
AMP は、あらゆるタイプの静的なウェブ コンテンツ(ニュース、レシピ、映画情報、製品ページ、レビュー、動画、ブログなど)で大きな効果を発揮します。一方、動的で双方向性を重視した単一ページのサービス(地図の経路案内、メール、ソーシャル ネットワークなど)にはあまり効果的ではありません。
「Diver」ではサイト全体ではなく、個別ページごとに簡単にAMPの設定が出来るようになっていて、設定も投稿記事の編集画面でチェックを入れるだけで簡単に出来ます。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.AMPの設定方法
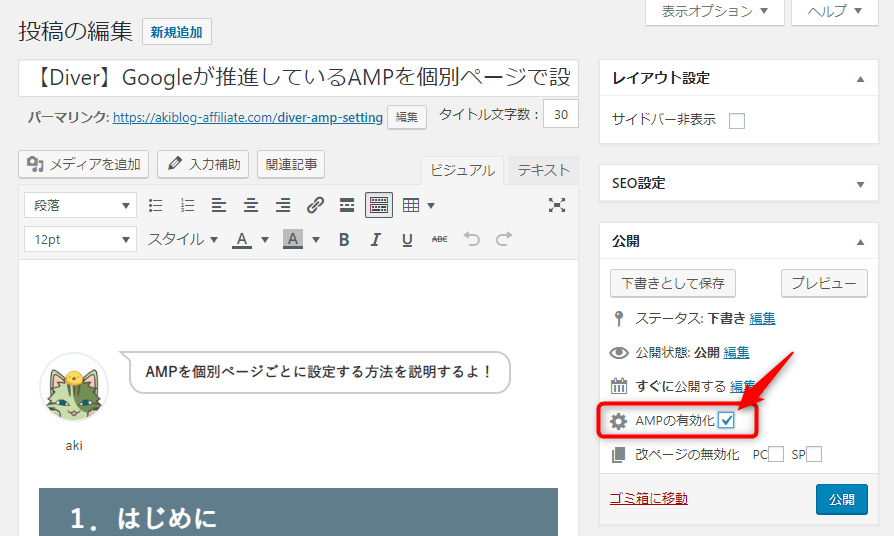
投稿の編集画面の右側に「公開」の設定画面があります。
「AMPの有効化」にチェックを入れたらAMPの設定は完了です。

たった、これだけでプラグインなど無しでもAMPの設定が完了しますので便利ですね。
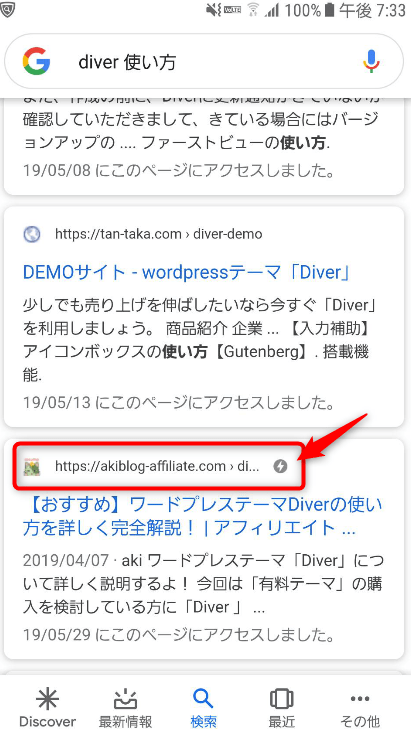
3.スマホで検索した際の表示画面
スマホで検索した際に「fa-bolt」のマークが表示されていればOKです。

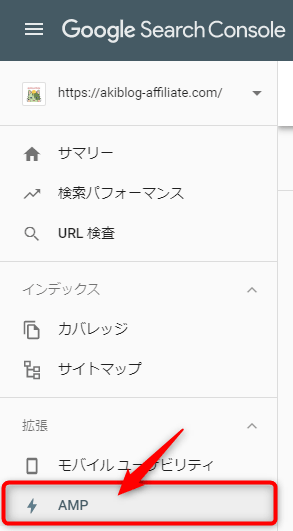
4.サーチコンソール確認方法
Google Search Console(グーグルサーチコンソール)でも確認が可能です。

管理画面の「fa-boltAMP」をクリックすると有効になっているページ数などの情報が詳しく把握できるようになっています。
5.AMP検証ツール
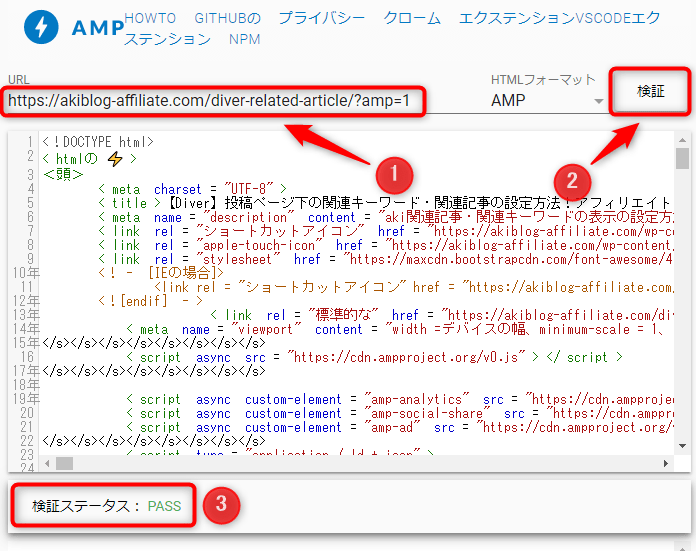
以下のサイトにアクセスして検証したいページのURLの最後に「 /?amp=1 」を追加して検証できます。
参考AMP検証ツール

- 検証したいURL+最後に「 /?amp=1 」を入力します。
- フォーマットが「AMP」になっているのを確認して「検証」をクリックします。
- 検証ステータス:が「PASS」と表示されていればOKです。
6.まとめ
Diverはプラグインなど使用しなくても、簡単にAMP対応ページの設定が個別でページごとに設定できるのでとてもありがたいですね。

~こちらの記事も参考にしてください~





























