

1.はじめに
囲い枠は全部で7種類あり、カラーはデフォルトで7色あってカスタムも出来るようになってます

2.囲み枠の作成方法
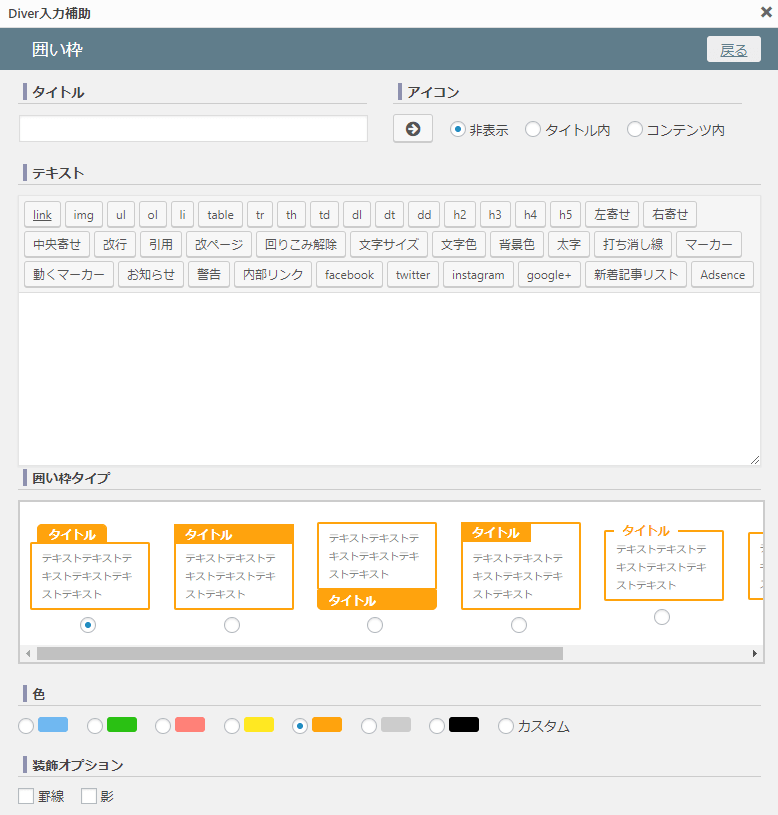
まず「Diver入力補助」の囲い枠をクリックしてください。

囲い枠入力補助の作成画面が出てきますので入力およびチェックをしていきます。

- 「タイトル」に囲い枠のタイトルを入力してください。
- 「テキスト入力欄」にテキストを入力してください。
- 「囲い枠タイプ」のタイプを選択してチェックを入れてください。
- 「色」を選択してチェックを入れてください。
- 「囲い枠を挿入する」をクリックしてください。
今の作業で下のような囲い枠が入力されたと思います。
ちなみに、この状態を作ってしまえば直接修正をしても加筆してもOKです。
3.アイコンの挿入方法
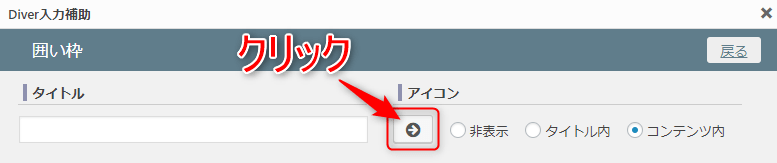
先程、触れなかった「アイコン」について説明をしていきます。
「アイコン」をクリックするとアイコン選択画面がポップアップされます。

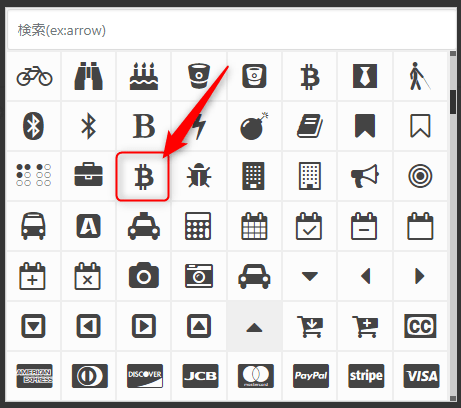
ポップアップされたら挿入したいアイコンを選択してクリックしてください。
ただし、いくつか試しましたが挿入できないアイコンもあるみたいです。
今回は、例としてビットコインのアイコンを「fa-btc」挿入していきます。

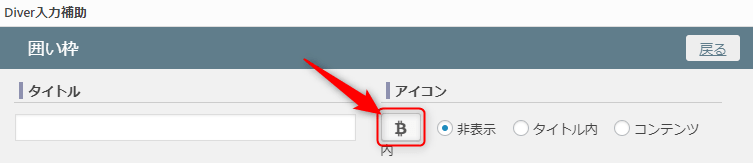
「fa-btc」をクリックするとアイコンが「fa-btc」に変わりました。

タイトルに「ビットコイン」と入力して「タイトル内」にチェックを入れて挿入していきます。

下のようにタイトルが「 ビットコインfa-btc」にという形で挿入ができました。
ビットコイン
「コンテンツ」にチェックを入れるとテキスト内の先頭にアイコンが表示されます。

4.装飾オプション


5.応用編
囲い枠を作ってしまえば中に画像や他の入力補助を挿入することもできます。
画像を枠で囲みたい場合は先に枠を挿入してからテキストの部分に画像を挿入します。
こちらは入力補助でグリッドレイアウトの4カラムを選択して画像を挿入しています。




このように入力補助のランキングの枠として使用することもできます。
ランキングには枠を挿入できるようになっていますが個人的にこちらのバランスが好きです。

・販売経路:DLmarket or infotop
・SEO:初期設定ファイルにて案内
・子テーマ:子テーマ付き
・サポート:永久無料
・バージョンアップ:永久無料
6.まとめ
サイト制作者の「考え方・やり方」次第で様々な用途で使える便利な機能だと思います。

~こちらの記事も参考にしてください~





























