

1.はじめに
「Diver」はデフォルトで投稿ページの最下部に「関連キーワード」と「関連記事が6つ」自動で表示されるように設定されています。
- 「関連キーワード」= 設定しているタグが関連キーワードとして表示される
- 「関連記事」= カテゴリーで分類している記事が関連記事として表示される
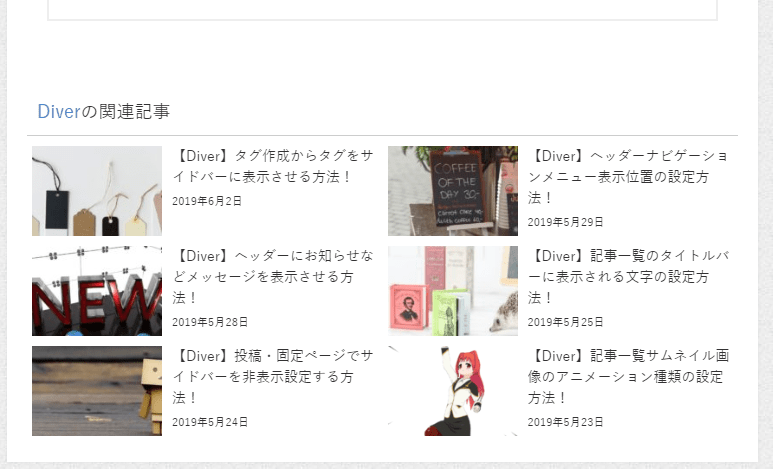
例として赤枠内の記事を開いて説明させて頂きます。
カテゴリーは「Diver」で、タグが「サイドバー」と「タグ」が付けられています。

投稿記事の最下部に自動的にこのように表示されるようになっています。

この「関連キーワード」と「関連記事」は表示・非表示にする設定をすることが出来るほか、「関連記事」は表示させる記事数を変更することも可能です。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.関連キーワードの表示・非表示
メニュー「外観」から「カスタマイズ」をクリックしてください。

カスタマイズメニューから「投稿ページ」をクリックします。

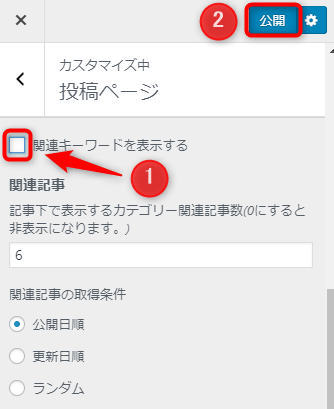
投稿ページの少し下にスクロールすると設定画面があります。

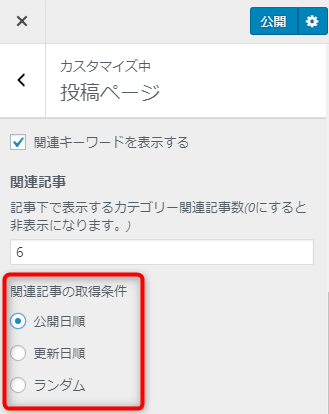
- 「関連キーワードを表示する」のチェックを外します。
- 「公開」ボタンをクリックします。
確認すると「関連キーワード」が非表示になっている事が確認できました。

3.関連記事の表示数を変更する方法
先程と同じ場所に「関連記事」を設定する箇所があります。
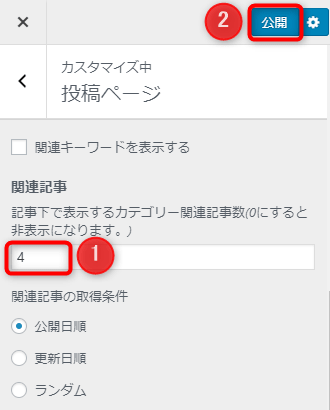
今回は例として関連記事数を4つ表示させるように設定します。

- 「関連記事」の入力を4と入力します。
- 「公開」ボタンをクリックします。
デフォルトで6つだった関連記事が4つに変更されました。

関連記事を表示させたくない場合は、関連記事数を0と入力すると非表示になります。
4.関連記事の取得条件を変更する方法
関連記事を表示させるための取得条件が3つあります。

- 公開日順 = 公開した日付順に表示される
- 更新日順 = 更新した日付順に表示される
- ランダム = ランダムで表示される
取得条件を選択してチェックを入れて公開ボタンをクリックします。
5.まとめ
通常のやり方だと関連記事を表示させるには、プラグインを入れたりCSSの知識があればテーマの編集などしなくてはなりませんが、「Diver」は簡単に「関連キーワード」や「関連記事」の表示・非表示の設定や記事数の変更などすることが出来ました。
たまたま1つの記事にたどり着いて読んで頂いたとしても、読み終わりに関連記事が表示されていればもしかしたらもう1記事読んでもらえる可能性が高まりますよね。

~こちらの記事も参考にしてください~






























