

1.はじめに
トップページには新着記事がUPされた順番で一覧表示去れているケースが殆どではないかと思いますが、特化型のブログだと中には一番初めに読んで欲しい記事がトップになっていたりするケースもあるかと思います。
「Diver」の場合は「新着記事」が一覧表示されている上に「固定記事」として読んで欲しい記事を表示させることが可能です。
自分が書いた記事で、ユーザーに価値を提供できるような自信作や、是非とも知ってほしい情報などあれば先頭に固定記事として表示させて目立たせることで新着記事一覧と差別化を図ると良いと思います。
なぜなら、記事が更新される度に読んで欲しい記事は過去の記事となって埋もれていってしまうんですよね。
当然、読んでもらえなければPV数が伸びませんし、PV数が増えなければ検索上位に表示されるまでに時間が掛かるでしょうし、上位表示されない可能性あります。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.固定記事の表示方法
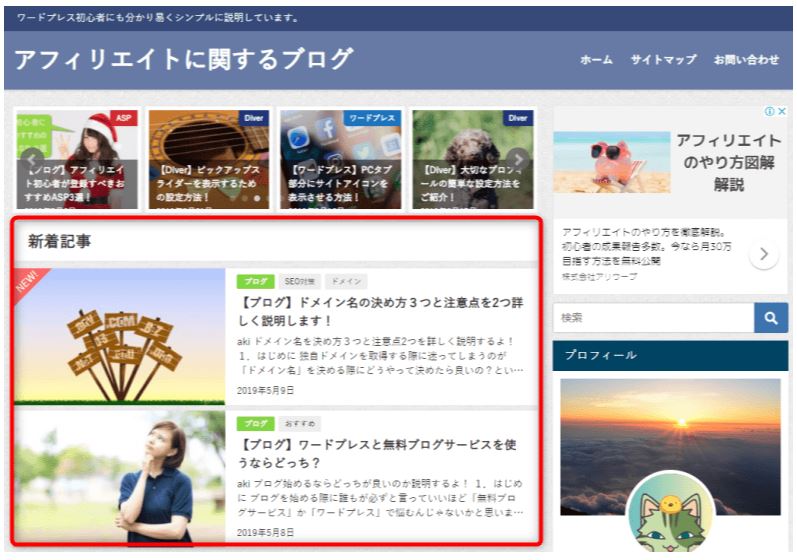
「Diver」の場合はじめはこのように新着記事が一覧表示されるようになっています。

このように新着記事の上に固定記事として表示させる方法を説明していきます。

手順は非常に簡単で記事を公開する際に1か所チェックを入れるだけです。
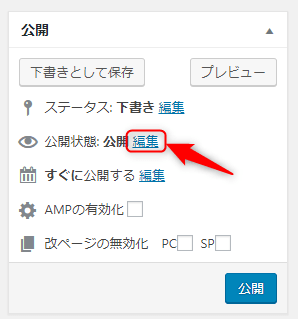
まずは「公開状態:公開」の横にある編集ボタンをクリックします。

編集をクリックすると設定画面が現れます。

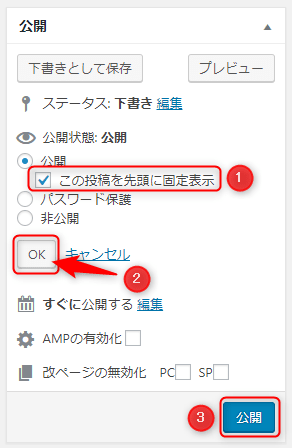
- 「この投稿を先頭に固定表示」にチェックを入れる。
- 「OK」ボタンをクリックする。
- 「公開」ボタンをクリックする。
たったこれだけで固定記事を表示させる事が可能になります。
投稿一覧画面からもこのように確認が出来るようになっています。

- 「固定表示」が(1)と表示されています。
- 「先頭に固定表示」と表記されている記事が実際に固定表示されている記事です。
3.まとめ
チェックを入れるだけで読んで欲しい記事を固定しておけるので非常に便利ですし、実際に固定表示されているとついでに記事を読んでもらえる可能性も高くなりますね。

~こちらの記事も参考にしてください~
































