

1.はじめに
「画像の遅延読み込み」とは画像を表示するタイミングで必要に応じて読み込みをさせています。
画像データは容量が大きいためにWebページのデータ転送量に大きな影響を与えてしまうんですね。
なので、画面をスクロールして画像を表示させるタイミングで後追いで読み込みさせる機能です。
「Diver」はSEO対策や画像検索にも対応の安心して使える素敵な機能がデフォルトで付いています。
最新SEO対策済み!wordpressテーマ「Diver」の詳細はこちらから
2.画像遅延処理の設定
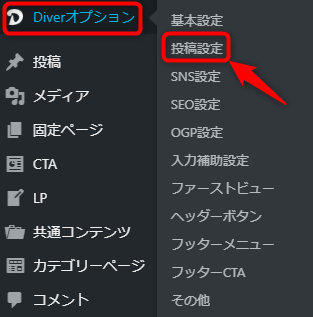
「Diverオプション」の中から「投稿設定」をクリックしてください。

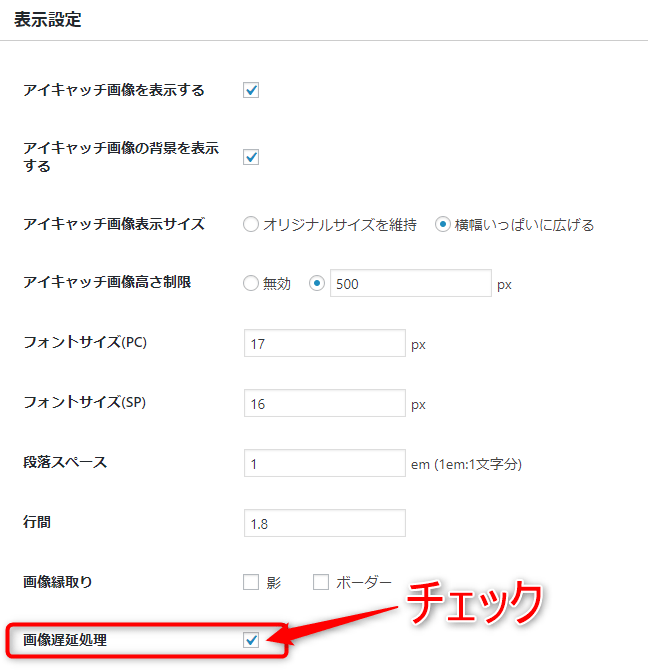
「画像遅延処理」にチェックが入っているか確認をしてください。
チェックが入っていなければチェックを入れてください。

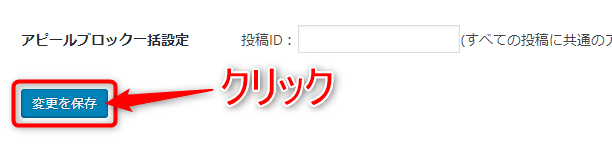
「変更を保存」をクリックすれば設定が完了です。

3.まとめ
通常だとプラグインを入れたりするのですが最初から画像遅延の機能が実装されています。
プラグインを沢山入れてサイト自体が重たくなったりすることも防げるのでありがたいですね。

~こちらの記事も参考にしてください~































