

1.はじめに
今はスマホでサイト(ブログ)を見る人が圧倒的に増えているかと思いますが、一定の割合で自宅や会社のPCでもちろん見ている人もいるわけですよね。
更に、PCはノートとデスクトップの2種類あって、わざわざデスクトップを使用している人は大きなモニターを使用している人が意外に多いです。
ちなみに私が自宅で使用しているモニターはこのサイズを使用しています。
ブログを書きつつFXもしているので、これを3台並べて使用しています。
真ん中のモニターでブログを書きつつ、右と左にチャートを開いてここぞというタイミングで取引をしたり、左のモニターには参考になるサイトやSNSを開いてチェックしたりして使っています。
少し話が脱線したので、サイトのサイズの話しに戻ります。
大きなモニターの画面でサイトを見た場合の話しですが、表示サイズを90%というように%(パーセント)で設定していると、思い切り横幅いっぱいに広がって表示されるので、見づらいです。
大きなモニターを使用していないと気づけないかもしれませんが、サイトサイズはpx(ピクセル)で設定したほうが無難だと思いますので設定していきましょう。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.サイトサイズの設定方法
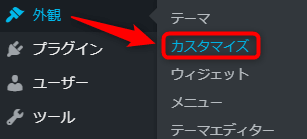
メニュー「外観」から「カスタマイズ」をクリックしてください。
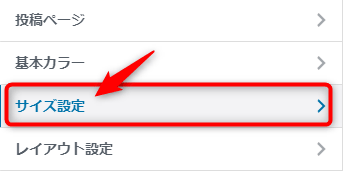
カスタマイズメニューから「サイズ設定」をクリックします。

サイズ設定画面が表示されますので設定していきましょう。

- 「サイト全体のサイズ」「個別ページメインカラム」を1200pxと入力します。
- 「公開」ボタンをクリックすれば完了です。
デフォルトの90%から1200pxに変更すると、画面が大きくても1200px以上大きくなることはありません。

デフォルトだとこのように画面いっぱいに広がってしまうので個人的には見づらい印象でした。

こちらはデフォルトの個別ページメインカラムの表示ですが、横いっぱいに広がっているので文字を読む際に目線が右へ左へ大きく動かす必要がありとても文章が読みづらいです。

ちなみにサイドバーのサイズは310pxが広告が綺麗に収まるサイズという事ですので、特にいじらずそのままでOKだと思います。
今回は例として1200pxに設定してみましたが、絶対にこれだという数値ではありませんので自分で見やすいであろうサイズに設定することをおすすめします。
例えばですが、画像や映像メインのコンテンツサイトであれば、大画面のままでも良いと思います。
3.まとめ
大きなモニター画面で見ている人もいるという事を念頭に入れておくことで、より良いサイトが構築できると思います。

~こちらの記事も参考にしてください~