

1.はじめに
通常であればワードプレスでサイドバーを表示させないようにするためにはHTMLやCSSの編集などをするか、プラグインを使用するかのどちらかのパターンになります。
「Diver」は投稿記事内でサイドバーを非表示にするかしないかをチェックする箇所があるので、たったのひと手間で非表示設定することが可能です。
特定の記事をより目立たせたい場合や、固定ページなどでサイドバーが邪魔もしくは不必要だと思う場合など、サイトの構成によっても出てくるケースがあるのではないかと思いますので覚えておきましょう。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.非表示の設定方法
「投稿の編集」の画面右上に「レイアウト設定」があります。
「サイドバー非表示」にチェックを入れたら非表示設定は完了です。

「固定ページを編集」の場合でも同じようにチェックを入れるだけです。

3.サイドバー有り無し
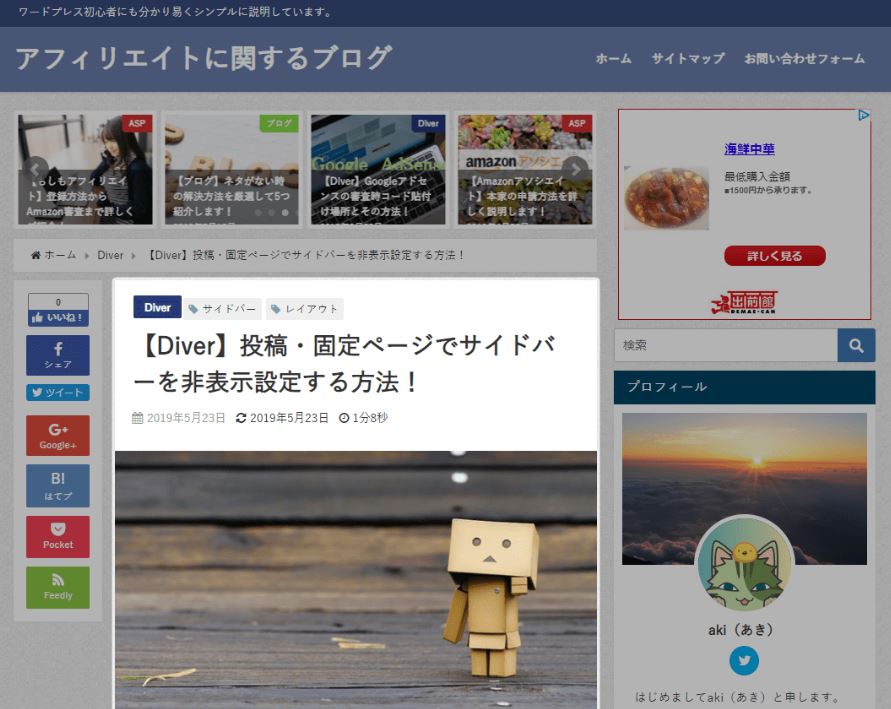
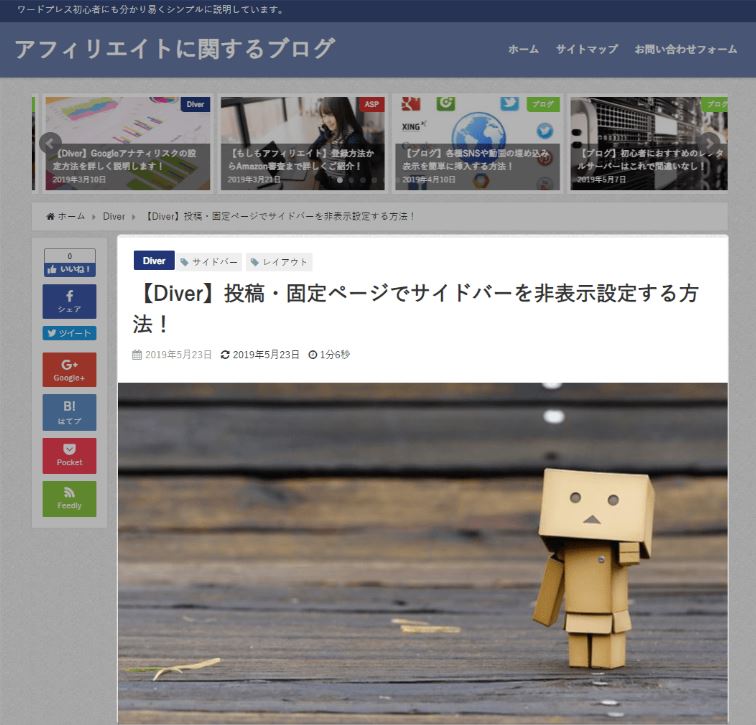
サイドバーが表示されている状態とない状態を画像で比較してみます。
1.サイドバー有り
サイドバー有りの場合だと、投稿記事の表示幅が狭くなっているのが分かります。

2.サイドバー無し
サイドバーが無いので1カラム表示になって投稿記事の幅が広がっています。

4.まとめ
「Diver」は投稿ページでも固定ページでもチェックを入れるだけでサイドバーの非表示設定が出来るのでとても便利ですね。

~こちらの記事も参考にしてください~































