

1.はじめに
「Diver」のヘッダーナビゲーションメニューはデフォルトだとサイトロゴと並列で表示されるようになっています。
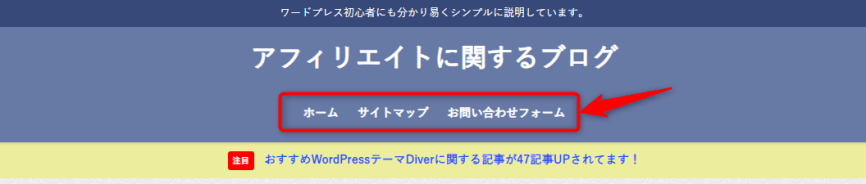
タイトルロゴが「左寄せ」で設定している場合はこのように表示されます。

タイトルロゴが「中央寄せ」で設定している場合はこのように表示されます。

少しわかりずらいかもしれませんが、タイトルロゴ内に並列して表示されているという事で、これをタイトルロゴ内から独立させてナビゲーションメニューを表示させる設定方法を紹介します。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.ナビゲーションメニューの設定
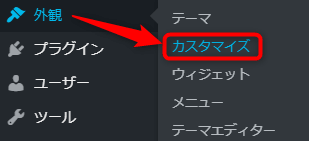
メニュー「外観」から「カスタマイズ」をクリックしてください。

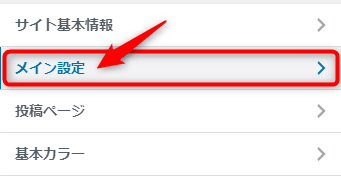
カスタマイズメニューから「メイン設定」をクリックします。

ナビゲーション設定メニューが出てきます。

- 「メニュー独立」にチェックをします。
- 「公開」ボタンをクリックして完了です。
今回は分かりやすいようにヘッダーロゴが「左寄せ」の状態でメニューを独立させています。
ナビゲーションメニューだけを表示させるために一段下に追加されて表示されているのが分かります。

3.まとめ
ナビゲーションメニューを沢山設置する場合は、独立させた方が見栄えも良く、間に画像などを表示させることが出来たりもするので使い勝手が良さそうですね。

~こちらの記事も参考にしてください~































