

4.改ページのやり方
先程の前のページにあった改ページのボタンを作っていきたいと思います。

まずは記事をある程度の文字数まで書いて改ページしたいタイミングまで行ってください。

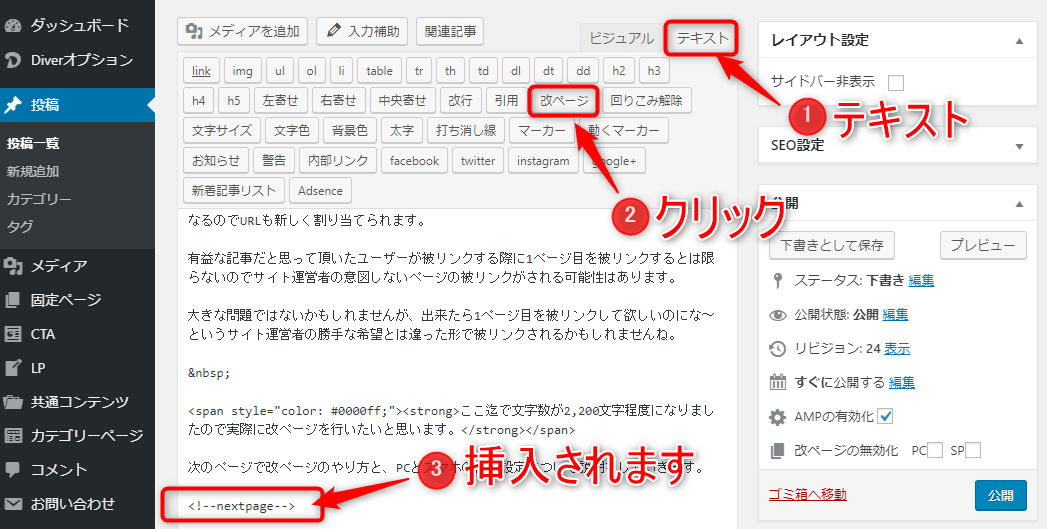
- 「テキスト」エディタに切り替えを行ってください。
- 「改ページ」ボタンをクリックしてください。
- <!--nextpage-->と自動的に挿入されます。
以上で改ページの設定が完了しました。
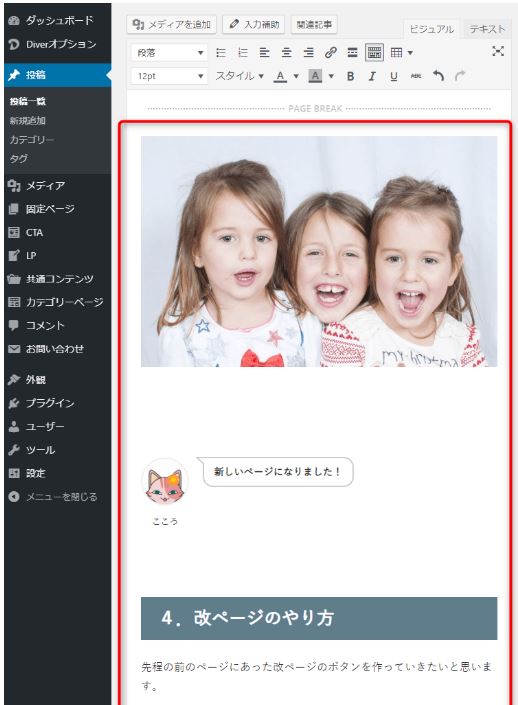
「ビジュアル」での表示のされ方です。
「…………PAGE BREAK…………」と表示されてます。

5.次のページの記事作成
特に新しい投稿画面は現れませんのでそのまま記事を書いて行けばOKです。
「…………PAGE BREAK…………」以降に書いた記事は全て次のページで表示されるようになります。

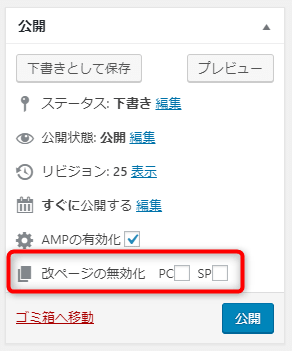
6.改ページ無効化の設定方法
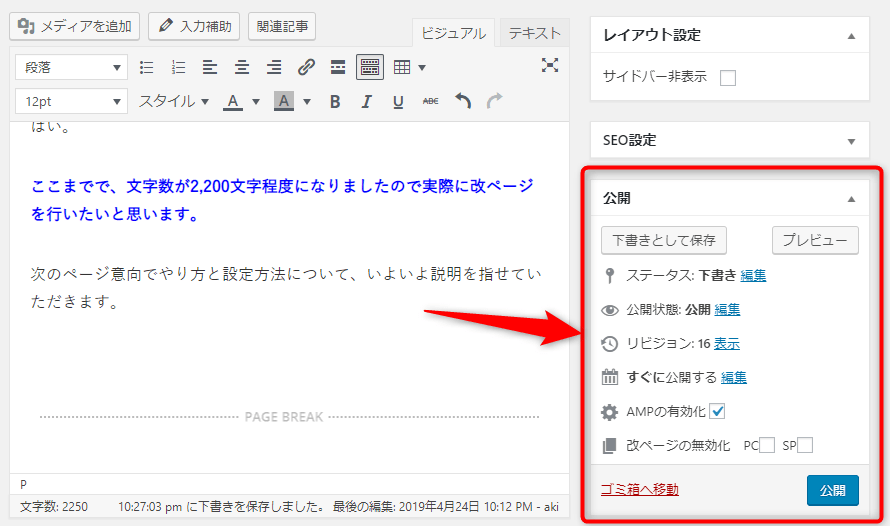
投稿画面の右側に「公開」の中に「改ページの無効化」があります。

チェックを入れると改ページが無効化されます。
「PC=パソコン」「SP=スマートフォン」という略です。

これは個別で設定できるので、PCは改ページをしないでスマートフォンは改ページをするなど自由に設定できるのが良いですね。
7.まとめ
設定自体は非常に簡単に出来るのですが使いどころが迷うところですね。
ある程度の文字数があれば、続きが読みたくなるような絶妙なタイミングで改ページをするとPV数が伸びてサイト内の回遊率も上がってくれるかと思います。
次へ行くまでもないなと思わせてしまうような記事をまずは書かないように気を付けたいものですね。

~こちらの記事も参考にしてください~































